Raindropsテーマでは、従来より自動配色用のクラスが利用できましたが、この機能をRaindrops1.155で、若干の変更を行いますので あらかじめお知らせします。
Color Class,Gradient Classとは、
Raindropsのオプションには、ベースカラーの設定があります。
このオプションは、WEBサイトの基調になる色を指定するもので、この指定に基づいて、dark light minimal等の配色が動的に変更可能になります。
このベースカラーの配色に基づいて、投稿の本文内にhtmlのクラス属性を記述していただくと背景色と前景色が自動的に設定されたブロックを作る事ができます。
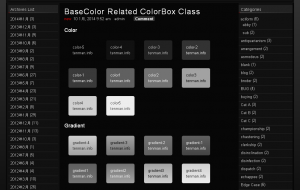
以下の画像は、クラスを指定したサンプルです
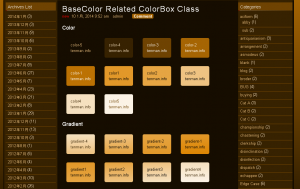
ベースカラーの配色指定を例えば、#dd8604 に変更するとテーマの配色は瞬時に以下のようになります。
投稿内に配置されているボックスが、color class , gradient class を指定したボックスです。
どのように変更になるのか
従来はこれらのボックスは、コンテンツの幅いっぱいに並んでいましたが(display:block)、ボックスの内容に応じたサイズ(display:inline-block)に変更になります。(画像のように横並びになります)
また、ボックス内のリンクやテキストのコントラストを自動調整するように変更いたします。
従来よりこのCSSクラスをご利用の方には、コンテンツの表示に影響が出る可能性がありますので、お知らせします。
修正方法のお問い合わせは、
にて、対応させていただきますので、お気軽にお問い合わせください。