Raindrops1.352で、ツールチップをサポートします。
WordPressの最近の変更で、emoji がサポートされたり、Material Icon, Genericonsといった、画像による表示が、テンプレートやコンテンツ内で多用される傾向が続いています。
このような中で、そのアイコンの機能等を簡単に説明する一つの方法として、シンプルなツールチップをサポートする事にしました。
ツールチップの利用方法
a要素(リンク要素)の場合は、class=”tooltip” と title属性の両方が存在する場合にツールチップを表示し、それ以外の要素の場合は、title属性が存在した場合は、ツールチップが表示されます。
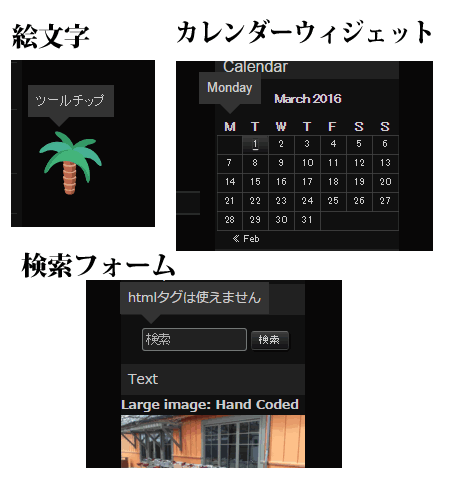
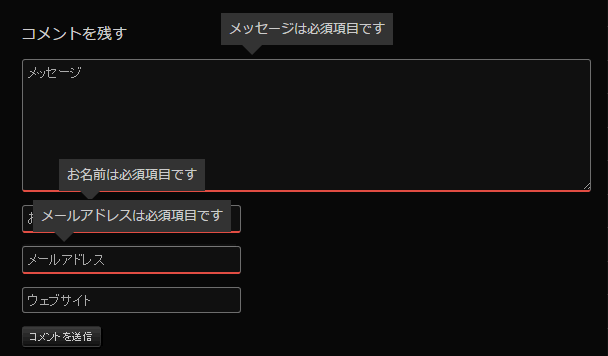
この変更により、影響を受ける機能は、ウィジェットカレンダー、検索フォーム、コメントの表示が従来と異なって表示されます。
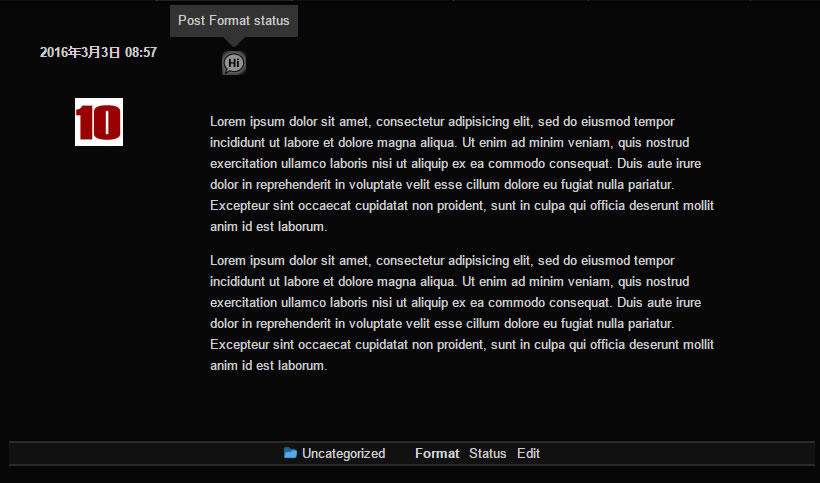
投稿フォーマットを指定した投稿で、タイトルを記述しなかった時に表示される投稿フォーマットアイコンにも、ツールチップが表示されます。
サンプルコード
![]()
以下のソースは、WP Emoji Oneプラグインの出力するソースに、文字サイズを拡大したものをベースに、title属性を追加しています。
<span style="font-size:4em"><img style="margin-left: 3px; margin-right: 3px; vertical-align: middle; -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none;" title="ツールチップ" src="http://www.tenman.info/wp-37/wp-content/plugins/wp-emoji-one/icons/1F334.png" alt="" /></span>
<a href="//tenman.info" class="tooltip" title="hello world">hello</a>
リンクの場合は、class=”tooltip”がない場合には、ツールチップを表示しません
<a href="//tenman.info" title="hello world">hello</a>
ツールチップ機能の停止
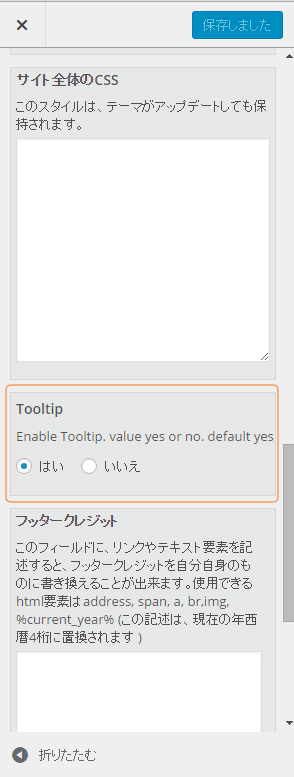
アドミンバーのカスタマイズをクリックして、カスタマイズページを表示します。
高度な設定を選択して、表示されるTooltip セクションで、「いいえ」を選択し保存します
又は、
functions.php(チャイルドテーマのfunctions.phpが望ましいです)の先頭に、以下の変数を定義します。
<?php $raindrops_tooltip = false; ?>
インラインでのツールチップの停止
a要素以外は、title属性がある場合には、ツールチップとして表示しますが、必要のない場合には、class=”no-tooltip” を追加していただくとtitle属性が記述されていても、ツールチップは表示されなくなります。
![]()
<span style="font-size:4em"><img class="no-tooltip" style="margin-left: 3px; margin-right: 3px; vertical-align: middle; -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none;" title="ツールチップ" src="http://www.tenman.info/wp-37/wp-content/plugins/wp-emoji-one/icons/1F334.png" alt="" /></span>
この機能は、例えば以下のような場合に有用ではないかと思います。
title属性に記述した文字列は、検索対象文字列になります。例えば企業ホームページ等で、画像やグーグルマップのiframe等に title=”本社地図”等とタイトルを付けておくと、検索した場合に、「本社」等の文字列で画像等が検索結果に反映します。
地味なテクニックですが、使いどころは少なくないと思います。このような場合を考慮して、no-tooltipクラスを準備しました。