- test
- test
テーマのリストブロックの表示
リストブロックで、リストを作成すると以下のように表示します
番号付きリスト
- hello world
- hello world
- hello world
- hello world
- hello world
- hello world
番号なしリスト
- hello world
- hello world
- hello world
- hello world
- hello world
- hello world
リストの見栄えの調整
Additional CSS Classes
投稿編集画面/リストブロック選択/右サイドバー/高度な設定/追加CSSクラスに、以下のクラスを追加できます
list-style-none
リストアイコンを非表示にします。
- hello world
- hello world
- hello world
list-style-inline
- hello world
- hello world
- hello world
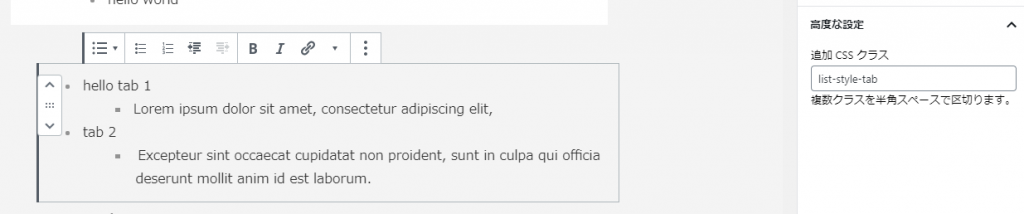
list-style-tab

- hello tab 1
- Lorem ipsum dolor sit amet, consectetur adipiscing elit,
- tab 2
- Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
リストブロックの他の設定が行われた場合の表示
リストブロックで番号付きリストの開始番号が指定された場合の表示
OL has start attribute
- hello world
- hello world
- hello world
番号付きリストで、逆順が指定された場合の表示
OL has reversed attribute
- hello world
- hello world
- hello world