When changing the theme, there was a readability problem when changing the background color, and in emulsion 1.9.0, basic measures were taken to support the minimum compatibility display.(Notes on block editor color settings and compatibility between themes – WordPress Theme Emulsion)
I will inform you that we have decided to change the theme by digging a little deeper into the background color and gradation of the block editor.
Summary of improvements related to background color and text color up to emulsion 1.9.0
Many block editor-enabled themes have custom palettes set up, and these color settings lose some of the color settings when you switch themes, resulting in large whitespace and unreadable content. So, I devised a CSS to keep it at least readable.
What became an issue through this work
I’ve ensured the minimum readability, but when the user uses a background color, “this is a reddish background because it’s important” or “this is a bluish color” because it’s a little additional information. It should have, and that meaning remains lost.
If so, it’s better to use the colors supported by the core (maybe it will be improved in the future, so I’ll try to handle it at that time).
So I decided to move the custom palette to emulsion-addons and make a change to enable it with opt-in in the customizer.
How to enable the color palette in the customizer
- Enable the emulsion-addons plugin
- Select Customizer / Post and Block Editor / Color Palette
- Change Allow Theme Color Pallet to enable
Readability when setting gradation
As I worked, I realized that there were readability issues with custom gradients as well as custom backgrounds.
It seemed that the contrast could not be maintained in many cases when the gradation was tight.
It is possible to specify the text color for the gradation except for the cover image, but it seems to be quite difficult to set the theme that satisfies the function of the editor.
If only the gradient is set, the opposite color to the text color,
Changed to set the specified text color when both gradation and text color are set.


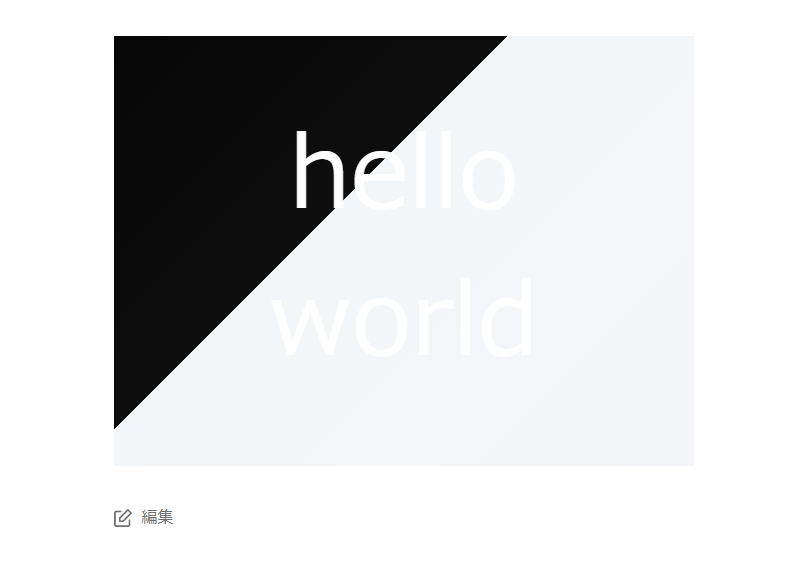
Source of the above cover block
<!-- wp:cover {"customGradient":"linear-gradient(135deg,rgb(7,7,7) 0%,rgb(13,13,13) 39%,rgb(243,246,248) 39%,rgb(244,245,248) 100%)"} -->
<div class="wp-block-cover has-background-dim has-background-gradient" style="background:linear-gradient(135deg,rgb(7,7,7) 0%,rgb(13,13,13) 39%,rgb(243,246,248) 39%,rgb(244,245,248) 100%)"><div class="wp-block-cover__inner-container"><!-- wp:paragraph {"align":"center","placeholder":"Write title…","style":{"typography":{"fontSize":"100px"}}} -->
<p class="has-text-align-center" style="font-size:100px">hello world</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:cover -->There is also a problem with gradations with a wide color gamut.
Setting the contrast may make it dirty and difficult to read, but at this point it is up to this point.
In some cases it may be better to set the text color on a case-by-case basis.
Please understand that changing the text color may not work on the block editor screen.


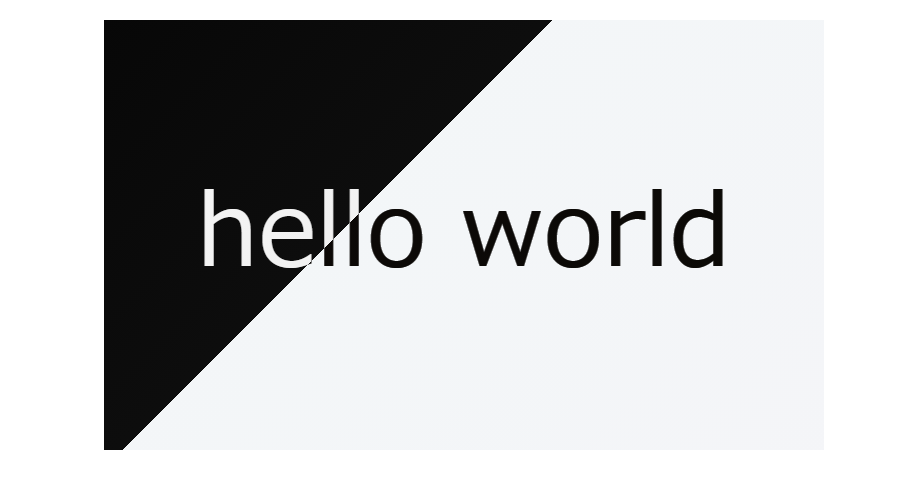
The above is an example where only the gradation is set and it becomes difficult to read.
You may think that you want to set the text color and add a text shadow.。
For emulsion themes, you can add custom CSS by creating a field named css in the custom field.
If you have multiple identical blocks in your post and want to add CSS to one of them, please specify the ID or class in the “advanced settings” of the block and add the CSS to it.


Known issues
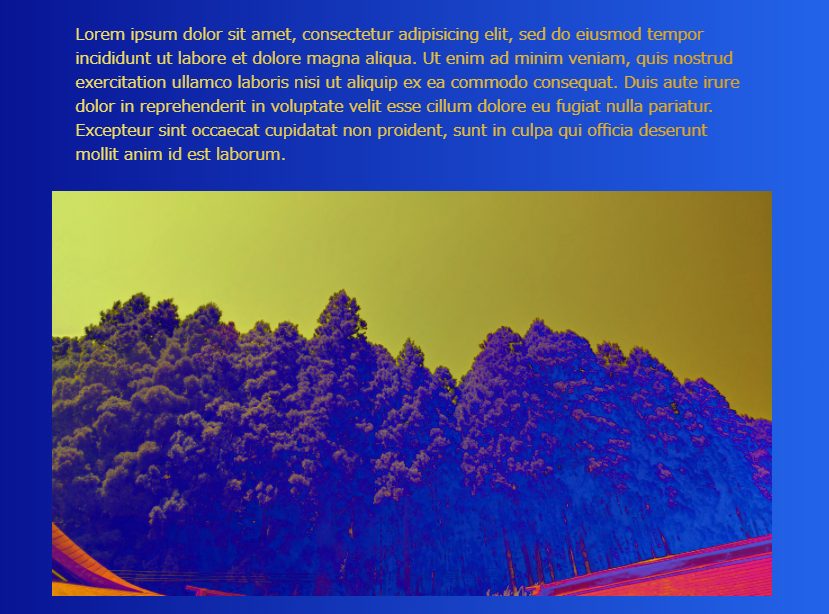
If you add a gradient and do not specify a text color, the color of the image will be affected if the image is included.

If you set the text color, it will be displayed in the original color of the image.