
WordPress5.9で、新しいタイプのテーマ、フルサイト編集テーマ を使用すると管理画面にエディタという項目が追加されます。従来のテーマを使用している場合は、表示されません。
フルサイト編集テーマとは、なんでしょうか?
WordPress5.9に同梱される TwentyTwelve テーマが、WordPress初のフルサイト編集テーマになります。
| file | twentytwentyone | twentytwentytwo |
| functions.php | 643行 | 151行 |
| style.css | 5927行 | 123行 |
テンプレートファイルは、PHPから、htmlファイルに変更になり、CSSやPHPコードの量が劇的に減少していることがわかります。
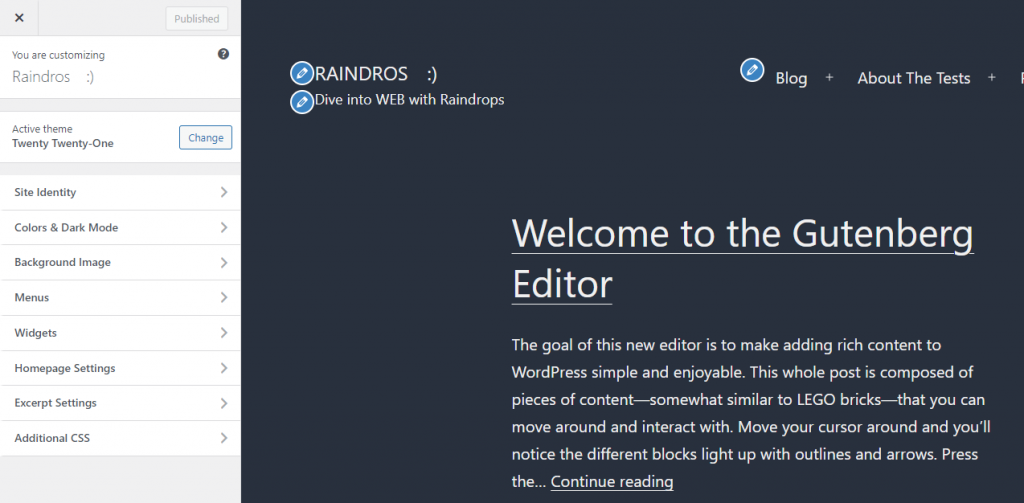
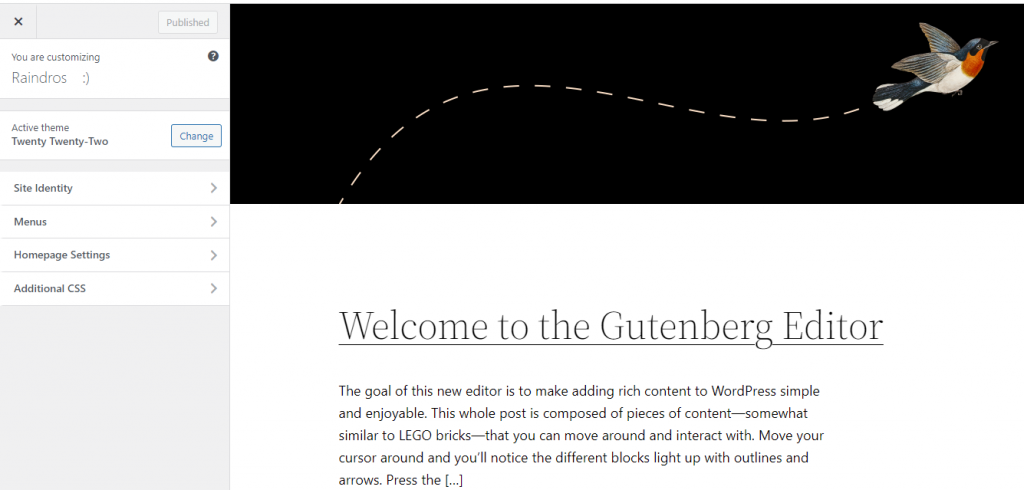
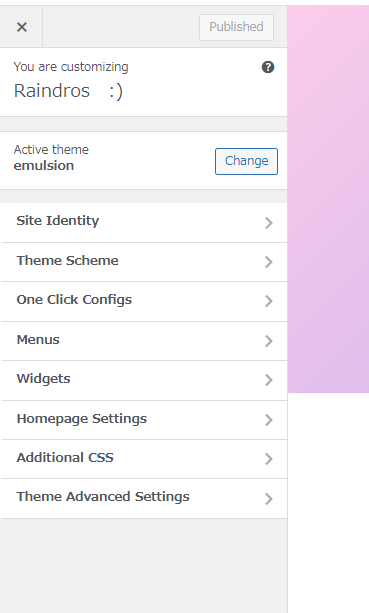
カスタマイザーの設定項目も、減少しています。


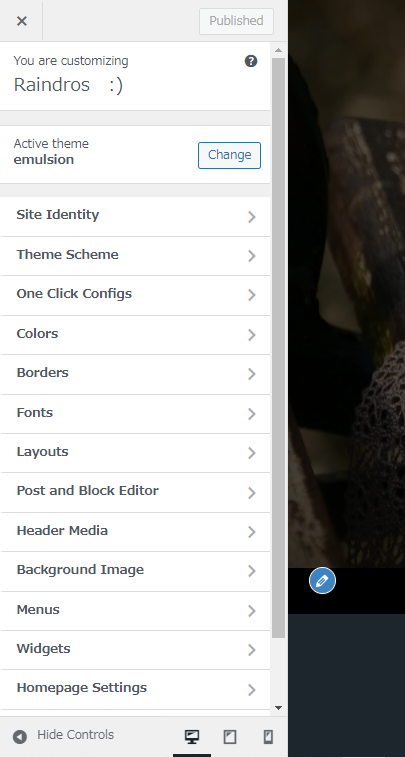
本サイトで配布中のエマルジョンテーマの場合も、カスタマイザーでの設定項目は大幅に変更されます。
emulsionテーマは、テーマの動作を切り替える設定があります
- Customize / Theme Scheme / Theme Operation Mode Settingで、テーマの動作を切り替えることができます
- Full Site Editing Theme を設定した例です。
classic theme

full site editing theme

emulsion テーマは、従来型のテーマと、フルサイト編集テーマを一つのテーマ内で切り替えて使用できるユニバーサルテーマのため、デフォルトテーマと比べると複雑ですが、それでもフルサイト編集テーマに切り替えた場合、カスタマイザーはかなりシンプルなものになります。
この変化が私たちにもたらすもの
PHPテンプレートから、HTMLテンプレートへの変更
WordPressのテンプレートは、PHPファイルを使っていましたが、PHPは、データベースからの設定情報の表示や、フィルターなどのテンプレートとして必須の機能だけでなく、PHPのすべての機能を利用できるため、望ましくない使い方が行われたり、サニタイズされていないデータを表示してしまうといった事も少なからずあったと思われますが、PHPから、HTMLに変更になる事で、過剰なカスタマイズ性を抑制する方向に進んだとみることができると思います。
また、現在のところ従来型のテーマが使えなくなるわけではないので、どちらを選択するか、または、共存させることで、本当に必要な部分だけPHPテンプレートを使うとか選択肢がないわけでもなさそうです。
WordPressを使っているけれど、PHPはよくわからないといった人たちには、テーマを簡単に自作したり、編集画面でクエリーを操作して、カテゴリーAの個別投稿に、カテゴリーA一覧を追加して表示するといったような作業がエディタ内で出来ることはすごく便利なことだと思います。
カスタマイザーから、エディタに移行するとどんなメリットがあるの?
まずは、従来のカスタマイザーによる設定の変更についてざっくりとみていきましょう。
カスタマイザーは、テーマのレイアウトや、背景色の変更等々テーマによっては、100項目以上の変更ができるものも珍しくありません。しかし、どのような項目を選択していくと、目的の設定にたどり着けるのかは、とにかくそのテーマ次第で非常に難解な傾向がありました。
私自身、WordPressのサポートフォーラムで、数年前まで、5000回程度ユーザーとのやり取りを行ってきましたが、配布テーマの問い合わせの中には、「○○の色を変更したいが、どうすればいいですか?」「カスタマイザー/外観/○○の項目で変更できるのでやってみてね」といった説明を繰り返してきており、ユーザーがわかりやすいと思う、カスタマイザーのメニュー設定がとても難しいものだと実感しています。
その点、エディタは、コアに組み込まれているため、ユーザーは一度その方法を学習すれば、どのテーマでも、同じように変更が可能になるという点で優れているように思えます。
もちろん、テーマ開発者が「ここにこだわりたい」といった部分が、必ずしも「エディタ」機能で操作できないといった事もあると思いますが、カスタマイザー自体がなくなるわけではないので、悲観的になる必要もないと思います。
エディタの使い方と、出来ることの例
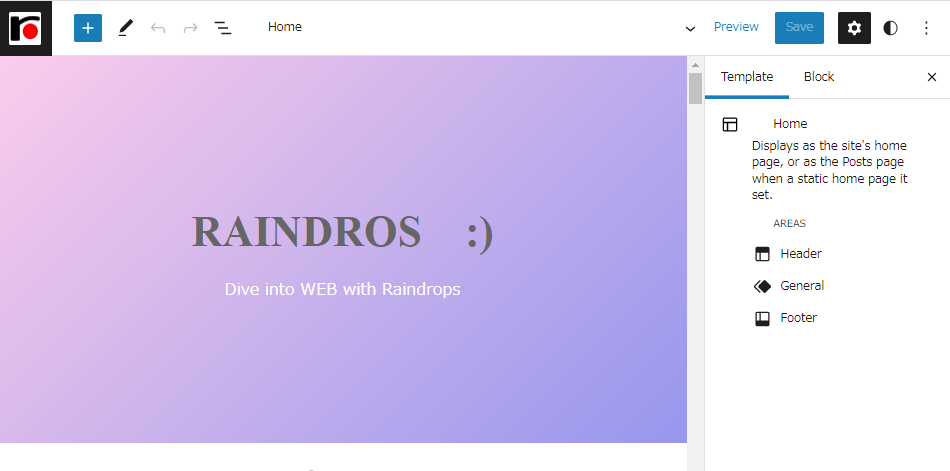
管理パネルのエディタをクリックすると以下のような画面が表示されます。
ここからは、テーマによって動作が異なるため、emulsion テーマを例に紹介していきます。

上部メニューバーに home と表示されていますが、これが現在編集しようとしているテンプレートです。編集するテンプレートを変更する場合は、上部の一番左のアイコンをクリックして、template をクリックすると、編集可能なテンプレートを選択できます。

home というテンプレートは、投稿一覧に適用されるテンプレートです
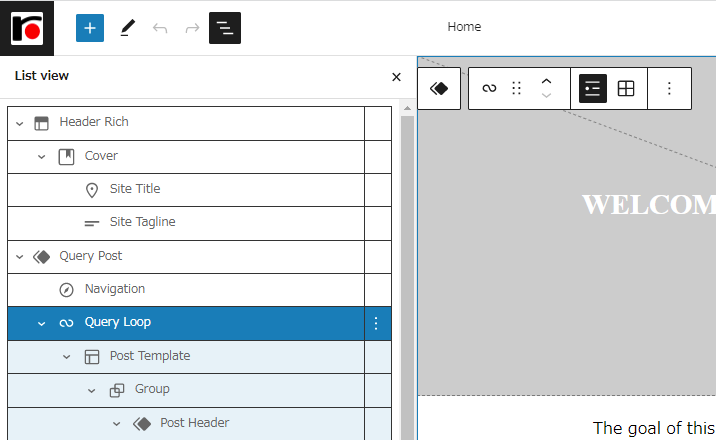
まずは、投稿一覧のレイアウトを変更してみます。

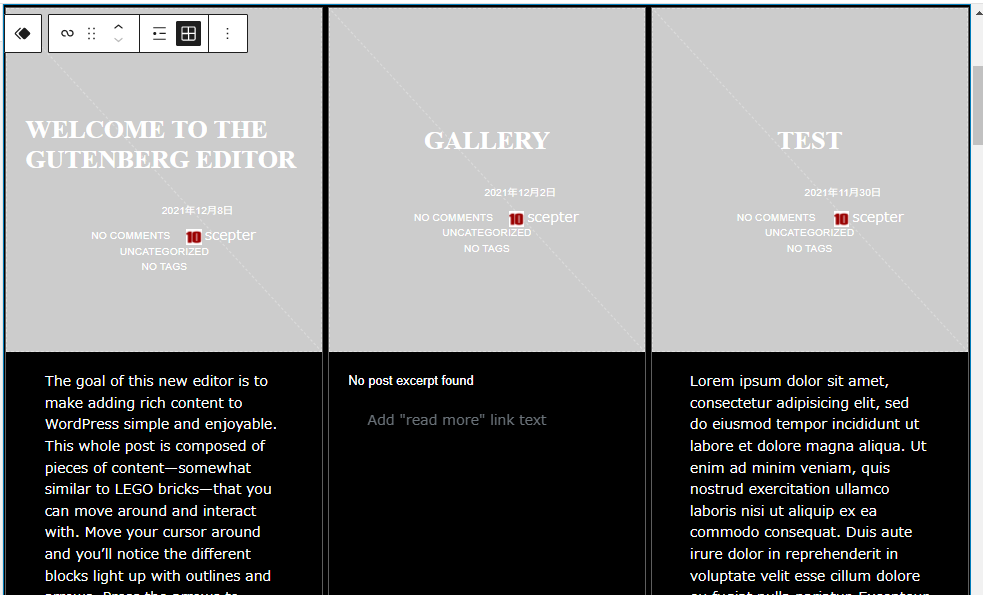
クエリーループを選択すると、上の写真のようにメニューが表示されます
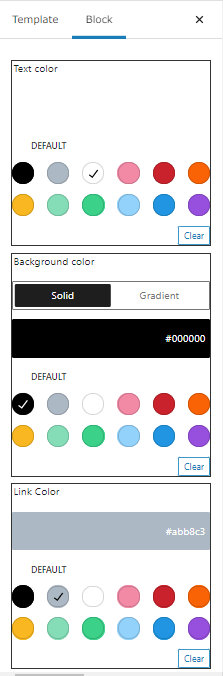
この状態で、右サイドバーのcolorを選択して、背景を黒、テキスト色を白、リンク色をグレーに設定してみます。

次に、メニューのこの部分を変更します。田アイコンをクリック


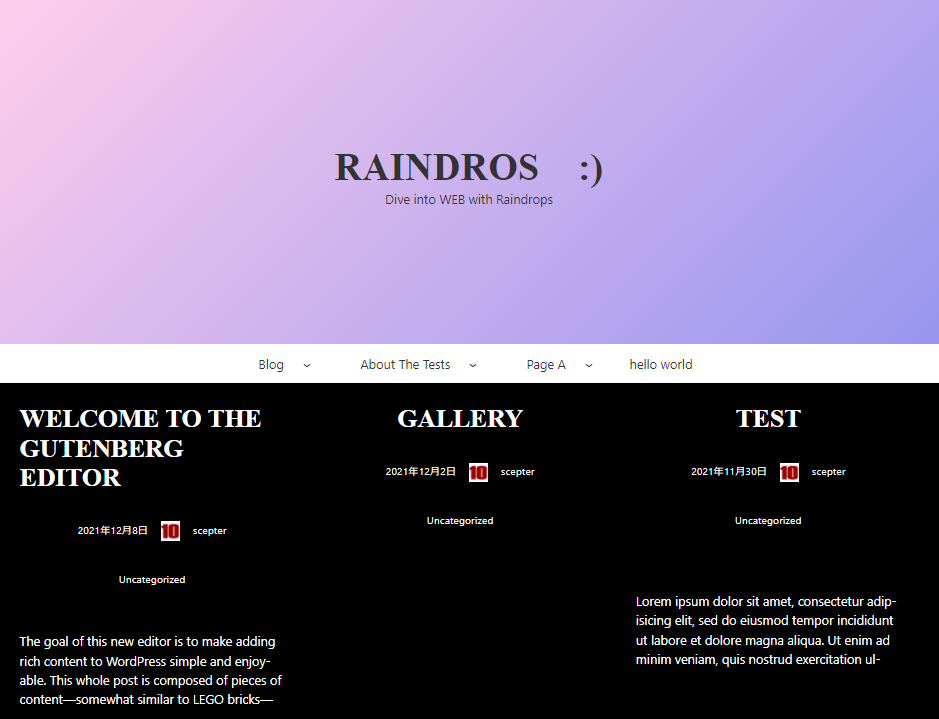
保存して、ブログを表示してみましょう

テーマはグリッドレイアウトに変更になりました。
この変更を元に戻す方法
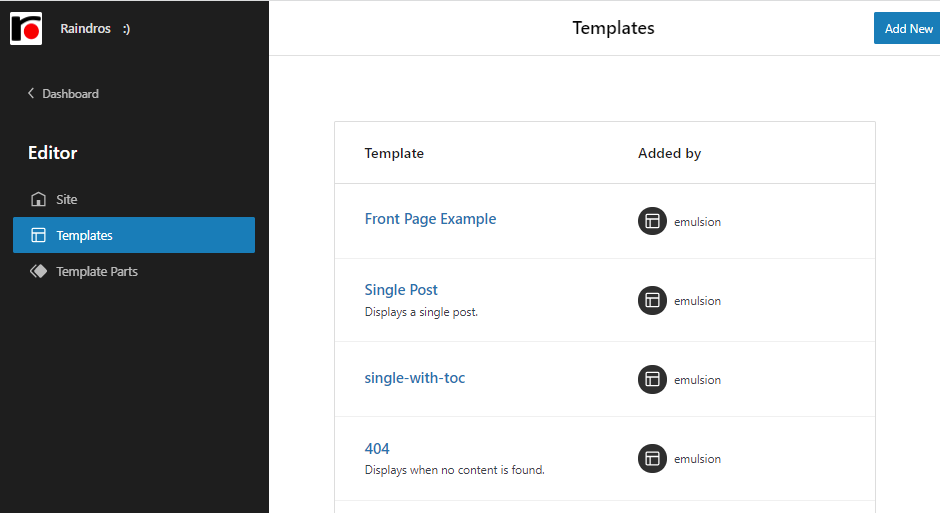
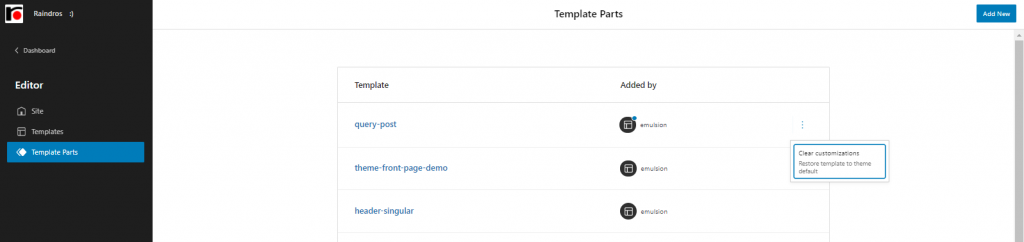
エディタ画面の、左上のアイコンをクリックして、Template Part を開きます。

青い丸印が表示されているのが、変更のあったテンプレートです。右側に、縦3点ボタンがありますから、クリックすると画面に表示されているClear Customization ボタンが表示されるので、さらにクリックすると、元に戻ります。
これらの設定は、各ブロック毎に、さまざまな変更が可能になっています
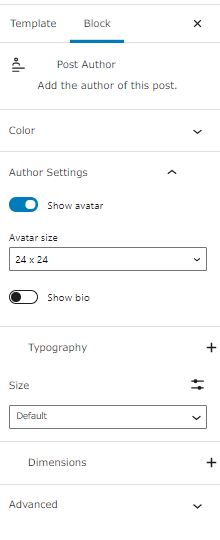
以下は投稿著者ブロックの例です。

ここで、アイコンサイズを、48pxに変更すると以下のように表示されます。

覚えてしまうと非常に簡単にカスタマイズができるようになります。
サイトエディタは、ベータ版だという事を忘れないで
WordPress 5.9のリリースでエディタのベータ表示が外れるのかどうかわかりませんが、
私見ですが、サイトエディタにはたくさん改善されるべき問題もあると思っています
例えば、body要素にたくさん含まれているインラインスタイル。
body要素内に埋め込まれているのは、theme.jsonの読み込みのタイミングだとかも考慮してあるらしいですが、そういう大人の事情を抜きにしても
.wp-containder-xxxxxxxxxxxxx というクラスで関連付けられているスタイルは、uniqid()で、作られているため、表示するたびにクラス名は変更されるので、クラス名を使ってスタイルを上書きすることはちょっと無理だったり、フィルターもみつからなかったり、、、
CSSの依存関係が重視されていないので、テーマのスタイルを上書きするといった事もあるでしょう。
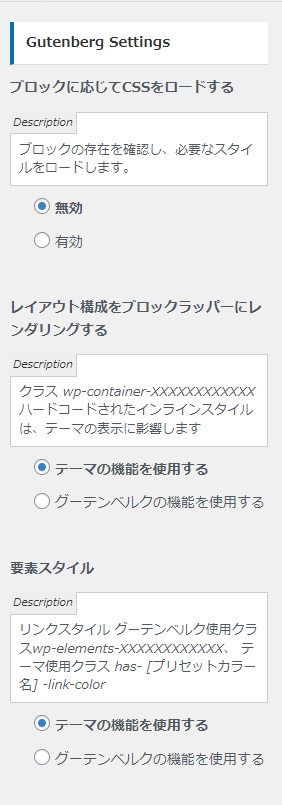
emulsion テーマでは、こういった理解できない機能は、停止できるようにカスタマイザーに設定があります。(私の理解が足りないだけなのかもしれませんが、)

ブロックに応じてCSSをロードするの項目は、CSSの依存関係の問題はクリアしていますが、テーマでプリロード機能を使っているため、念のため停止しています。
凸凹がたくさんあるので、ベータ版なんだと思いますが、工夫は必要そうですね。