Layout機能は、WordPress6.1で再設計され、この記事は、古くなりました。
レイアウト機能とはなに?


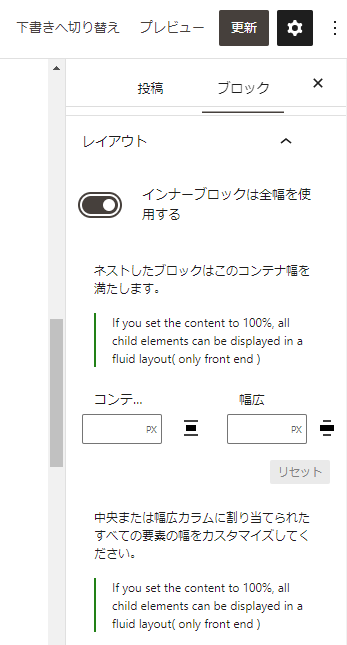
「インナーブロックは、全幅を使用する」をONにすると、コンテナ、幅広の2つのフィールドが表示されます。
コンテナは、メニューの Noneの幅を上書きします。
幅広は、Wide Width の幅を上書きします。
難解な説明に悶絶
中央または幅広カラムに割り当てられたすべての要素の幅をカスタマイズしてください。
グループブロックのような、ブロックをラップする特別なブロックは、子ブロックの扱いが、テーマによって異なります。
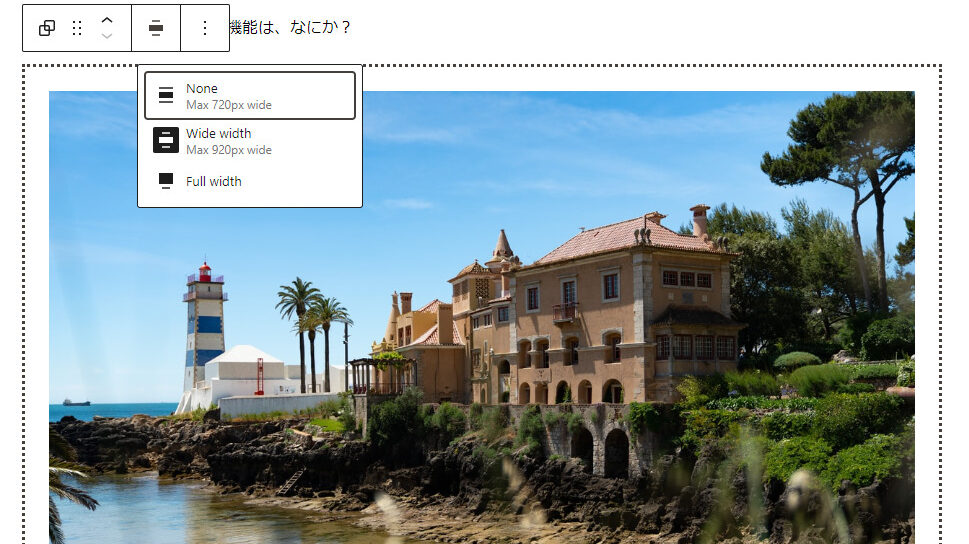
例えば、Twenty Tweenty Twoなら、以下のような表示になります。

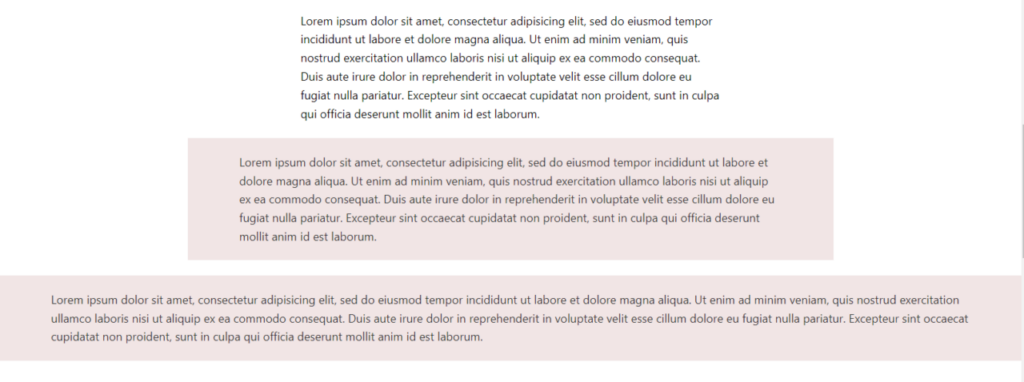
emulsion テーマの場合は、以下の表示になります。

グループの中にあるブロックは、Twenty Twenty Twoは、幅が、noneに設定されていても、自動的?に幅が拡大するのに対して、emulsion テーマは、noneに設定されていれば、ブロック要素の幅が720px以上あれば、720pxでキープします。
なので、Twenty Twenty Two みたいな表示にするためには、子ブロックの幅を、full width等に変更してやらなければ、ならないという意味になります。
なんか emulsion テーマめんどくせぇってことになりそうですが、コンテンツ幅が変更になると、グループなどの内部で、レイアウトが組めなくなるという問題?が発生してしまいます。でも、面倒くせぇ、わけです。
ところで、「ネストしたブロックは、コンテナ幅を満たします」これどういう意味ですかね
つまりこれは、ブロックが広幅の時には、子ブロックは幅いっぱいに表示されるという意味で、残念ながら、emulsionテーマでは、メニューの説明を満たすことができないということになります。
それは、とっても恥ずかしいので、超変態な方法を追加することにしました。
これだけ覚えて帰ってくださいね。
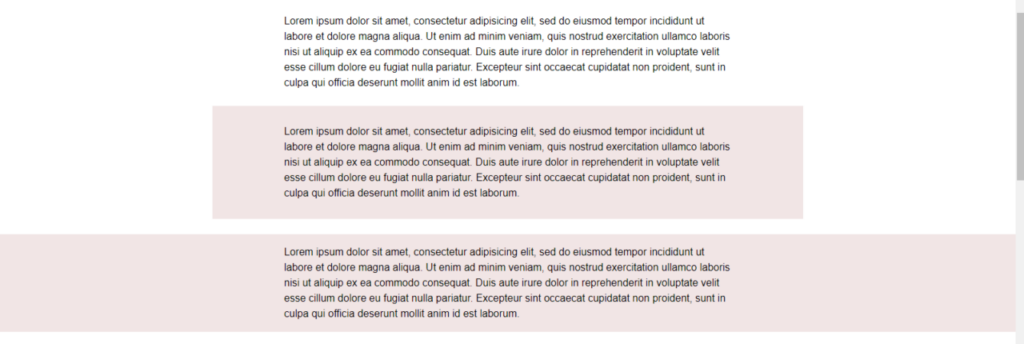
子ブロックを、ビローンと幅いっぱいに表示するためには、コンテンツ幅に100%をセットしてください。

If you set the content to 100%, all child elements can be displayed in a fluid layout( only front end ) って何のことですかぁ~
すみません、テーマで無理やり追加してしまいました。
何にも書いてないと、絶対に気付いてもらえない機能なので、許してくれー
レイアウト機能が使えるブロックはgroupブロック以外に何がありますか?
現在レイアウト機能が有効になっているブロックは以下の通りです。
- core/column
- core/group
- core/post-content
テーマスキームごとの違い
ちなみに、emulsion テーマでは、カスタマイザーに 「テーマ動作モード」という設定があって、この記事は、フルサイト編集テーマに設定されている前提で書いていますが、「フルサイト移行テーマ」の場合だと、ちょっと異なる表示になります。
カラムブロックの例
フルサイト移行テーマの場合
フルサイト移行テーマというのは、phpテンプレートのmain要素に、ブロックテンプレートを埋め込んだ感じのものなんですが、この頃は、カラムブロックの狭い場所では、alignleftやalignrightの画像もフロートを解除して、100%で表示した方がいいかな、なんて考えて恐ろしいぐらいのCSS使っていたんですが、、、
フルサイト移行テーマは、カスタマイザーでも、サイトエディタでも、どちらでも設定変更が可能なモードです。

フルサイト編集テーマの場合
フルサイトエディタでは、そこまでしなくていいかな、って感じで左右揃えは有効のままです。

迷走といったらいいのか、なんて言ったらいいのか 続きますねぇ きっとこれからも、、、