概要
ブロックインサータ
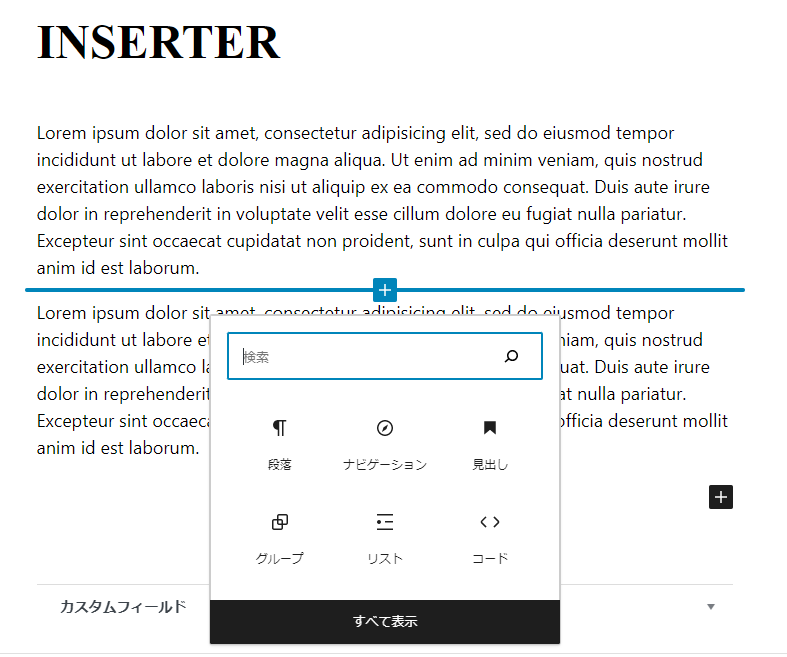
ブロックインサーターは、WordPress独自のブロック選択のショートカットです。
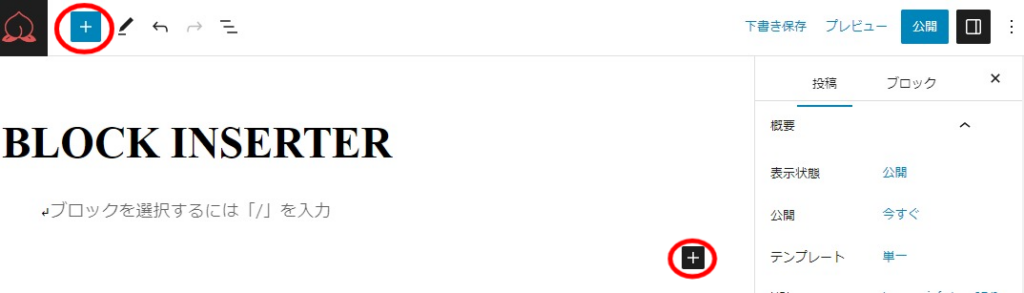
通常ブロックの追加は プラスボタンをクリックして選択します。

ただ、ブロックを選択するたびにマウス操作が必要になり、あまり効率的ではありません。
スラッシュインサータ
キーボードから手を放さずにブロックを選択できるために、キーボード操作に慣れている人には便利な機能です。
クリックして選択する機能は、ブロックインサータ、スラッシュを入力してブロックを選択する機能は、スラッシュインサータと呼ばれます
emulsionテーマのスラッシュインサータは、HTML要素名で選択できるように工夫を行っています。
日本語環境でも動作します。
使用方法
投稿を新規作成します
タイトルを入力しエンターキーを押します
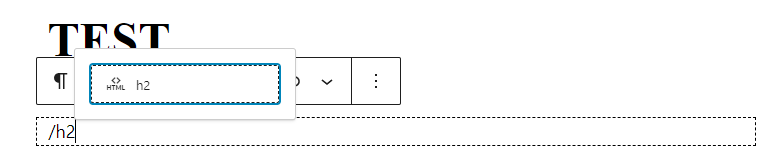
段落ブロックが表示されますので、何も入力しない状態で /h1 (半角) と入力しエンターキーを押すとh1ブロックに変換します。

スラッシュと要素名を入力すると上記のように表示されるので、この状態でエンターキーを押してください。
| インサータ | ブロック要素 |
| /h2 | h2 |
| /h3 | h3 |
| /h4 | h4 |
| /h5 | h5 |
| /h6 | h6 |
| /ol | ol |
| /ul | ul |
| /section | wp-block-group using section element |
| /aside | wp-block-group using aside element |
| /div | wp-block-group using div element |
| /cover | wp-block-cover |
| /code | wp-block-code |
| /pull | wp-block-pullquote |
| /embed | wp-block-embed |
| /quote | wp-block-quote |
| /hr | wp-block-separator |
| /spacer | wp-block-spacer |
| /image | wp-block-image |
| /media | wp-block-media-text |
| /free | classic block |
| /html | wp-block-html |
| /gallery | wp-block-gallery |
| /verse | wp-block-verse |
| /col | wp-block-columns |
| [[フィルターキーワード | リンク |
| Shift + Alt +[1-6] , control+ option+ [1–6] | h1-h6に変換( WordPress 6.2) |
| shift + Alt + 0 | h1-h6 をpに変換( WordPress 6.2) |
使用上の注意
ブロック検索の場合にスラッシュ付きのインサーターを入力しても検索できません
検索の場合はスラッシュを除いた要素名だけで検索してください