新しい関連記事があります
よろしければ、WORDPRESS 6.3 エディタを使ってできること 初級編 – Emulsion Theme もご覧ください
サイトエディタを使うとemulsion テーマではなにができるという点について簡単に説明します。
- サイトのデザインを選ぶ
- グリッドレイアウトに変更する
- ブロックの基本デザインを変更する
- サイドバーを追加する
- 固定ページでは、投稿ページと異なるコンテンツ幅を使用する
- ヘッダーやフッターを変更する
- メニューに全幅が出てこない時に、裏技で全幅にする
- カスタマイズを元に戻す
サイトのデザインを選ぶ
右サイドバーの を選択するとスタイル一覧が表示されます。
を選択するとスタイル一覧が表示されます。
アイコンリストにマウスを置くとスタイル名を表示します。
例えば「twiggy」を選択すると日本語向けのフォントで表示します。

グリッドレイアウトに変更する
アーカイブをグリッド表示する最も簡単な方法は、スタイル一覧から以下のGrid(Only Front End)を選択することです。
特定のテンプレートだけグリッドレイアウトにする
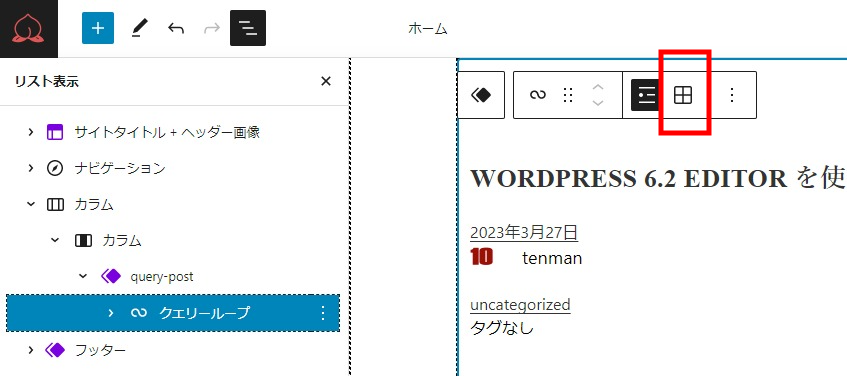
特定のテンプレートだけグリッドレイアウトにしたい場合は、クエリーループをクリック
まず、 を選択してテンプレートの編集画面を開きます。
を選択してテンプレートの編集画面を開きます。

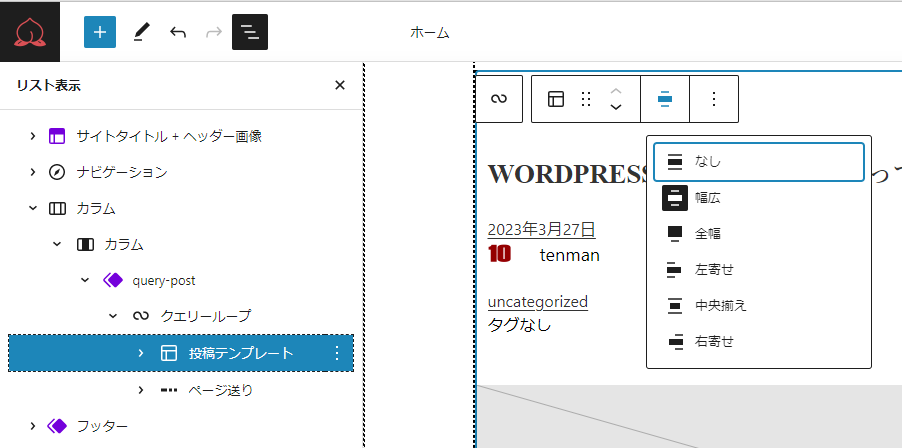
次に、その下の投稿テンプレートで、幅設定を行えば完了です。

ブロックの基本デザインを変更する

スタイル一覧ページで、目のアイコンをクリックすると、スタイルブックが開きます。
スタイルブック – Emulsion Theme 右サイドバーの項目で、色を選択したりCSSを記述することができます。
サイドバーを追加する
 を選択してテンプレートの編集画面を開きます。
を選択してテンプレートの編集画面を開きます。
固定ページでは、投稿ページと異なるコンテンツ幅を使用する
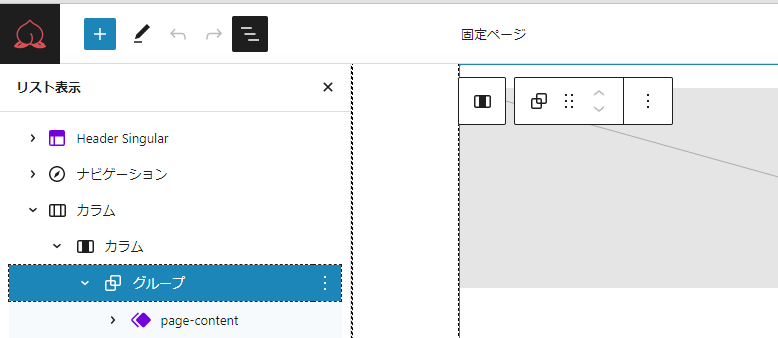
エディタ/ テンプレート/ 固定ページを選択し、鉛筆アイコンをクリックします。
左サイドバーで、グループを選択します

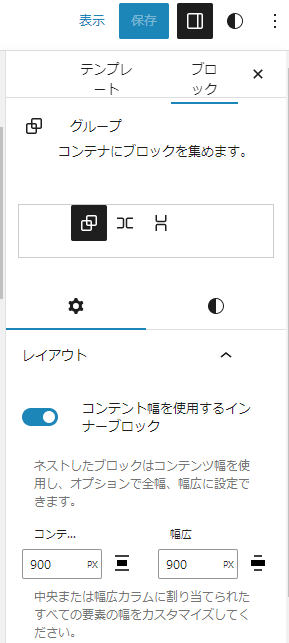
右サイドバーにコンテナーの項目に固定ページの幅を指定します

ヘッダーやフッターを変更する
emulsion テーマはデフォルトで、WordPress Patterns Directory パターンを制限しているので、カスタマイザー/テーマスキーム/コア ブロック パターン の項目を有効に変更します。
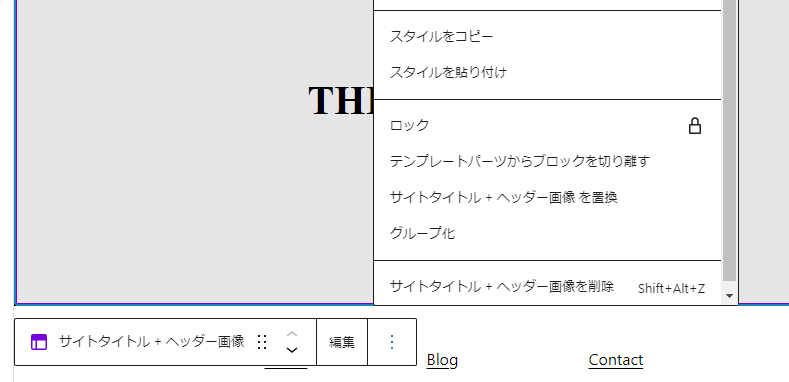
エディタを開いて、テンプレートを選択、例えばヘッダーを選択します。

サイトタイトル+ヘッダー画像を置換をクリックすると、ヘッダーパターンが表示されるので、好きなものに置換します。
メニューに全幅が出てこない時に、裏技で全幅にする
右サイドバーの「高度な設定」を開き追加CSSクラスに 全幅の場合は、alignfull 広幅の場合は、alignwide クラスを追加します。
カスタマイズを元に戻す
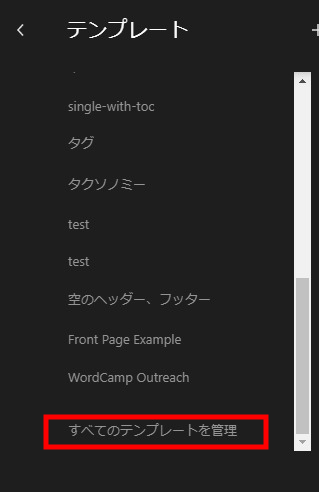
テンプレートの編集は、

カスタマイズを行った場合は、カスタマイズ済みと表示されているので、さらに右側に表示される縦3点をクリックして、カスタマイズを削除できます。

テンプレートパーツのカスタマイズも、同様に削除できます。
スタイルのカスタマイズは、スタイル一覧ページの以下のメニューで削除します。