emulsion テーマでの、カスタム投稿タイプ、カスタムタクソノミについて説明します。
まずは、カスタム投稿タイプと、カスタムタクソノミを作成してみたいと思います。
functions.php
add_action( 'init', 'prefix_create_post_type' );
function prefix_create_post_type() {
register_post_type( 'news', array(
'labels' => array(
'name' => __( 'ニュース一覧' ),
'singular_name' => __( 'ニュース' ),
'add_new' => __( 'ニュースを新規作成' ),
'edit_item' => __( 'ニュースを編集' ),
),
'public' => true,
'has_archive' => true,
'show_in_rest' => true,
) );
add_post_type_support( 'news', array( 'title', 'editor', 'thumbnail', 'excerpt', 'custom-fields', 'author' ) );
$args = array(
'label' => 'ニュースカテゴリー',
'labels' => array(
'edit_item' => 'ニュースカテゴリーを編集',
'add_new_item' => '新規ニュースカテゴリーを追加',
),
'public' => true,
'hierarchical' => true,
'show_in_rest' => true,
);
register_taxonomy( 'news_cat', 'news', $args );
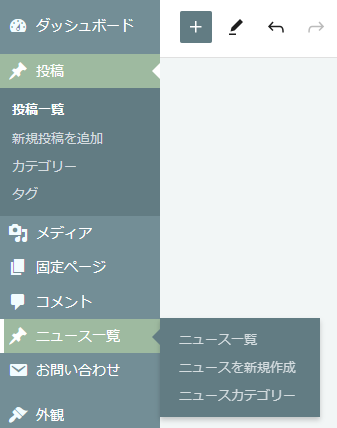
}このコードを記述するとサイドバーに、以下の項目が表示されます。

ニュースを新規作成をクリックし、投稿を作成します。
以上で、投稿を表示することができいるようになります。(404になる場合は、設定/パーマリンクを開きなにも変更しないで、保存を押して再度表示してみてください)
あれ、しかしなんかちょっと物足りないですね
デフォルトの、投稿カテゴリーや、タグを表示するインサーターとちがって、タクソノミ用のインサータがないため、カスタムタクソノミ一覧ページを表示することができません。
カスタム投稿タイプ ‘news’ のインサータを追加してみましょう。
emulsion/js/block-fse.js を開いて、post-terms にバリエーションを追加します。
wp.blocks.registerBlockStyle('core/post-template', {
name: 'layout-wide',
label: 'Contents Alignwide',
isDefault: false
});
//ここにバリエーションを追加
wp.blocks.registerBlockVariation(
'core/post-terms',
{
name: 'news_cat',
icon: 'category',
isDefault: false,
attributes: {term: 'news_cat'},
},
);
});これで、ニュースカテゴリーがインサーターに追加されました。
インサーターの呼び出しは、/term で行えます
これで、投稿に、カスタムタクソノミーアーカイブへのリンクが表示できるようになります。
この表示には、templates/taxonomy.html テンプレートが使用されます。
カスタム投稿タイプとデフォルトテンプレート
新規テンプレートを作成した場合、カスタム投稿タイプ用のデフォルトテンプレートは用意されていないため、表示は、テーマのものと大きく異なります。
emulsion テーマの場合、カスタム投稿タイプ用のデフォルトテンプレートを作成することができますので、テンプレートも作成しておくといいかもしれません。
例えば、テーマの default-templatesホルダーを開き、block-template-default-page.php を コピーして、block-template-default-news.phpを追加します。
ページと同じレイアウトでテンプレートが適用されます。