WordPress 6.7で wp_print_auto_sizes_contain_css_fix() html head要素にフィルタ関数による CSSの追加が行われました
<style>img:is([sizes="auto" i], [sizes^="auto," i]) { contain-intrinsic-size: 3000px 1500px }</style>emulsion テーマに与える影響
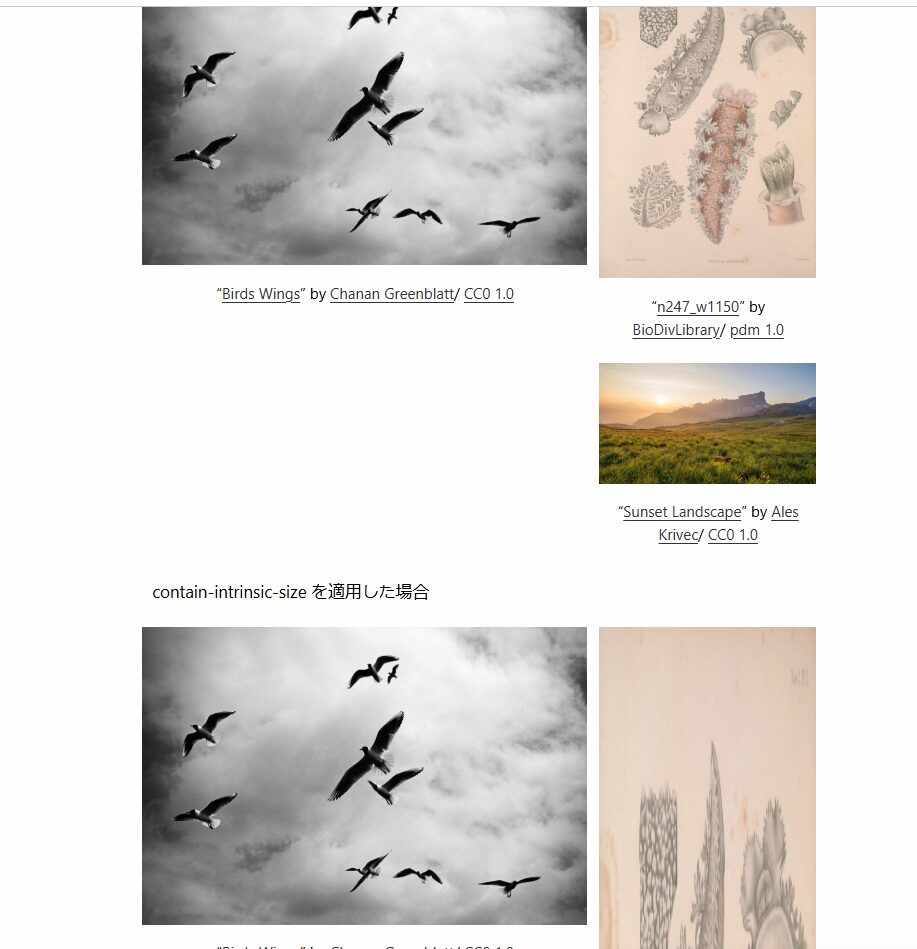
以下の右側の遅延読み込み画像が伸びて正常に表示されなくなりました。

原因は、テーマ側でgrid レイアウトの時に、aspect-ratio プロパティをunset しているために発生した模様で、修正は可能でした。
PC (chrome) では、この措置で正常に表示されるようになりましたが、モバイル (pxcel8 chrome)では、相変わらず画像は伸びたまま表示されるようです。
contain-intrinsic-sizeは、ブラウザ側で画像サイズを取得してユーザーエージェントスタイルが適用されているのにこれを上書きする理由と、サイズの根拠がわからないので、スタイルの変更を実験してみました。
3000px 1500px の値を変化させると、モバイル表示のサイズの問題が解決できる領域があることがわかりましたが、intrinsic(本質的)な値をルールセットでうまく指定する方法を考えるよりも、ブラウザの計算値を使用したほうが簡単に思われたため、このフィルタを今後のアップデートの機会に削除します。
属性セレクタに記述された i などの意味について:属性セレクター – CSS: カスケーディングスタイルシート | MDN
2024 11/30:
フィルターのソース
wp-includes/media.php wp_print_auto_sizes_contain_css_fix()
Unit test
現在のテーマのバージョンでは、遅延読み込みの場合以下のように表示されます
現在、テーマを使用中など修正を急ぐ必要がある場合は、以下のコードをテーマの lib/functions-global.php の末尾に追加してください。
remove_action( 'wp_head', 'wp_print_auto_sizes_contain_css_fix', 1 );
このフィルタは、どんな問題を解消しようとしているのか?ということを、自分なりに考えてみたい
上記で、この問題は「原因は、テーマ側でgrid レイアウトの時に、aspect-ratio プロパティをunset しているために発生した模様で、修正は可能でした。」と書きましたが、この問題が一般的なブロックテーマで「どんな問題を解消しようとしているのか?ということを、自分なりに考えてみたいと思います。
次に、このフィルターは何を意図したものなのか理由を推測してみたいと思います。
下の画像は、以下のスタイルを追加して疑似的に、上記のremove_actionを追加した場合の、emulsion テーマでの表示を想定しています。
img 要素のwidthがauto で、上記の remove_action が追加された場合と、そうでない場合の比較です。
.test-image-width-auto img{
width:auto;
}
.test-image-width-auto img:is([sizes="auto" i],
.test-image-width-auto [sizes^="auto," i]) {
contain-intrinsic-size: revert;
}

最初の画像サイズが300x150px で、2番目は、通常のコンテンツ幅で表示されているのがわかると思います。
つまり、img 要素の幅がautoに設定されている遅延読み込み画像は、300x150pxで表示されてしまうため、これを補正しているのかなという理解になりました。
画像ブロックで、URLから画像を挿入したような場合 画像要素にwidth属性がつかないことがあるので、そういった場合にテーマこのような問題が発生するのかな?(未検証…)

