The block editor has various functions that were not possible with the classic editors so far.
The block editor is characterized by the fact that even beginners can create posts and pages with no coding (minimum coding), but that is not always convenient for those who already understand HTML and CSS. There seems to be.
For example, consider a heading block. If you enter “/Heading” in the paragraph block and select the heading block, the h2 heading is displayed by default. If the user wants the headline level to be h3 when creating an article, the headline level must be changed in the menu. (at present…)
Headline elements are blocks that you use often when writing articles, so being forced to do the same thing “every time, every time” may gradually increase the inconvenience. At least I myself was.
After all, depending on the learning level of the user, it seems that the evaluation will be divided, such as unpleasant work that involves mouse operation every time, or that it is nice to be able to change various things.
In the future, I think that you will need to devise your own until you can make detailed default settings by theme.json and editor, but simple input for “easy to do” Introducing methods and ideas for emulsion themes.
We would be grateful if you could give us your opinions and impressions.
Let’s create a post !
If you create a new post, enter the title and press the enter key, the following display will appear.

Once you start typing characters, you can create sentences in paragraph view.
For line breaks in a paragraph, just shift + enter enter creates the next paragraph
Image input
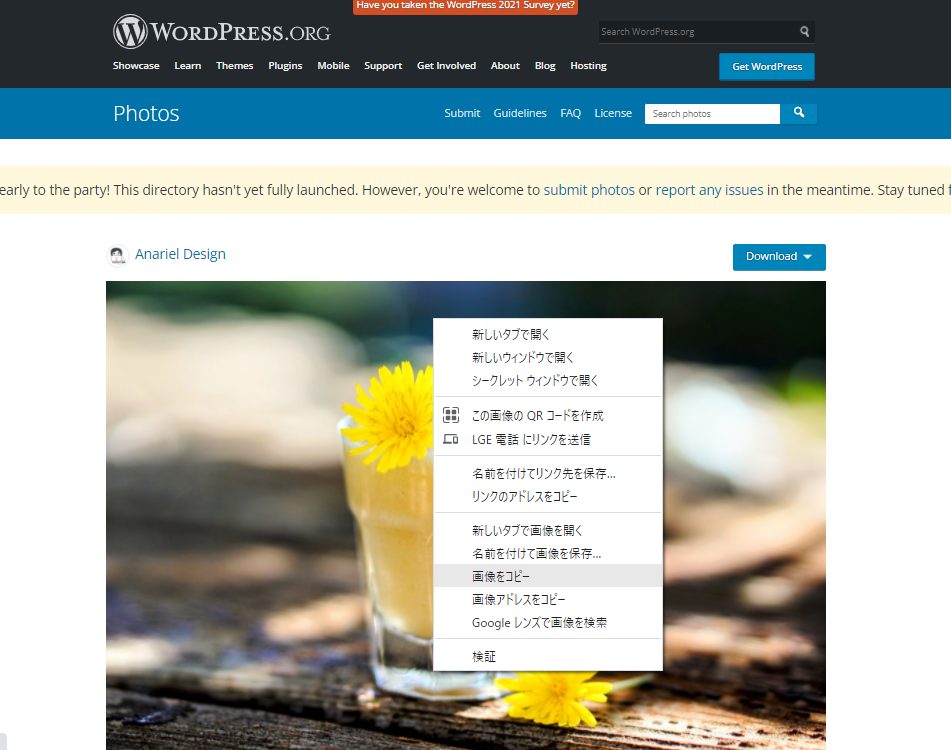
If you copy and paste the image you want to enter, you can automatically upload and paste the image.
Sometimes it’s more convenient than dragging when the desktop is busy.

Enter heading
In my case, first enter the title using a paragraph. When you’re done, add ### (### + space) at the beginning of the line to convert it to h3.
| h1 | # | # + space |
| h2 | ## | ## + space |
| h3 | ### | ### + space |
| h4 | #### | #### + space |
| h5 | ##### | ##### + space |
| h6 | ###### | ###### + space |
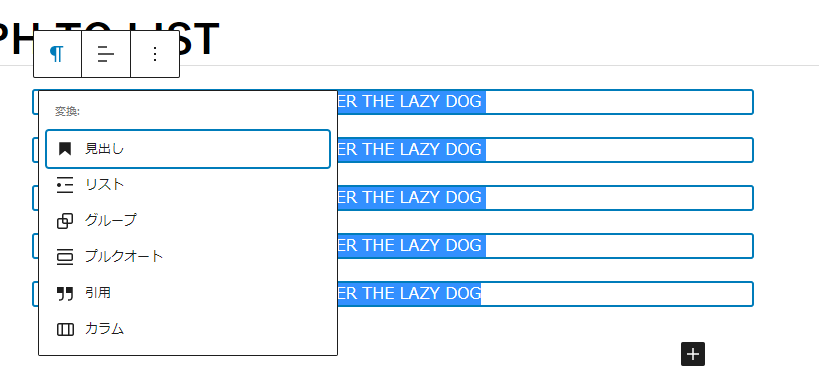
You can click the paragraph icon to convert from paragraph to heading, but it’s converted to h2 by default, so you’ll have to reselect the heading level, so I think it’s a bit annoying to point out. I am.
Although it is limited to the emulsion theme, you can also enter the following using the search function of the inserter.
| h1 | なし |
| h2 | /h2 |
| h3 | /h3 |
| h4 | /h4 |
| h5 | /h5 |
| h6 | /h6 |
Inserter search is only available when nothing is entered in the paragraph.
Enter the list
| ol | 1. | 1 + dot + space |
| ul | * | * + space |
Use paragraphs to enter the contents of the list and use shft + click to select the paragraphs you want to convert to the list.
Although it is limited to the emulsion theme, you can also enter the following using the block search function. (Added in emulsion 2.1.8)
| ol | /ol |
| ul | /ul |

blockquote
| blockquote | > | > + space |
group Block
Group blocks have the ability to rename elements, and if you’re used to HTML, you’ll probably want to use the section element or write the aside element here.
But selecting a group block, clicking on advanced settings, and reselecting the HTML element every time seemed like a hassle to me.
Although it is limited to the emulsion theme, you can select the group block with the specified element name by entering the following. (Scheduled to be added in 2.1.7)
| /section | wp-block-group using section element |
| /aside | wp-block-group using aside element |
| /div | wp-block-group using div element |
link
Link notation was added in gutenberg 12.8
If you enter a part of the post title after entering [[in the text, links to other posts will be displayed in a dropdown.
What’s new in Gutenberg 12.8? (16 March) – Make WordPress Core