チャイルドテーマとは
子テーマ - WordPress Codex 日本語版によると、
子テーマは、親テーマと呼ばれる別のテーマの機能とスタイルを継承したテーマです。既存のテーマを変更する方法として、子テーマが推奨されています。
とあります。
ワードプレスのテーマは、一般的には、比較的複雑で、たくさんのテンプレートファイルや、CSSファイルJSファイルから構成されています。
また、WordPressの公式ディレクトリのテーマは、セキュリティのための修正、バグの修正、機能の追加などで、比較的高い頻度でアップデートします。
ユーザーのカスタマイズと、最新の更新を両立すための、標準的な方法が、チャイルドテーマの作成です。
チャイルドテーマは、テーマの別名テーマとして
チャイルドテーマに含まれる テンプレートは、チャイルドテーマのテンプレートが優先して読み込まれ、
スタイルシートは、親テーマの後に読み込むことで、同じスタイル指定の場合優先してスタイルが適用される仕組みです
テーマ用の関数ファイルfunctions.phpは、チャイルドテーマのfunctions.phpが先に読み込まれ、テーマのfunctions.phpは、後から読み込まれます。
親テーマのfunctions.php等に記述される テーマの独自テンプレートタグ(PHP巻数)は、プラグアブルに(if文で、関数が存在しなければという条件付きで記述されるので)記述されるため
チャイルドテーマに親テーマで使用されている関数をコピーして、カスタマイズしたりすることもできます
それ以外の、css,js,phpファイルは、デフォルトテーマ等では、チャイルドテーマにコピーしても読み込まれることはありません。
Raindropsのチャイルドテーマの特徴
Raindropsテーマは、アップデートでの新規機能追加をチャイルドテーマで行っています。
チャイルドテーマを作成して、必要なファイルを親テーマと同じ階層に配置していただくと、チャイルドテーマのファイルを読み込みます。
js でも、phpでも大丈夫です。
もし不具合や要望がありましたら、WordPress日本語フォーラムまたは、テーマサポートからお知らせください。
Raindropsテーマは、css,js,php(一部のphpは除き)カスタマイズに必要と思われるファイルはすべて、チャイルドテーマにコピーする事で、チャイルドテーマのファイルを読み込みます。
Raindropsのチャイルドテーマは、親テーマのstyle.cssを自動でロードしますので、style.cssにチャイルドテーマのコメントを作成すれば、それだけで動作し始めます。
デフォルト設定では、Raindropsのチャイルドテーマを作成した場合、データの保存場所は親テーマの保存場所を使用します。このため、運用中のサイトでチャイルドテーマを適用した場合は、親テーマの設定をすべて引き継ぎます。これは、デフォルトテーマのチャイルドテーマとは、異なった挙動です。チャイルドテーマの設定を親テーマと異なる保存場所に設定する事もできます。(チャイルドテーマだけでなく、親テーマでも、2種類の設定を持つことが出来ますので、ABテストなどでも活用できると思います)
設定の方法 チャイルドテーマ又は親テーマのfunctions.phpの先頭に、フィルターを設定します。
add_filter('raindrops_theme_data_store', 'custom_raindrops_theme_data_store' );
function custom_raindrops_theme_data_store ( $data_store ) {
return 'theme_mod';
}
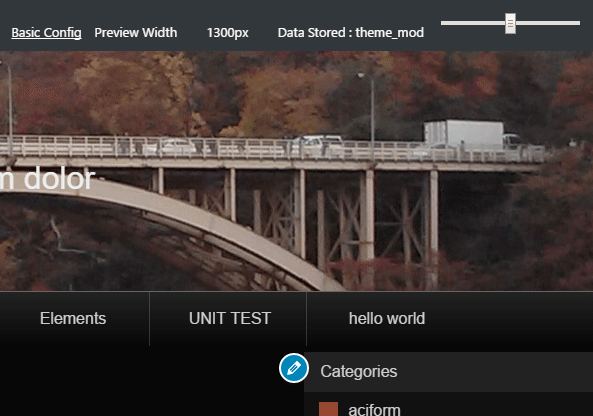
フィルターが動作すると、カスタマイズページの右上に、theme_mod と表示されるようになります。(通常はoption)

デフォルトテーマのチャイルドテーマは、親テーマの設定値を共有しませんので、運用中のサイトで、チャイルドテーマを適用した場合は、親テーマの新規インストールと同じ状態で動作します。
- Tab Area
日本語
Downloadチャイルドテーマの作成方法
Child theme name:mysite を作成してみましょう
- テーマホルダーの作成
- wp-content/themes/mysite mysiteというホルダーを作成します
- スタイルシートの作成
- wp-content/themes/mysite/style.css 作成したホルダーの中に、style.cssを作成します。内容は、以下のとおりです。
スタイルシートの作成
style.css
/* Theme Name: mysite Author: Your name Author URI: http://example.com Version: 0.1 Template:raindrops */
通常、チャイルドテーマを作る場合に、以下のように親テーマのスタイルをインポートするように説明されていますが、レインドロップスでは、必要ありません。
チャイルドテーマを検知して、自動的にインポートします。
チャイルドテーマで、同名のスタイルシートが存在する場合は、自動的にチャイルドテーマのファイルを読み込みますので、必要なファイルをチャイルドテーマの同じ場所にコピーしてください。
cssだけでなく、js, php ファイルも同様にチャイルドテーマの同じディレクトリにコピーすると、チャイルドテーマのファイルを読み込みます。
これで、チャイルドテーマの設定は終了です。
もし、チャイルドテーマをアンインストールした時に、カスタマイザー設定をデフォルトに戻す場合は、
- functions.phpの作成
( チャイルドテーマ内の )functions.phpに以下を記述してください
<?php
add_action( 'switch_theme', 'puddle_uninstall' );
function puddle_uninstall(){
delete_option("raindrops_theme_settings");
}
?>
この記述は、チャイルドテーマを利用中に、Raindropsの設定変更を行い、アンインストールした場合に、親テーマの設定変更を削除するものです。
削除しなかった場合には、新しくRaindropsをインストールした時に、正しい、デフォルト設定で表示されなくなることがあります。
テーマのオプション設定をデフォルトに戻したい場合は、必要な時に、functions.phpに
<?php
delete_option('raindrops_theme_settings');
?>
と記述する事で、いつでもデフォルト値に戻すことが出来ます。
一般的なテーマで使用する以下のようなインポートルールや wp_enqueue_style() は、必要ありません。
@import url('../twentyten/style.css');
English
DownloadThe creation method of a Child Theme
Child theme name:mysite
- Creation of - theme holder
- wp-content/themes/mysite
- Creation of - stylesheet
- style.css is created in the
- wp-content/themes/mysite/style.css
The contents are as follows.
Creation of a style sheet
style.css
/* Theme Name: mysite Author: Your name Author URI: http://yoursite.com Version: 0.1 Template:raindrops/
Usually, when making a チャイルド theme, it is explained that the style of a parent theme is imported as follows, but in rained Rops, it is unnecessary.
the child theme is detected and it imports automatically.
/* Raindrops No need import rules like below*/
@import url('../twentyten/style.css');
make file functions.phpoption
ver1.200 ~
<?php
add_action( 'switch_theme', 'puddle_uninstall' );
function puddle_uninstall(){
delete_option("raindrops_theme_settings");
}
?>
This description is intended to use in a child theme, and change settings of Raindrops, if you uninstall, delete the configuration changes of the parent theme.
If you did not delete, you may be when you install the new Raindrops, correct, it is not displayed by default.
If you need revert default.
Add following code to functions.php
<?php
delete_option('raindrops_theme_settings');
?>
Finish.