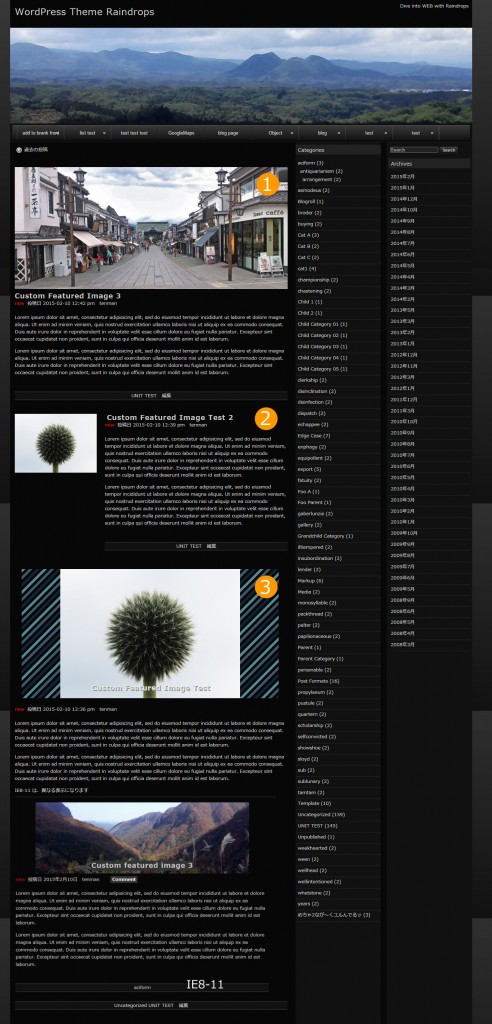
Raindropsテーマは、それぞれの投稿毎に独自のスタイル指定ができる機能があります。これにより、コンテンツの性質や内容により画一的なレイアウトにとらわれない表現ができます。
どのようにして、サンプル画像にある表現が実現できるのかを説明します。
下準備
functions.phpに、デフォルトの画像サイズ(48px48px)を変更して大きな画像で表示するようにフィルタ処理をします。
functions.php の先頭(<?phpの前に)以下のコードを貼り付けます。
<?php
add_filter( 'post_thumbnail_size', 'my_post_thumbnail_size' );
function my_post_thumbnail_size( $size ) {
if ( in_the_loop() && !is_singular() ) {
return 'large';
}
return $size;
}>?
ペーストした後、以下のようになるよう十分確認してください
<?php
add_filter( 'post_thumbnail_size', 'my_post_thumbnail_size' );
function my_post_thumbnail_size( $size ) {
if ( in_the_loop() && !is_singular() ) {
return 'large';
}
return $size;
}?><?php
/**
* functions and constants for Raindrops theme
*
*
* @package Raindrops
* @since Raindrops 0.1
*/
if ( !defined( 'ABSPATH' ) ) {
exit;
}
更に、style.cssを開いて、以下のスタイルを style.cssの末尾に記述します。
.h2-thumb{
display:block;
margin-bottom:1em;
}
以上で、投稿ページから、スタイルを記述して、それぞれのスタイルを作成していきます。
スタイルを記述する場所は、投稿の編集ページや新規作成ページにある以下のメタボックスを使います。

このメタボックスは、この投稿にしか適用されない特別なメタボックスです。
1のスタイルを作り出す
メタボックスに記述するのは、以下のスタイルです。
.wp-post-image{
display:block; width:100%; margin-bottom:.5em;
}
たったこれだけで、アイキャッチ 1 のカスタマイズは、完了です
2のスタイルを作り出す
#nav-below,
.entry-meta-default,
.entry-meta, .entry-title,
.posted-on,
.entry-content,
.posted-in{
margin-left:33%;
}
3のスタイルを作り出す
.wp-post-image{
display:block; width:100%; padding:0 15%; background:url(https://www.tenman.info/images/stripe.gif); margin-top:3em;
}
.entry-title .entry-title-text, .entry-title{
padding:1em; text-align:center; margin-top:-3em;
}
.entry-title .entry-title-text, .entry-title span{
display:block; text-shadow: -1px -1px white, 1px 1px #333;
}
このスタイルは、1.274以降のバージョンだと、正確に表示できますが、現在のバージョンだと、タイトルの表示部分が、シングルページとインデックスページで差異が生じます。
たったこれだけのスタイルを追加するだけで、多様な表現ができます。
注:現在のバージョン1.271カテゴリ毎の最新記事ウィジェットなどで画像表示に問題が出ます。
1.274以降であれば、安心してお使いいただけると思います。少しだけお待ちください。