Raindrops テーマの、2015年の最初のバージョン1.265にて、スタイルシートの外部ファイル化に取り組みました。
外部ファイル化する事によって、テーマのソースコードは見やすく整理され、この改善は テーマにとって有用なものだろうと考えていましたが、
それは、間違っていたようです。
Raindrops 1.277で、ヘッダーにスタイルを埋め込むRaindropsの従来の方法に、戻すことにしました。
決定的な理由は、パフォーマンスの低下です。
経緯
Raindropsの1.265の外部ファイル化以降、一部のテーマ利用者から、外部ファイル化したスタイルシートが、リダイレクトされる、または、404になり、一部のページで、スタイルが適用されなくなるといった現象が発生していました。
1.277では、このような問題が発生するユーザー向けに、スタイルをヘッダーに埋め混むことが簡単に設定できる内部スイッチを付けることにしました。
この変更を行う過程で、外部ファイルには、従来 text/cssのヘッダーしかつけていなかったため、スタイルシートがキャッシュされず、常にhttp 200を返していることに気づきました。
このため、キャッシュ可能にするためのヘッダーを追加したりして、ロード時間のボトルネックの解消を試みました。
しかし、レスポンスの待機時間の解消(800ms程度)は実現することが出来ませんでした。
スタイルシートの内容を、全く読み込まなくても、待機時間は、改善されず。スタイルの計算に時間がかかっているというよりも、外部ファイル化するためのプロセス(例えば、template_redirect() )の実装にボトルネックにつながる要因があるように思えました。
このボトルネックの解消のために、従来のヘッダーに埋め込むスタイルに戻した場合、キャッシュプラグインでも容易にキャッシュされるため、比較テストを行う事にしました。
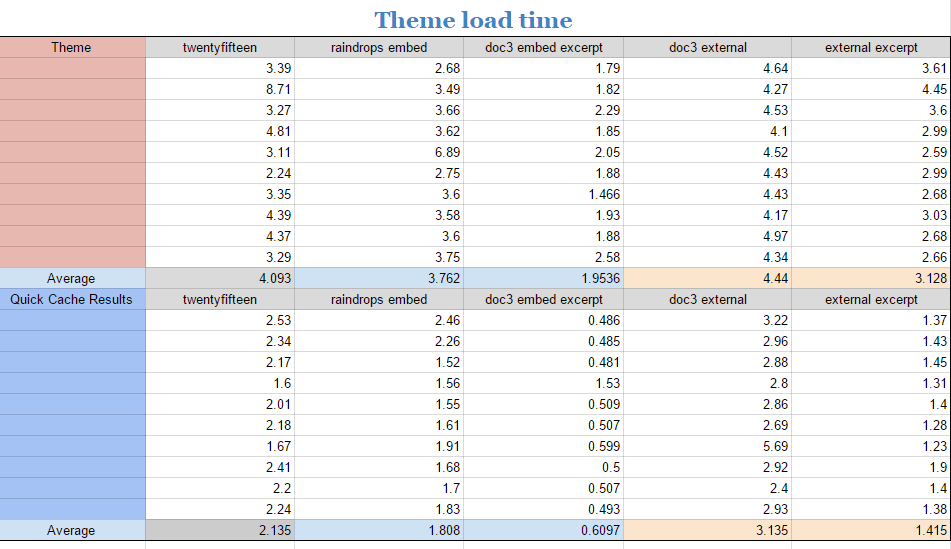
結果は以下の通りでした

Raindrops embed と doc3 external の項目の embed が ヘッダーにスタイルを埋め込み、 doc3 externalが、外部ファイル化した時の、ロード時間を10回計測したものです。
やはり、外部ファイル化した場合、大幅にロード時間が悪化していることが確認できました。
( excerpt とあるものは、インデックスページの投稿本文の表示を概要文に変更した時のロード時間です )
( Quick Cache Resultは、テーマでお勧めのウィジェット Quick Cacheを利用した場合のロード時間です )
このようなことから、外部ファイル化した場合に、大幅にパフォーマンスが低下する事が明確になりましたので、従来のヘッダーに埋め込むスタイルに、変更することにしました。