テーマカスタマイザーの「サイト基本情報セクション」では、サイトタイトル、ファビコン画像等の設定を行うことが出来ます サイト基本情報(Site Identity)は、サイトタイトル、スローガン(タグライン)等を設定するカスタマイザー既定のセクションですが、Raindropsテーマは、独自に機能を拡張し、以下の設定を可能にしています。
- サイトタイトルの表示位置、
- カスタムフォントクラス
- ヘッダーフォント色
設定項目リスト
- サイト基本情報
- サイトのタイトル
- キャッチフレーズ
- タイトルの表示場所
- サイトタイトルのフォントサイズ(ヘッダー画像の中に表示が選択された場合)
- サイトタイトルの上部マージン(ヘッダー画像の中に表示が選択された場合)
- 左マージンの設定の選択(ヘッダー画像の中に表示が選択された場合)
- サイトタイトルの左マージン(左マージンの設定「手動設定」が選択された場合)
- キャッチフレーズの表示場所
- サイトタイトルのCSS クラス
- ヘッダーフォントカラー
- サイトアイコン
- サイトロゴ
各項目の概要
サイトのタイトル
サイトのタイトルは、既定の項目です。サイトタイトルを入力します。
キャッチフレーズ
サイトのキャッチフレーズは、既定の項目です。サイトタイトルを入力します。
タイトルの表示場所
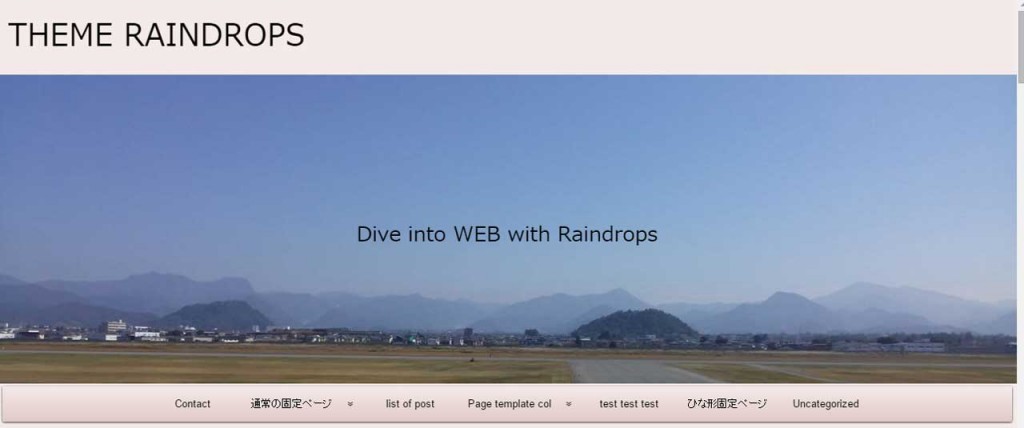
- ヘッダー画像の上に表示
-
デフォルト値
上部のバー上にサイトタイトルが表示されます
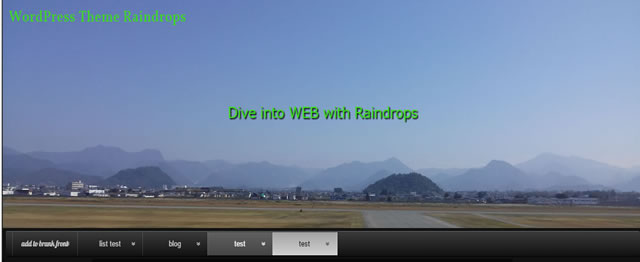
- ヘッダー画像の中に表示
-
上部のバーは除去され、ヘッダー画像上に表示されます
サイトタイトルのフォントサイズ
スライダーを使って、フォントサイズを調整してください。
このセクションは、ヘッダー画像の中に表示が選択された場合のみ表示されます
ページ幅、レスポンシブスタイルをご利用に場合は、ブラウザウィンドーサイズに連携してフォントサイズは自動的に拡縮されます
サイトタイトルの上部マージン
スライダーを使ってサイズを調整してください。このセクションは、ヘッダー画像の中に表示が選択された場合のみ表示されます
ページ幅、レスポンシブスタイルをご利用に場合は、ブラウザウィンドーサイズに連携してサイズは自動的に拡縮されます
左マージンの設定の選択
以下のいずれかを選択してください。- デフォルト
- 中央
- 手動設定
手動設定が選択された場合、設定用のセクションが表示されます
このセクションは、ヘッダー画像の中に表示が選択された場合のみ表示されます
ページ幅、レスポンシブスタイルをご利用に場合は、ブラウザウィンドーサイズに連携してサイズは自動的に拡縮されます
サイトタイトルの左マージン
スライダーを使ってサイズを調整してください。このセクションは、手動設定が選択された場合のみ表示されます
ページ幅、レスポンシブスタイルをご利用に場合は、ブラウザウィンドーサイズに連携してサイズは自動的に拡縮されます
キャッチフレーズの表示場所
以下のいずれかを選択してください- ヘッダー画像の中に表示
- ヘッダー画像の上に表示
- 非表示
サイトタイトルのCSS クラス
サイトタイトルに、CSSクラスを追加することが出来ます。
例 google-font-lobster と入力するだけで、Google fonts Lobsterが、適用されます。
詳細は、Google Fonts Testをご覧ください
ヘッダーフォントカラー
カラーピッカーで、サイトタイトルの色を選択してください
デフォルトでは、サイトタイトルと、キャッチフレーズ双方に色が適用されます。
詳細は、Google Fonts Testをご覧ください
サイトアイコン
サイトアイコンは、既定の項目です。サイトアイコン(512X512px)をアップロードして設定しましょう
サイトロゴ
サポートバージョン Raindrops 1.353 + WordPress4.5以降
高度なカスタマイズのためのリソース

-
タイトルをヘッダー画像内に設置した場合の、タイトルのスタイル指定のためのフィルタ ver1.278
公開済み2015年3月19日