Raindrops Themeには、テンプレートオートロード機能があります。
テンプレートオートロード機能というのは、特定の決められたテンプレートを作成するだけで、自動的にテンプレートを差し込む機能です。
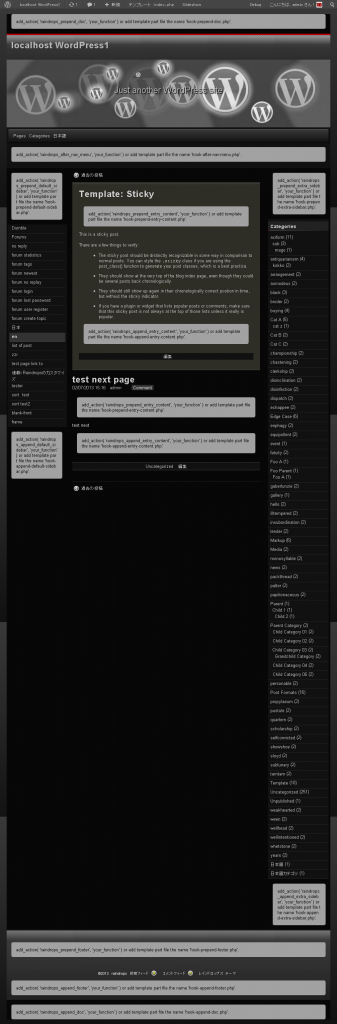
テンプレート名と、挿入位置の関係は、テーマのfunctions.phpの設定で表示する事が可能ですが、右の画像は、indexページで、なにが、どの位置に挿入できるかをグレー背景のブロックで表しています。
テンプレートを使って表示できる場所を表示する設定
1.wp-config.phpを開き、WP_DEBUG 定数に trueをセットします。
define('WP_DEBUG',true);
2.カスタマイズページを開き、高度な設定セクションの、開発者用設定の項目のラジオボタンを「表示」に設定します
それぞれのブロックをみてもらうと解りますが、テンプレートパートファイル名で、それぞれの部分に挿入する事も、アクションフィルタを使って挿入する事も出来るようになっていますので、目的見合う方法を選択する事が出来ます。
表示メッセージのサンプル
add_action( 'raindrops_prepend_doc', 'your_function' ) or add template part file the name 'hook-prepend-doc.php'.
メッセージの意味は、add_action( 'raindrops_prepend_doc', 'your_function' ) または、hook-prepend-doc.php が使えるという意味です。
※この機能は、ユーザーが、FTPプログラムなどを操作して、ファイルのアップロードが可能である事を前提にしています。管理パネルのメニュー テーマの編集から編集している場合は、ファイルの追加は出来ません。
テーマの編集から、functions.phpに add_action()を使って記述する事は可能ですが、エラーが発生した場合は、管理画面に入れなくなってしまいますので、あらかじめ使用するテンプレート上で、add_action()の動作確認を行ったうえで、functions.phpにアクションと関数を移動するようにしてください。
使い方
ページの最も上に表示する場合
hook-prepend-doc.php というテンプレートファイルを作成し
ファイルに、必要な内容を記述します
例えば、検索フォームを付けるなら フォーム要素を記述するだけでよいです。
サンプルのコードは、モダンブラウザで、検索文字列に<や>(つまりhtmlタグなど)が含まれた検索は受け付けない指定が入っていますが、普通のフォームでももちろんかまいません

これだと、スタイルが適用されていないので、不恰好です。
style.cssにスタイルを記述してしてみます
例えば
.my-pagetop-searchform{
width:230px;
position:absolute;
right:3%;
top:90px;
z-index:2;
}
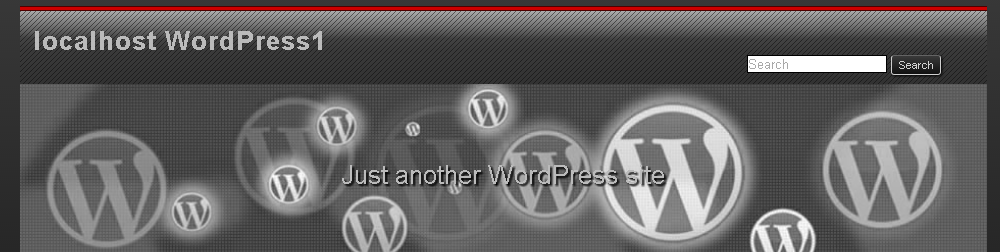
とスタイルを指定することで、

見た目を変更する事が出来ました