このテンプレートをはじめて有効化した方は、ヘッダー画像が右半分に配置され奇異に感じる方も少なくないと思います。
このテンプレートが意図する、デザインの意図を説明します。
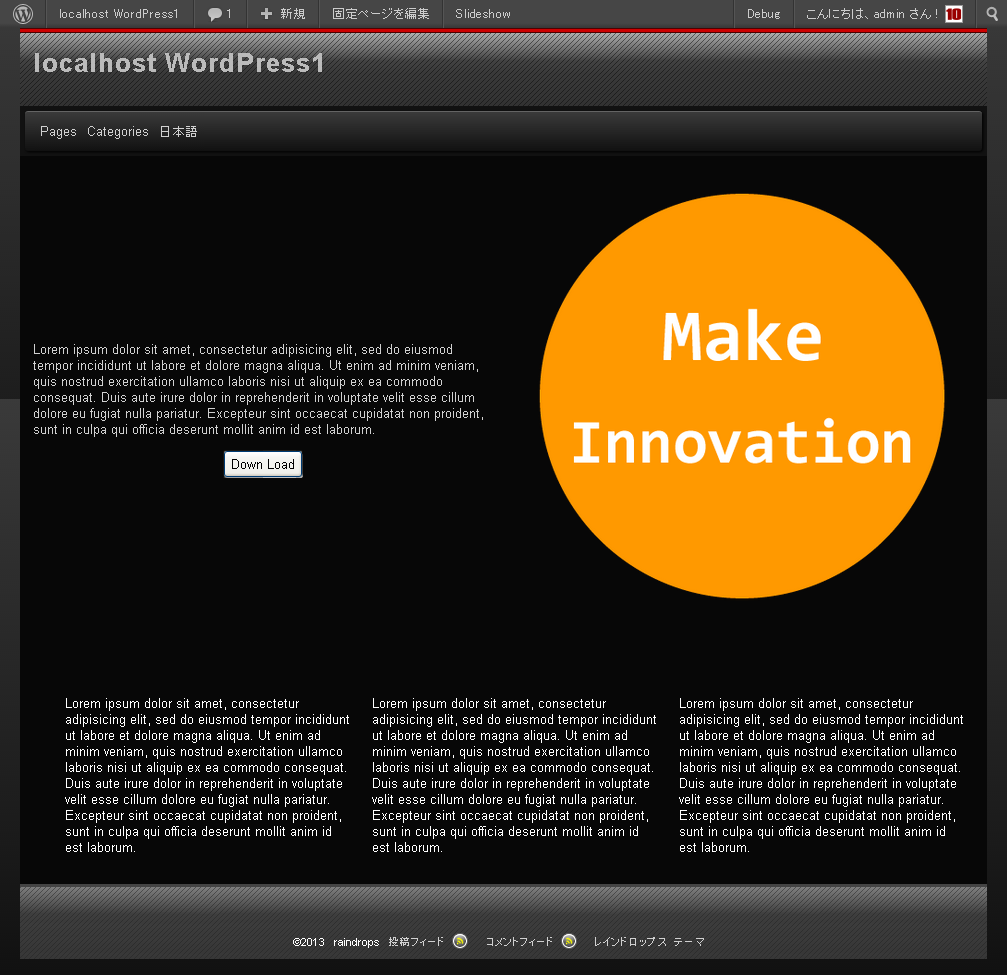
固定ページテンプレートを使ったページの作り方は、固定ページテンプレートをご確認いただけますようお願いします。
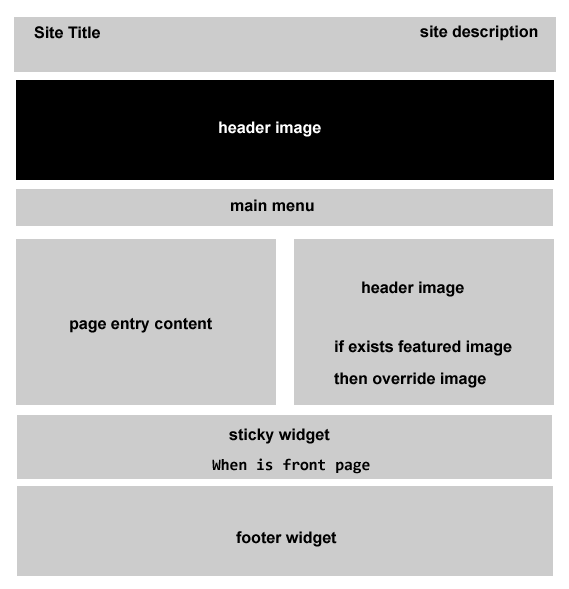
テンプレートの構造
ヘッダー画像が表示されている部分は、アイキャッチ画像を設定すると置き換わります。
ヘッダー画像は、ヘッダー画像の設定で、トリミングしないでそのまま表示するを選択すると、そのまま表示できますので、ランダム設定にするなどで、表示ごとに切り替える事も可能です。

固定ページテンプレートをフロントページに設定する事で、スティッキーウィジェットと組み合わせて使うという事を、想定しています。