Raindoropsの組み込み済み CSSクラスとは
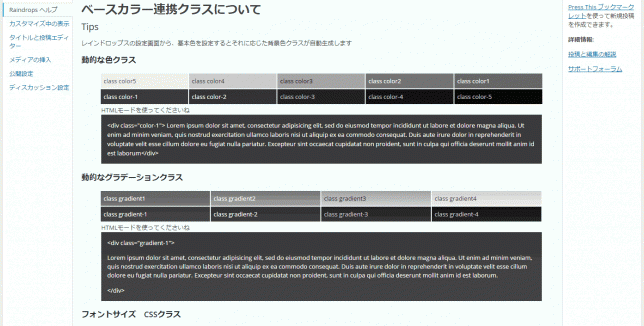
投稿の編集画面で、「help」タブをクリックしていただくと、以下のような画面が表示されると思います
この画面の色は、テーマカスタマイザーのベースカラーの設定に対応して異なった配色で表示されます。
例えば、メニュー / 外観 / カスタマイズ を選択して、カスタマイザーページを開き、
カスタマイザーメニューの 外観 / 配色 / ベースカラーを 「青」に設定した場合
投稿の編集画面の 「help」タブを 開くと 以下のように配色が変わります。
このようにベースカラーの色に呼応して color1~5,color-1~5,gradient1~4,gradient-1~4 の 18個のクラスは、見たままの配色で テキストやリンクを表示できるようになります。
この配色は、カラータイプを変更した場合でも、維持されますが、今回のデフォルトカラーを設定したことで、記述方法に ちょっとしたコツが必要になりました。
リンクボタンを作る場合
<div class="color3"><a href="http://www.example.com">text</a></div>
のように、リンクを colorクラスでラップすることが出来ましたが、1.303以降では、
1.303以降では、カスタマイザーで指定したリンク色が反映するようになっています。
(上の例だと、一番左がコントラストが低下し読みづらくなっています)
従来通り、背景色と適切なフォントカラーで表示するためには、以下のように記述する必要があります。
<a href="http://www.example.com"><span class="color3">text</span></a>
なを、従来よりこのColor Classを使っていて、コントラストに問題が発生した場合には、
チャイルドテーマ等の、functions.phpの先頭に、以下の変数をセットしてみてください。
$raindrops_automatic_color = true;
実際の使用例
<a href="http://www.example.com"><span class="color-3 pad-m corner">text</span></a>
<a href="http://www.example.com"><span class="color-3 pad-s corner-s">text</span></a>
上記は、パディング組み込みクラス、pad-m (他に、pad-s, pad-l) 角丸クラス corner (corner-s, corner-m, corner-l) などと組み合わせて使用します。