Raindrops1.352では、プライマリーメニュー(ヘッダー画像の下に表示される水平メニュー)のレスポンシブ表示の変更を行います。
従来のレスポンシブ表示
PCでの表示
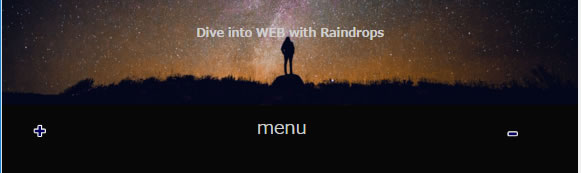
ブラウザのサイズが、メニュー幅を下回った場合の表示(ブラウザ幅が640px以上)
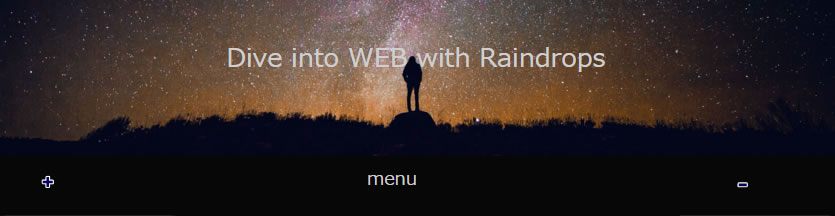
ブラウザサイズが640px以下になり、レスポンシブ表示
PC表示から、640pxのレスポンシブ表示に切り替わる区間内で、プライマリーメニューの幅によっては、折り返して表示されていました。
Raindrops1.352では、メニューの折り返しを検出して、メニューのサイズがブラウザの幅よりも小さくなった場合、メニューの件数やフォントサイズに関係なく、640px以下で適用されるレスポンシブメニューに切り替えることが出来るようになります。
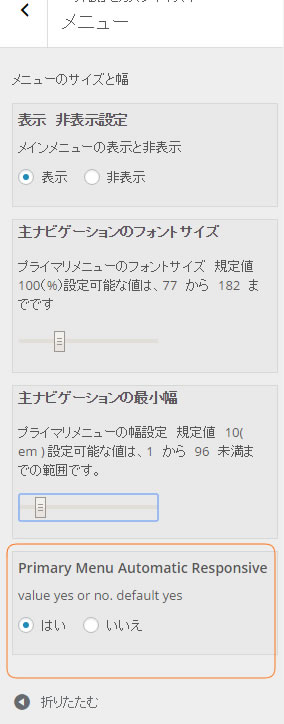
設定の切り替え方法
アドミンバーのカスタマイズをクリックし、カスタマイズページを表示します。
外観 / メニュー / Primary Menu Automatic Responsive
の項目で、無効にする場合は、いいえを選択します