にこもじ
Mplus 1p
はんなり
Rounded Mplus 1c
にくきゅう
Noto Sans Japanese(従来よりサポート)
さわらびゴシック
さわらび明朝
こころ明朝
HTML
<p class="f32 google-font-nico-moji">にこもじ</p> <p class="f32 google-font-mplus-1p">Mplus 1p</p> <p class="f32 google-font-hannari">はんなり</p> <p class="f32 google-font-rounded-mplus-1c">Rounded Mplus 1c</p> <p class="f32 google-font-nikukyu">にくきゅう</p> <p class="f32 google-font-noto-sans-japanese">Noto Sans Japanese</p> <p class="f32 google-font-sawarabi-gothic">さわらびゴシック</p> <p class="f32 google-font-sawarabi-mincho">さわらび明朝</p> <p class="f32 google-font-kokoro">こころ明朝</p>
f32クラスは、32px相当のフォントを意味します。
ウェブフォントと既知の問題
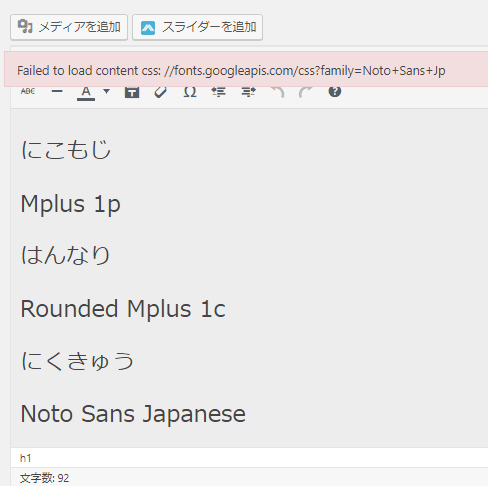
WordPress4.8でエディターに、存在しないフォント名を入力した場合以下のようなエラーが出ます
上記の例は、google-font-noto-sans-jp ( Noto Sans JP )をロードしようとして、失敗してエラーが表示されている例です。
なぜ、google-font-noto-sans-jp ( Noto Sans JP )がロード出来なくて、google-font-noto-sans-japanese(Noto Sans Japanese)がロードできるのかですが、
多くのグーグルフォントは、スペースとフォント名で構成されているわけですが、Noto とか、それぞれの文字は、最初の文字が大文字 続く文字は小文字で構成されます。
レインドロップステーマは、このような構成になっている事を標準として、フォントの自動ロードを試みますが、Noto Sans JP は、JPが二文字共に大文字のため、レインドロップスは、Googleに対して
Noto Sans Jpというフォントを要求するため、フォントは存在しない事となり、エラーが表示されます。
このため、google-font-noto-sans-jp クラスは、1.486では使用できません。Googleフォントを使用する場合、このような問題で、エラーが出ることがありますのでご留意ください。
TinyMCEエディタビジュアルモードで、グーグルフォントが反映しない問題
多分、4.8からだと思いますが、ビジュアルモードでGoogleフォントが反映しない問題があります。現在検証中です。
ブログ表示では、フォントが反映することは確認済みです。