Raindrops 1.485 更新概要
今回の更新は、縦書き機能と固定ページに関する更新です
フロントページテンプレート
固定ページを新規作成し、テンプレートをフロントページテンプレートを選択して保存。続いて、カスタマイズ/固定フロントページで、作成した固定ページを選択していただくと、1カラムのトップページが表示されるようになります。
上記の設定を行ったうえで更に、トップページに表示するコンテンツを新規固定ページで作成すると、

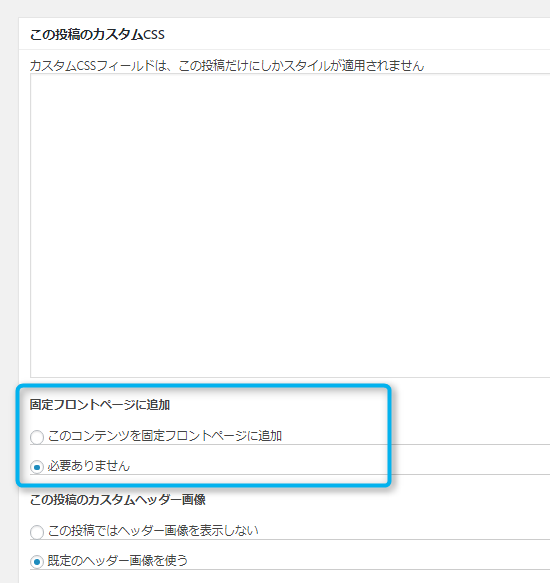
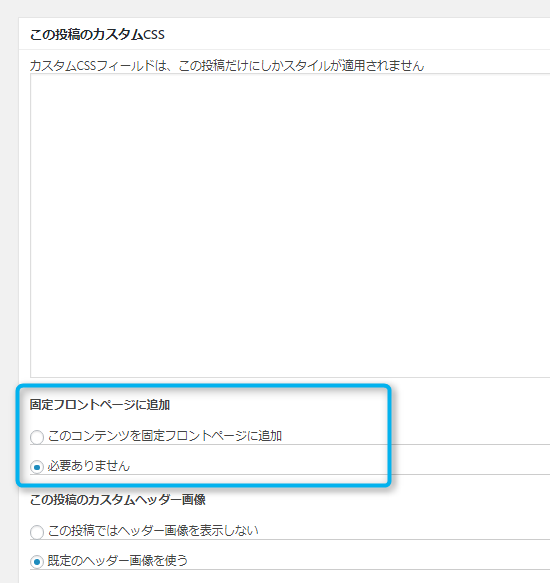
編集画面に、上記の項目が追加されて表示します。このコンテンツを固定フロントページに追加を選択して、保存すると自動的にトップページにこの固定ページのコンテンツが表示されます。(並び順は、固定ページの属性ブロックの「順序」で変更可能)
このように、テンプレートをさわらずに、編集画面からトップページに表示するコンテンツを差し替えすることが出来るのが、フロントページテンプレートの一番の特徴ですが、これまでのレインドロップスでは、この投稿のカスタムCSSをトップページでうまく反映させることが出来ませんでしたが、最近の「縦書き機能」の追加により、トップページでも個別ページでのカスタムCSSを反映させる必要性が増してきましたので、今回の変更でトップページでも、スタイルが反映するように、調整を行いました。
(残念ながら、フロントページテンプレートをセットした固定ページの本文については、縦書きは現在のところサポートされていません)

全幅テンプレートも、テンプレートの構造上の問題から、縦書き設定が機能しない状態にあったため、縦書き対応しました。
この変更に関連して、フロントページテンプレートの、最近の投稿ブロックのページングがうまく機能しない問題が新たに見つかりましたので修正しました。
WordPress4.7にて、画像タイトルをalt属性として使用する事をアクセシビリティの観点から停止されていましたが、レインドロップステーマでも、添付画像ページ(image.php)でのalt属性の値を、画像タイトルを廃止alt属性が設定されている場合のみ、表示するように変更しました。
既に使用されなくなった、raindrops_options_init(),setup_raindrops(),raindrops_install_navigation()の各関数を削除しました。
version: 1.485 Overview of Changes
Removed raindrops_options_init(),setup_raindrops(),raindrops_install_navigation()
Fixed front-page.php template post pagination works improperly.
Added raindrops_add_front_page_template_css()
If front-page.php is used as the template for the page on the front page,
when you create the page, the Add Front Page item will be displayed.
If you select Add Front Page This Content, you can automatically display it on the top page.
The raindrops_add_front_page_template_css function, when displayed on the top page,
Adjust to reflect the style specified in Custom CSS for this entry
Removed in image.php, Remove image
The image title was deleted from the value of the alt attribute of the image.
The alt attribute must be described exactly as the alt attribute.
Fixed Writing Mode vertical-rl for Japanese language and Page Template
full-width.php page template support tategaki(vertical writing mode)
front-page.php inserting page support tategaki(vertical writing mode)
(Posts using the front-page.php template do not support vertical writing.)