外観は、テーマの配色、カラム数、フォントサイズ、投稿日や著者、アーカイブの表示形式等最もポピュラーなニーズの多い設定を行います
設定一覧
-
外観
- 配色
-
レイアウトとサイドバー
- ページ幅
- レイアウトの最大幅(レスポンシブ ボックス)(ページ幅 レスポンシブ ボックスが選択された場合)
- コンテンツコンテナの幅(ページ幅 フルサイズ レスポンシブが選択された場合)
- ブラウザ最大許容ウィンドウ幅(ページ幅 フルサイズ レスポンシブが選択された場合)
- サイドバー設定の選択
- サイドバーの幅と位置
- デフォルトサイドバーのレスポンシブ設定
- デフォルトサイドバーのブレークポイント(デフォルトサイドバーのレスポンシブ設定で「はい」が選択された場合)
- エキストラサイドバー表示設定(サイドバー設定の選択 シンプルが選択された場合)
- エキストラサイドバー 幅(エキストラサイドバー表示設定 表示が選択された場合 または、サイドバー設定の選択 詳細が選択された場合)
- エキストラサイドバーのレスポンシブ設定
- エキストラサイドバーのブレークポイント(エキストラサイドバーのレスポンシブ設定で「はい」が選択された場合)
-
アイキャッチ画像
- 投稿のアイキャッチ画像の強調設定利用の可否
- アイキャッチ画像の位置 (投稿のアイキャッチ画像の強調設定利用の可否 灰が選択された場合)
- アイキャッチ画像 サイズ (投稿のアイキャッチ画像の強調設定利用の可否 灰が選択された場合)
- アイキャッチ画像の特別な表示を行う件数 (投稿のアイキャッチ画像の強調設定利用の可否 灰が選択された場合)
- シングル(投稿、ページ)
- フォント
- 投稿
- アーカイブ
- メニュー
配色
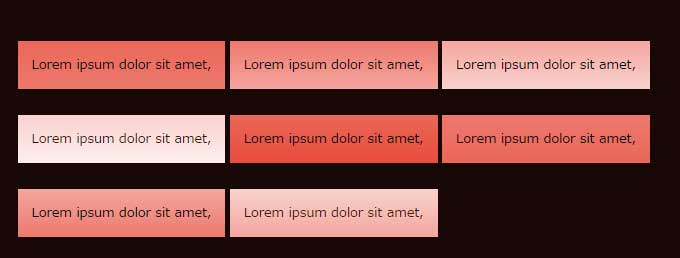
Raindropsテーマの特徴的な配色機能は、ベースカラーと、配色タイプはを組み合わせによって行われます
ベースカラーに、 #e74c3c をセットしたとします。
Raindropsは、自動的に10個の背景色と、フォント色を自動生成します。

また、生成された色から8個のグラデーションCSSクラスを作成します

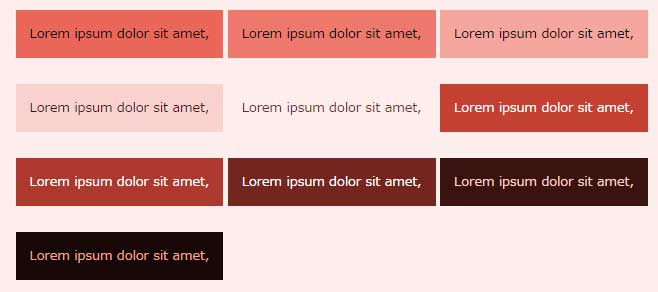
このスクリーンショットは、配色タイプ「ダーク」との組み合わせです。配色タイプ「ライト」のスクリーンショットは以下のようになります。

動的に配色を設定して、WEBサイトの基本的な配色傾向を決めてやることが出来ます。
カスタマイズによって、アクセントカラーを動的に生成する事も、配色タイプを新たに作り出すことも簡単にできるという事が、Raindropsテーマの大きな特徴になっています。
ベースカラー
ベースカラーは、Raindropsテーマの最も特徴的な配色設定です
ベースカラーを設定すると、ベースカラーを基にした10色の色と背景 8パターンのグラデーションを自動作成します。
ベースカラーは、「配色タイプ」との組み合わせで、膨大なパターンの配色を作成する事が出来ます
配色タイプ
配色タイプは、雰囲気を作り出します。明るい、暗い、ミニマルといった雰囲気をベースカラーを元に作りだします。
配色タイプは、カスタマイズにより新しいカラータイプを複数作ることが出来ますし、カラータイプを使わなくてもレイアウトは壊れません。
レイアウトとサイドバー
Raindropsテーマは、1カラムから3カラムまでのレイアウトを設定することが出来ます
指定した投稿やページだけに、指定したカラムを設定したり、「配色タイプ」を投稿毎に指定する事も、投稿独自のstyleを設定する事もできます
タグアーカイブ、カテゴリーアーカイブ、検索ページ、画像ページ、PDFページ等、固定ページテンプレートを除くほとんどのテンプレートでレイアウトをコントロールすることが出来ます
ページ幅
固定ページ幅3種、レスポンシブスタイル2種から選べます
レスポンシブタイプのページでは、ページ幅を自由に設定できます
- 750px
- 950px
- 974px
- レスポンシブ ボックス
- フルサイズ レスポンシブ
レイアウトの最大幅(レスポンシブ ボックス
固定ページ幅3種、レスポンシブスタイル2種から選べます
レスポンシブタイプのページでは、ページ幅を自由に設定できます
ページ幅設定でレスポンシブ ボックスが設定された時に、表示されます
ページ幅を設定してください。(デフォルト、1280px)
コンテンツコンテナの幅
ページ幅設定でレスポンシブ 「フルサイズ」が設定された時に、表示されます
ページ幅を設定してください。(デフォルト、1280px)
ブラウザ最大許容ウィンドウ幅
ページ幅設定でレスポンシブ 「フルサイズ」が設定された時に、表示されます
最大許容幅は、フルサイズレスポンシブを選択した場合、ヘッダー画像はブラウザ幅いっぱいに表示されるため、許容幅は通常ヘッダー画像の幅になります。
デフォルトは1920pxです。アップロードしたヘッダー画像の幅を考慮して設定してください
最大許容幅を超えた場合は、ヘッダー画像は中央に配置されます
アイキャッチ画像
Raindropsは、ブログトップに表示される(1ページ目だけに、件数を指定して)アイキャッチ画像を特別な表示を行うことが出来ます。
この設定は、デフォルトでは動作しません。「投稿のアイキャッチ画像の強調設定利用の可否」で「はい」を選択すると有効になります。

-
アイキャッチ画像の表示設定が追加されます。Raindrops1.274
公開済み2015年2月15日
投稿のアイキャッチ画像の強調設定利用の可否
「はい」を選択した場合、トップページまたは、ブログアーカイブページの最初のページ内で、特別なアイキャッチ画像を表示できます
- はい
- いいえ
アイキャッチ画像の位置
この項目は、投稿のアイキャッチ画像の強調設定利用の可否「はい」が選択された場合表示します
アイキャッチ画像の位置を設定してください
- 投稿タイトルの上部
- 投稿の左側
アイキャッチ画像 サイズ
この項目は、投稿のアイキャッチ画像の強調設定利用の可否「はい」が選択された場合表示します
アイキャッチ画像の位置を設定してください
- Thumbnail
- Medium
- Large
- 他 登録済み画像サイズ
アイキャッチ画像の特別な表示を行う件数
この項目は、投稿のアイキャッチ画像の強調設定利用の可否「はい」が選択された場合表示します
特別な表示を行う件数を 半角数字で入力してください
- テキストフィールド
シングル(投稿、ページ)
この項目は、投稿のアイキャッチ画像の強調設定利用の可否「はい」が選択された場合表示します
特別な表示を行う件数を 半角数字で入力してください
- 表示
- 非表示
フォント
Raindrops テーマは 13px-20pxの間でベースフォントサイズを変更することが出来ます。
フォント
この項目は、投稿のアイキャッチ画像の強調設定利用の可否「はい」が選択された場合表示します
このフォントサイズは、em から計算されたpx近似サイズです
- 13px
- 14px
- 15px
- 16px
- 17px
- 18px
- 19px
- 20px
投稿
投稿タイトル CSSクラス
投稿タイトルにCSSクラスを設定できます
- テキストフィールド
投稿日の表示
投稿の投稿日の表示を設定します
- 表示
- 非表示
- 絵文字
デフォルトカテゴリの表示
投稿の著者の表示を設定します
- 表示
- 非表示
投稿(カテゴリ、タグ)ラベルテキスト
カテゴリーの表示をテキストで表示するか、非表示または絵文字を使うか設定できます
- 表示
- 非表示
- 絵文字
「コメントは受け付けていません」 ラベルテキスト
- 表示
- 非表示
タイトル下の、投稿者や日付のブロックの位置
表示位置を設定します
- 本文の手前
- 本文の後ろ
タイトル下の、投稿者や日付のブロックの位置
投稿の下部にある、カテゴリやタグを表示するブロックの位置
- 本文の手前
- 本文の後ろ
アーカイブ
アーカイブ ラベルテキスト
アーカイブのタイトルラベルのを表示または非表示を設定します
- 表示
- 非表示
- 絵文字