Raindrops1.244の新しい機能 Complementary Color(補色)のカスタマイズについて
フィルタを使ったカスタマイズの方法を説明します。
raindrops_add_complementary_color フィルタ
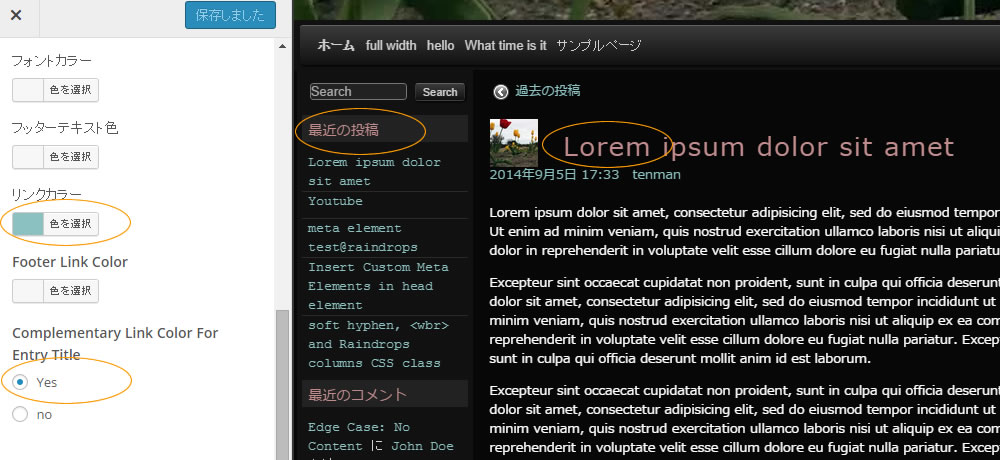
リンクカラーの設定を有彩色に設定した場合、投稿タイトルに補色(反対色)を選択する機能を追加しました
この機能を有効にした場合、デフォルトでは、投稿タイトルリンクのみ補色を使って表示しますが
raindrops_add_complementary_color フィルタを利用する事で、補色の適用範囲をカスタマイズすることが出来ます
以下のコードは、投稿タイトルだけでなくウィジェットタイトルにも補色を適用する例です。
add_filter( 'raindrops_add_complementary_color', 'extend_complementary_color', 10, 3 );
function extend_complementary_color( $raindrops_css, $raindrops_link_color, $raindrops_complementary_color ) {
$css= '.lsidebar .widgettitle, .rsidebar .widgettitle, .rsidebar .widget-title,.lsidebar .widget-title{ color: '. $raindrops_complementary_color.'; }';
return $raindrops_css. $css;
}
フィルタの適用後のスナップショット