従来より利用可能なレイアウト機能
Raindropsには、投稿をシングルページで表示した時、そのページだけ特別にレイアウトを変更できる記法が従来よりありました。
その方法は、投稿本文に
上記のように記法を使っていただくと、その投稿に限ってレイアウトを変更できるというものです。
Raindrops1.272より、フィルターによる特定のページのレイアウトを変更できるようになります
例えば、投稿などに表示する画像の場合を考えてみたいと思います。
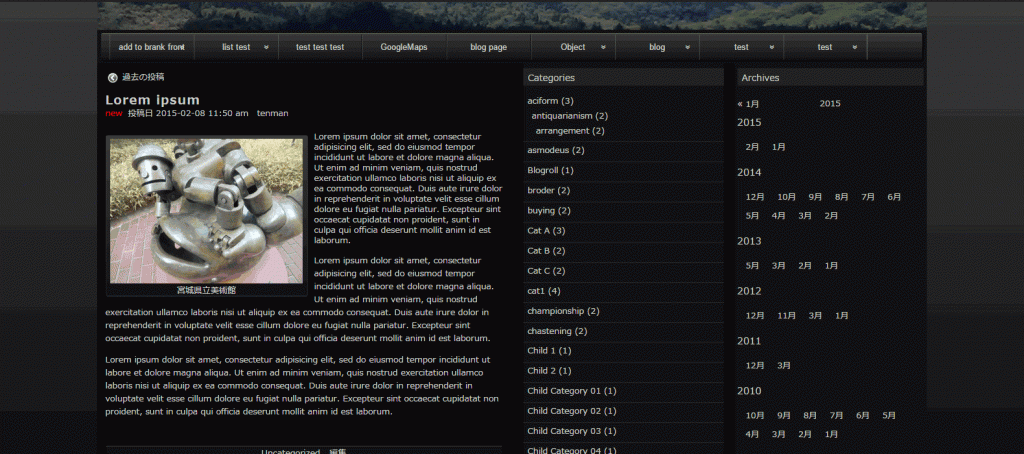
従来のRaindropsの表現では、シングルページでは、以下のように見えると思います

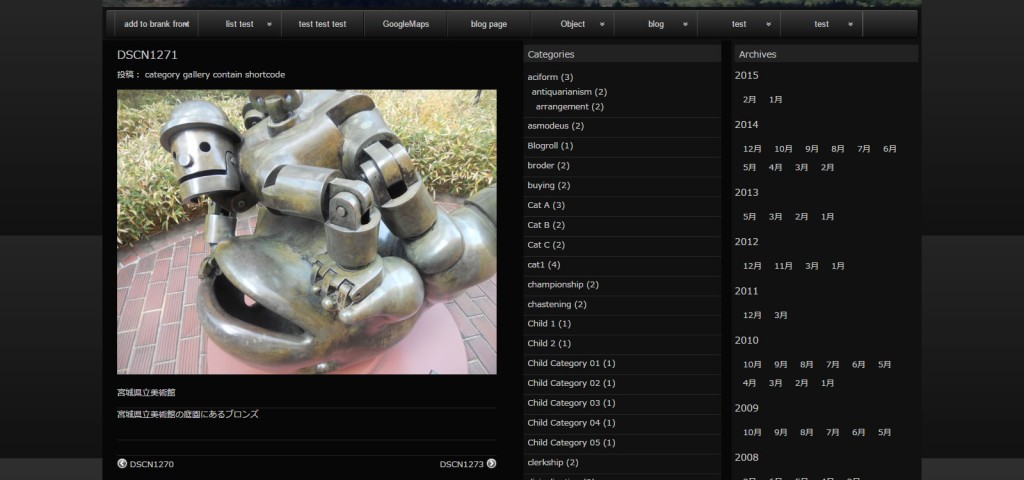
投稿の画像が、画像ページにリンクされていた場合には、以下のようになります

確かに、投稿の表示よりは、大きく表示できるようになりましたが、窮屈なスペースに押し込まれている感じを払しょくし、もう少し画像単体のページらしく表現する方法はないでしょうか?
ここで、利用を検討してほしいのが、1.272以降で可能になるフィルタによるレイアウトの変更です。
では、image.phpにフィルタを追加してみましょう
以下のように、image.phpにフィルタを追加します
<?php
/**
* Template file Image
*
* @package Raindrops
* @since Raindrops 1.272
*/
if ( !defined( 'ABSPATH' ) ) {
exit;
}
//ここから
add_filter( 'raindrops_column_controller', 'function_name' );
function function_name( $return_value ) {
return 1;
}
//ここまで
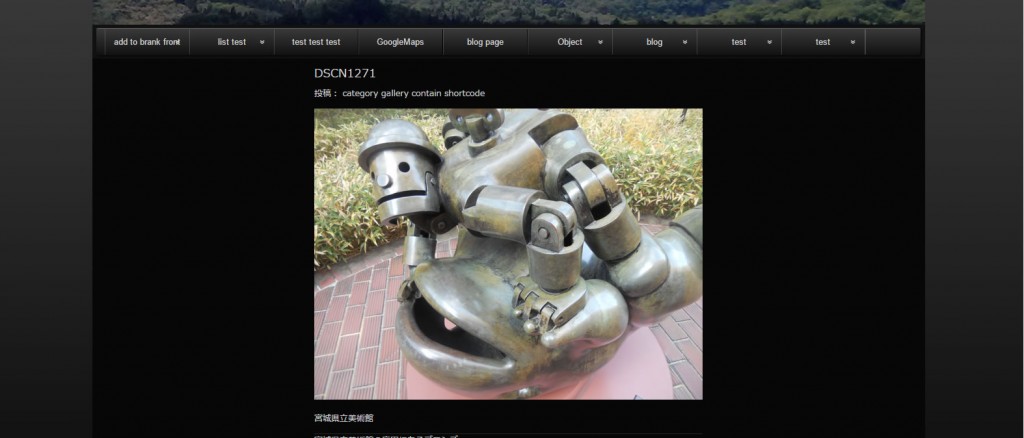
このフィルタの結果は、以下のようになります。

更に、以下のようにコードを変更すると
image.phpにさらに、 $raindrops_keep_content_width= false; を追加しました。
<?php
/**
* Template file Image
*
* @package Raindrops
* @since Raindrops 1.272
*/
if ( !defined( 'ABSPATH' ) ) {
exit;
}
$raindrops_keep_content_width= false;
add_filter( 'raindrops_column_controller', 'function_name' );
function function_name( $return_value ) {
return 1;
}
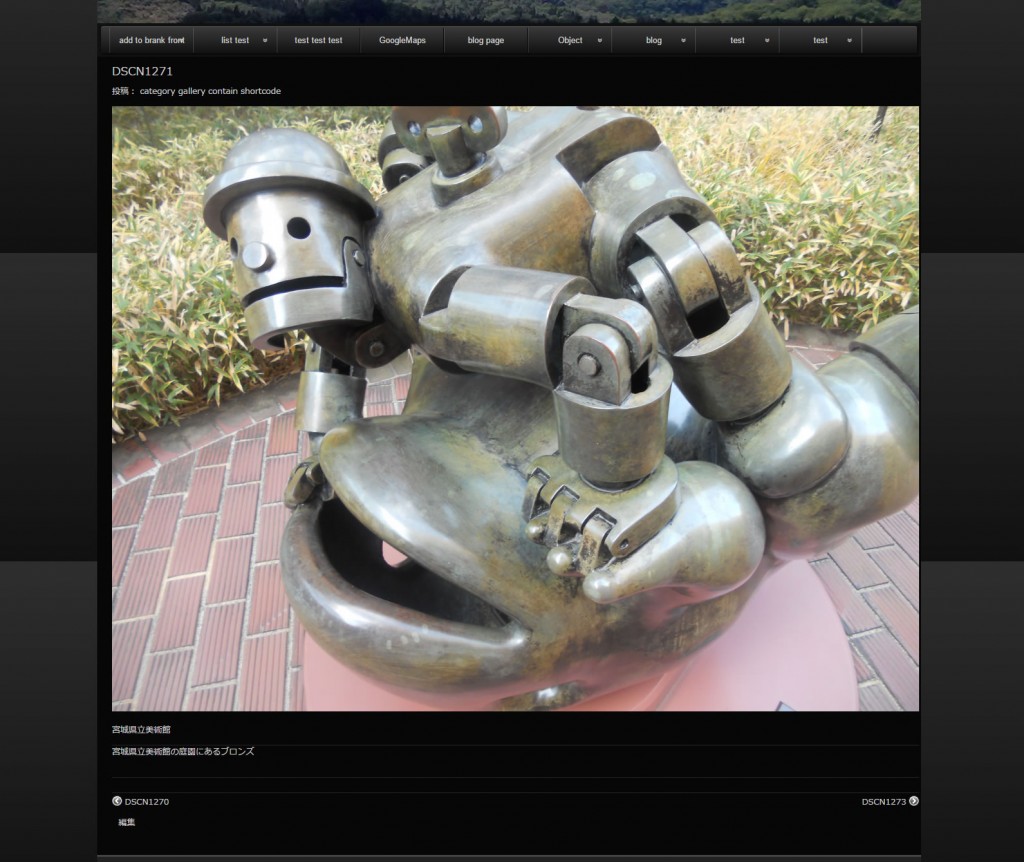
この結果は、以下のようになります。

どうでしょう 新しい機能は、あなたのWEBサイトの役に立ちそうですか?