このコーナーでは、主に投稿やページでのRaindropsの便利な機能について紹介します。
ビジュアルエディタ
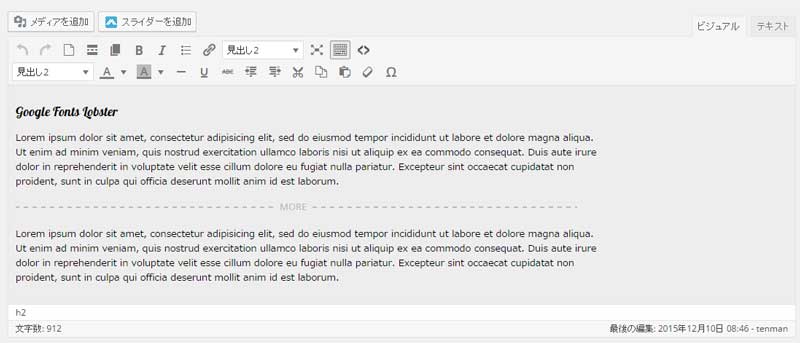
Raindropsテーマのビジュアルエディタは、一般のテーマと異なり、ビジュアルエディタ上で、現在のスタイルをほとんど反映することが出来ます。
以下は、テーマカスタマイザーでの 「配色」が、dark と light の場合のビジュアルエディタの表示です。
一行目には、以下のようにgoogle font Classが指定されており、フォントの設定や、カスタマイザーでの配色やベースカラーを、エディタ上で再現することが出来ます。
<h2 class="google-font-lobster">Google Fonts Lobster</h2>
投稿を、テキストモードで編集する場合の組み込み済みスタイル
投稿の編集画面の、「ヘルプタブ」を開いていただくと、「動的な色クラス」、「動的なグラデーションクラス」が表示されると思います。
ここに表示される色クラスは、カスタマイザ / 外観 / 配色 / ベースカラー の設定に基づき 10色の色クラス、8種のグラデーションクラスが動的に作成されたものです。
これらの、色クラスを使うと、簡単に同系色のボタン等を作ることが出来ます。
例
ソース
<a href="https://www.tenman.info/wp3/"><span class="color-3 pad-s corner">リンクボタン</span></a> <a href="https://www.tenman.info/wp3/"><span class="gradient3 pad-s corner">リンクボタン</span></a>
例2
ダイアログボックス風の表示
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div class="color4" style="width:480px;"> <h3 class="gradient2 block" style="margin:0;padding:.5em;">ダイアログボックス風の表示</h3> <p style="margin:1em">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div>
これらの、動的な色クラスは、ベースカラーの変更に応じて、自動的に変更されます。
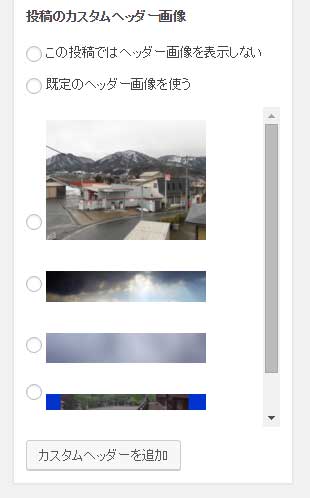
ヘッダー画像の選択、非表示設定
テーマカスタマイザーで、ヘッダー画像を表示する設定が行われている場合、それぞれの投稿で、ヘッダー画像を、その投稿のための特別なヘッダー画像に変更したり、非表示にすることが出来ます。
アイキャッチ画像を、使っている場合ヘッダー画像と、アイキャッチ画像が両方表示されてしまう場合、アイキャッチ画像を投稿ページで表示しない設定も可能です。
カスタマイザー / 外観 / アイキャッチ画像 で シングル(投稿、ページ)で 非表示を選択すると、投稿ページでは、アイキャッチ画像を表示しなくなります。
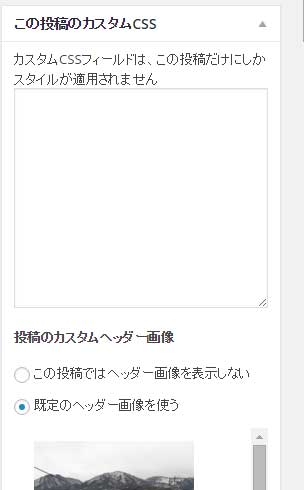
現在編集中の投稿やページだけに適用されるCSSエディタ
投稿や、固定ページの編集では、その投稿だけのためのCSSエディタメタボックスが表示されます。
記述例は、投稿のヘルプタブをご覧ください。
このCSSの仕組みについて、
ここに記述されたCSSのそれぞれのルールセットには、投稿IDの指定が追加されます。
Raindropsの投稿htmlのソースは、以下のようなものです。
<div id="post-(post_id)"> <article class=(post_class) > ... </article> </div>
プロパティは、article 以下を指定することが出来ます。
Note. サイト全体のCSSを指定したい場合
サイト全体のCSSを設定する場合は、
カスタマイザー / 高度な設定 / サイト全体のCSS に、スタイルルールを記述する事が出来ます。
投稿で使用することが出来る特殊な記法
投稿本文に記述する事で、表示をコントロールする機能があります。
以下の記述をすると、その投稿のみ、レイアウトや配色を変更することが出来ます。
<!--[raindrops color_type="light" col="1"]-->
color_typeの値は、デフォルトで、dark light w3standard minimal の4つです。
(この値は、カスタムカラータイプを作成すると、専用の配色表示が可能です)
colの値は、1-3です。
アーカイブページで、概要表示を設定している場合、以下の記法を使った場合 その投稿だけは全文表示をする機能です。
<!--[raindrops skip-excerpt]-->
テーマ特有の概要表示機能
WordPressの概要表示は、英語環境では、単語数で一定の長さに丸めて表示されます。
日本語環境では、文字数で丸めて表示されます。
いずれも、投稿に含まれる画像タグなどの要素を削除して、文字列のみ表示します。
Raindropsテーマでは、これに加えて HTMLを含んだ概要 という機能を使うことが出来ます。
例えば、投稿本文に画像などのhtml要素があった場合
<div> <img src="" /> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, </div>
以下のように、html要素を残したまま、指定したテキスト部分までの概要を表示する機能です。
<div> <img src="" /> Lorem ipsum dolor sit amet, consectetur adipisicing elit, ... </div>
この機能は、
カスタマイザー / 概要表示で いずれかの項目が、概要文を表示が選択された場合に表示されるセクション
「概要表示で、Oembedメディアを表示する」
「概要タイプの選択」
「概要表示の後に「続きを読む」リンクを追加」
「概要の長さ」
概要タイプの選択 で、HTMLを含んだ概要を選択していただくことで、利用できるようになります。
Tips
投稿本文を段組み表示にする
ブロック要素に、columnsクラスを記述していただくと、簡単なカラム表示ができます。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div class="columns"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. ... </div>
投稿内で、レスポンシブグリッドを記述したい場合は以下のように記述する事もできます。
1/2
1/2
1/2
1/4
1/4
1/3
1/3
1/3
1/3
2/3
1/4
1/4
1/4
1/4
1/5
1/5
1/5
1/5
1/5
2/5
1/5
1/5
1/5
3/5
1/5
1/5
4/5
1/5
<div class="line"> <div class="unit size1of2 color3">1/2</div> <div class="unit size1of2 color2">1/2</div> </div> <div class="line"> <div class="unit size1of2 color3">1/2</div> <div class="unit size1of4 color2">1/4</div> <div class="unit size1of4 color1">1/4</div> </div> <div class="line"> <div class="unit size1of3 color3">1/3</div> <div class="unit size1of3 color2">1/3</div> <div class="unit size1of3 color1">1/3</div> </div> <div class="line"> <div class="unit size1of3 color3">1/3</div> <div class="unit size2of3 color2">2/3</div> </div> <div class="line"> <div class="unit size1of4 color3">1/4</div> <div class="unit size1of4 color2">1/4</div> <div class="unit size1of4 color2">1/4</div> <div class="unit size1of4 color2">1/4</div> </div> <div class="line"> <div class="unit size1of5 color3">1/5</div> <div class="unit size1of5 color2">1/5</div> <div class="unit size1of5 color2">1/5</div> <div class="unit size1of5 color2">1/5</div> <div class="unit size1of5 color2">1/5</div> </div> <div class="line"> <div class="unit size2of5 color3">2/5</div> <div class="unit size1of5 color2">1/5</div> <div class="unit size1of5 color2">1/5</div> <div class="unit size1of5 color2">1/5</div> </div> <div class="line"> <div class="unit size3of5 color3">3/5</div> <div class="unit size1of5 color2">1/5</div> <div class="unit size1of5 color2">1/5</div> </div> <div class="line"> <div class="unit size4of5 color3">4/5</div> <div class="unit size1of5 color2">1/5</div> </div>