このページでは、フィルター等を使った少し難しい内容になっています。グリッドレイアウトの適用の仕方などについては、以下の記事を参照してください
Raindrops テーマでグリッド表示を設定する – Raindrops 取扱説明書 グリッド表示の場合の投稿の記述のコツ – Raindrops 取扱説明書Raindrops1.468 グリッドレイアウトの概要と使い方
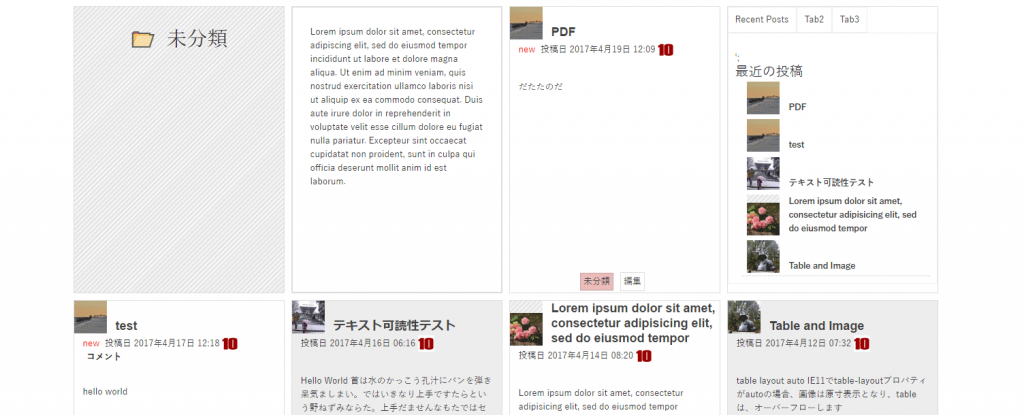
Raindrops1.465から、投稿一覧、カテゴリーアーカイブ、検索結果一覧ページがグリッド表示できるようになります。
これらの設定は、カスタマイズ/ 概要表示で、「概要をグリッドレイアウトで表示」を選択していただくだけで簡単にグリッドレイアウトで表示されるようになります。
このページでは、グリッドレイアウトを効果的に運用していただくため、いくつかのカスタマイズ例の紹介と、関連する設定について説明します。
グリッドレイアウトを行う目的は、限られたスペースの中で、表示件数を多くして、ユーザーの目につきやすくするといった狙いがあります。
グリッドレイアウトを指定した場合に、関連する設定を理解していただき、ご自身のサイトにふさわしい表示に近づけるため以下の関連設定を試してみてください。
グリッド表示領域を拡大するのに関連する設定。
カスタマイズ/外観/レイアウトとサイドバー セクション
このセクションでは、サイドバーの表示非表示、ページ幅の設定(レスポンシブの場合)を行うことが出来ます。
更に、「サイドバー設定の選択」の項目で、詳細をクリックしていただくと、カテゴリー、投稿一覧、検索結果一覧、(カスタム投稿を除く、すべてのアーカイブページのレイアウト設定)のサイドバーの表示非表示設定を行う事が 出来ます。この機能により、グリッド表示だけの1カラムで表示するといった事も可能です。
1カラム表示を設定した場合、デフォルトでは、コンテンツの幅は エディターの幅とほぼ連動した幅で表示されるようになります。
この事は、グリッド1カラム表示を行った時にも適用されるため、ページ幅を大きくしてもグリッド表示の幅は、同じままになります。
幅を広げる場合には、「コンテンツ幅」の項目で、「フィット」を選択していただくと、ページ幅いっぱいに表示するようになります。
仮に、「コンテンツコンテナ」の幅を大きく取った 1カラムグリッドレイアウトで、投稿一覧を表示したとすると、個別投稿ページもその幅で表示されるため、投稿一覧は、グリッド表示を敷き詰め、個別投稿は、一定の見やすい幅で表示したいというニーズは、少なからずあるだろうと思います。
このようなカスタマイズは、現在のところ、カスタマイザーの設定では出来ません。代わりにテーマのフィルター機能を使って、ページ幅をコントロールしていただくことになります。
例:functions.phpにフィルタを追加します。
<?php
//ページ幅が、フルサイズレスポンシブに設定された場合
add_filter('raindrops_theme_settings_raindrops_full_width_max_width','custom_page_width_control');
//ページ幅が、ボックスレスポンシブに設定された場合
add_filter('raindrops_theme_settings_raindrops_fluid_max_width','custom_page_width_control');
function custom_page_width_control($page_width){
if( is_singular() ) {
return 1000;
}
return $page_width;
}
?>
このフィルターは、個別投稿、固定ページの場合は、ページ幅を最大1000pxに制限し、その他の場合は、カスタマイザーの設定値を適用します。
is_singular() 等のコンディショナるタグを変更する事で、詳細なカスタマイズが可能です。
タグアーカイブなど、カスタマイザーから設定できないアーカイブタイプをグリッドレイアウトで表示
$raindrops_where_excerpts= array( 'is_tag','is_tax','is_post_type_archive' ); $raindrops_change_all_excerpt_archives_to_grid_layout= true;
is_tag は タグアーカイブを概要表示
is_tax for 投稿フォーマットを概要表示
is_post_type_archive カスタム投稿タイプを概要表示します。
$raindrops_change_all_excerpt_archives_to_grid_layoutがtrueの場合、概要表示をグリッドレイアウトに変更します。グリッドループ内に、コンテンツを差し込む方法
add_action( 'raindrops_in_the_loop_1','my_test',10,2);
function my_test($content,$num) {
if( ! is_paged() ) {
// if( is_archive()){
echo "<li style=\"flex-basis:100%;background:rgba(241, 196, 15,.3);\"><div><article><h1 style=\"text-align:center\" class=\"f40 b7\">$num</h1></article></div></li>";
}
}
例:グリッドレイアウト、カテゴリーアーカイブの1ページ目にタブを挿入する例
HTMLの構造については、自動的に追加される機能を参照してください。
タブの1ページ目に、最近の投稿が5件表示されます。

<?php
add_action( 'raindrops_in_the_loop_1', 'my_test', 10, 2 );
function my_test( $content, $num ) {
if ( !is_paged() && is_category() ) {
?>
<li style="background:transparent;">
<div style="background:#fff;">
<ul class="raindrops-tab-list clearfix">
<li class="dummy">Tab Area</li>
</ul>
<div class="raindrops-tab-content clearfix">
<!-- TAB 1 -->
<div class="raindrops-tab-page">
<h3>Recent Posts</h3>
<div style="">';
<?php the_widget( 'WP_Widget_Recent_Posts', array( 'number'=> 5 ), array() ); ?>
</div>
</div>
<!-- TAB 2 -->
<div class="raindrops-tab-page">
<h3>Tab2</h3>
<p class="google-font-lato">
Lorem ipsum dolor sit amet, ...
</p>
</div>
<!-- TAB 3 -->
<div class="raindrops-tab-page">
<h3>Tab3</h3>
<p class="google-font-open-sans">
Lorem ipsum dolor sit amet...
</p>
</div>
</div>
</div>
</li>
<?php
}
}
?>
グリッドレイアウトのブレークポイント調整フィルター
add_filter( 'raindrops_grid_break_point_small', 'custom_raindrops_grid_break_point_small' );
add_filter( 'raindrops_grid_break_point_mobile', 'custom_raindrops_grid_break_point_mobile' );
add_filter( 'raindrops_grid_break_point_desctop', 'custom_raindrops_grid_break_point_desctop' );
function custom_raindrops_grid_break_point_small($break_point){
return 640;
}
function custom_raindrops_grid_break_point_mobile($break_point){
return 1280;
}
function custom_raindrops_grid_break_point_desctop($break_point){
return 1400;
}
グリッドレイアウトCSSの全体をカスタマイズ
Raindropsのグリッドレイアウトが有効になると、body要素に、rd-grid クラスが配置され、主要なスタイルは、raindrops_style_archive_grid()によって、ヘッダーに挿入されます。raindrops_style_archive_grid()の出力は、以下のフィルターでコントロールできます。
グリッドレイアウトは、rd-gridクラスがある時だけ、スタイルが適用されるように作っているので、例えば、javascript経由で、body要素の、rd-gridを削除すると、従来通りのリスト型で概要を表示する事もできます。
apply_filters( 'raindrops_style_archive_grid', $result, $archive_type );
グリッドレイアウトを特定の条件で停止する
特定のページ等でグリッドレイアウトを停止することが出来ます。
add_filter( 'raindrops_is_grid_archives','front_page_remove_grid' );
function front_page_remove_grid( $bool ) {
if( is_front_page() ) {
return false;
}
return $bool;
}
既知の問題
safariブラウザでは、グリッド表示できません1カラムで表示されます。可読性の問題は現在のところ見つかっていません。
ie11ブラウザでは、タイトルの高さが不必要に高くなる問題があり、タイトル部分の高さを300pxに制限しています。タイトルの一部が表示されない場合があります。
ie9ブラウザでは、グリッド表示できません。
ie8ブラウザでは、そもそもレインドロップスの標準的なデザインを使わない。可読性だけを目的にした表示に切り替えて表示します。