Raindropsのnav_menu(メインメニュー)は、左寄せで、たくさんのメニューを表示できるような汎用的な設定になっています。
WEBサイトの多くは、メインメニューの項目数は少なく、均等揃えしたいという要望もあります。
このページでは、そのような場合のヒントになりそうな、サンプルを提供します。

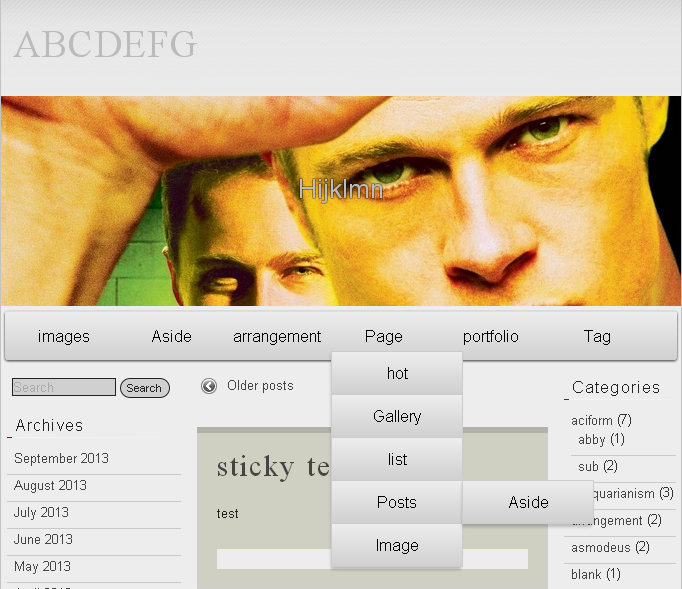
上記の画像の場合は、メインメニューが6個だけなので、スタイルを使って通常の表示を変更しています。
方法は、fonts.cssファイルの最終行に以下を追加します。
div.menu ul,
#access li{
display:inline-block;/* 1 */
width:16%; /* 2 */
text-align:center;
}
#access a {
font-size:123.1%;
}
#access .menu> ul> ul {
top: 3.693em;
}
解説
1.リンクのそれぞれの幅が、親ブロックの中で均等になるようにinline-blockを指定します。
2.項目数が6なので、100%を6で割って、それぞれのサイズを指定します。
3.フォントサイズを123.1%に指定して(16px相当)大きめに設定します。
4.フォントサイズを変更した事で、サイズが大きくなりますので、hoverしたときに表示される子リンクの位置を下に下げます。100%の場合3emが指定されているので、3em*123.1%で、3.693emを指定します。
以上で、均等割りのメインナビゲーションが、ざっくりと出来上がります。