Raindrops 更新概要 カスタマイザーに、投稿のカテゴリー、タグの非表示機能を追加しました version: Overview of Changes Added post category and tag hiding function to customizer
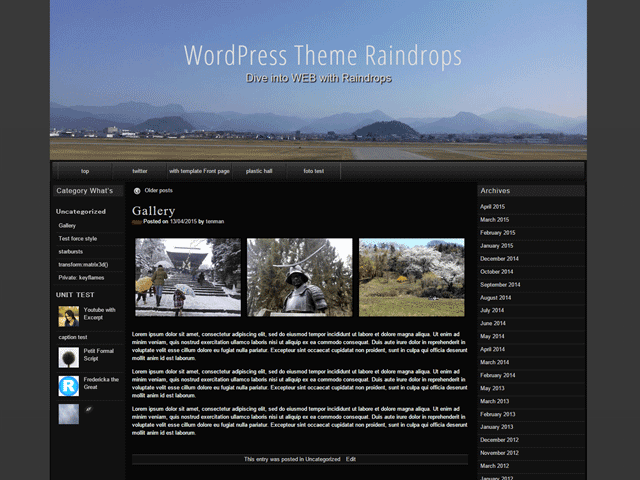
ようこそ、レインドロップステーマへ
レインドロップスは、WordPress のテーマです。
1カラム―3カラム聖杯レイアウトがベースで、グリッド表示にも対応します。PHP5.3-5.6-PHP8で正常に動作します。
テーマのコンセプトは、「試行錯誤可能なワードプレステーマ」です。
WEBサイトのライフサイクルの中で、初期段階のシンプルな構成からコンテンツ量が充実した領域まで、柔軟にレイアウトや表現方法を変更できます
日本語環境では、投稿日やアーカイブ日付の和暦表示、縦書き表示(縦書きと横書きの混在も可能)を行うことが出来ます。
サポートについては、サポート( 英語 ) サポート( 日本語 )にて承ります。