Raindrops1.459に、英語版で使用した場合に致命的なバグがある事がわかりました、1.460が、既にライブになっていますので、こちらをご使用ください また、1.460に、関連投稿の投稿日が適切に表示されない問題が見つかっています。こちらについては、次回のアップデートで修正します。 Raindrops 1.459 更新概要 今回の変更は、予告していました関連投稿の表示機能の追加です。 予告: […]
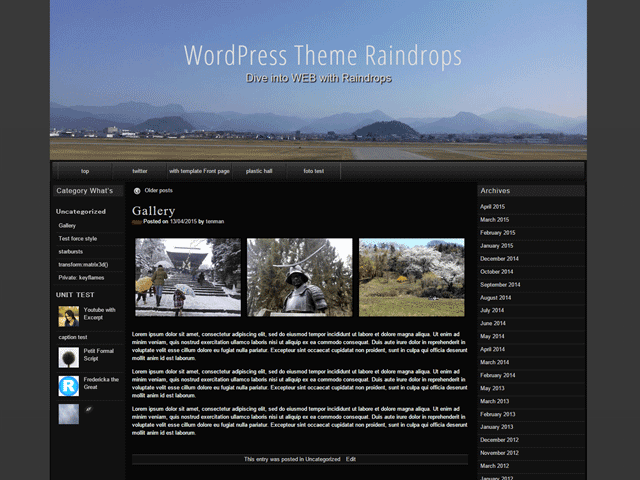
ようこそ、レインドロップステーマへ
レインドロップスは、WordPress のテーマです。
1カラム―3カラム聖杯レイアウトがベースで、グリッド表示にも対応します。PHP5.3-5.6-PHP8で正常に動作します。
テーマのコンセプトは、「試行錯誤可能なワードプレステーマ」です。
WEBサイトのライフサイクルの中で、初期段階のシンプルな構成からコンテンツ量が充実した領域まで、柔軟にレイアウトや表現方法を変更できます
日本語環境では、投稿日やアーカイブ日付の和暦表示、縦書き表示(縦書きと横書きの混在も可能)を行うことが出来ます。
サポートについては、サポート( 英語 ) サポート( 日本語 )にて承ります。