Emulsion Blocks
Block dropdown on hover
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Block dropdown on click
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
タブナビゲーションについて
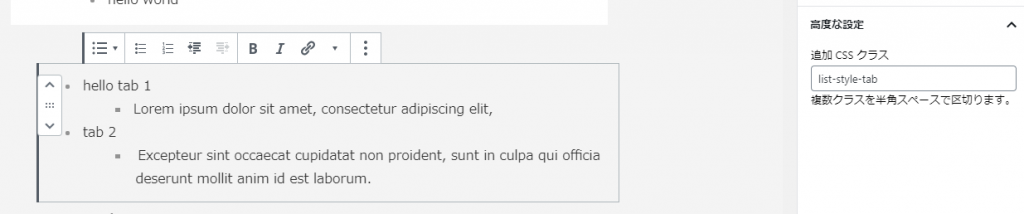
追加CSSクラス list-style-tab
ネストされたリストブロックと、list-style-tabクラスを併用するとタブのような外観で表示できます。通常は、クリックによってコンテンツが表示されますが、タブ移動時でも、コンテンツを開くことができます。

- hello tab 1
- Lorem ipsum dolor sit amet, consectetur adipiscing elit,
- tab 2
- Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Custom HTML details 要素
HTML5のdetails要素は、非表示のコンテンツを含みます。カスタムHTMLブロックなどで作成された、details要素は、タブ移動でも、開くことができます。
details example
Something small enough to escape casual notice.