テーマ特有の、位置指定クラスがブロックエディター内で正確に反映するようになりました。
Note
emulsion addons プラグインを有効にする必要があります。
ブロックにより、位置揃えメニューが存在しないブロックに対しても、高度な設定/追加CSSクラスを追加することで対応ができ、レイアウトの柔軟性を向上させました。
クラスの詳細につきましては、emulsion-addonsプラグインを有効にした時に表示される、
外観/emulsion documentsをご確認ください。
- alignleft
- alignright
- alignwide
- alignfull
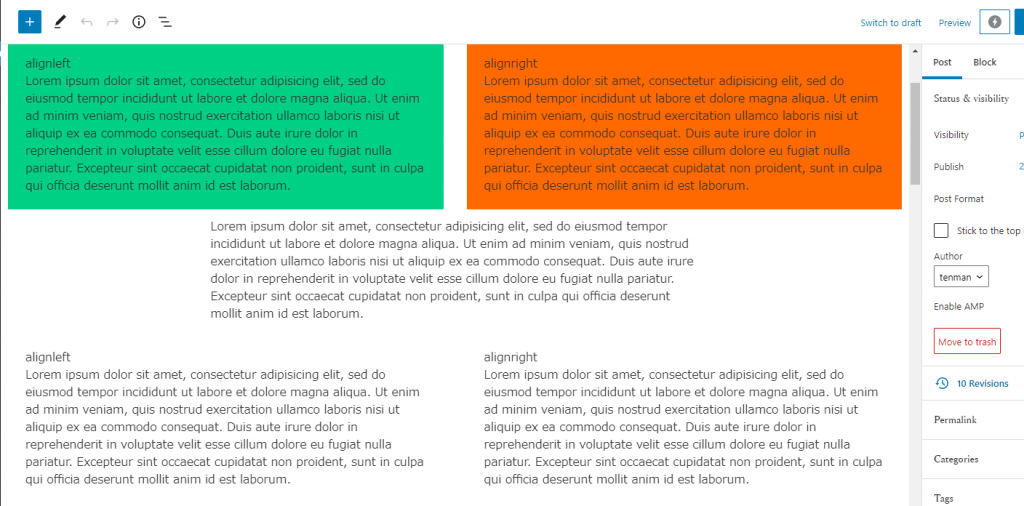
段落に、alignleft alignrightクラスを適用した例

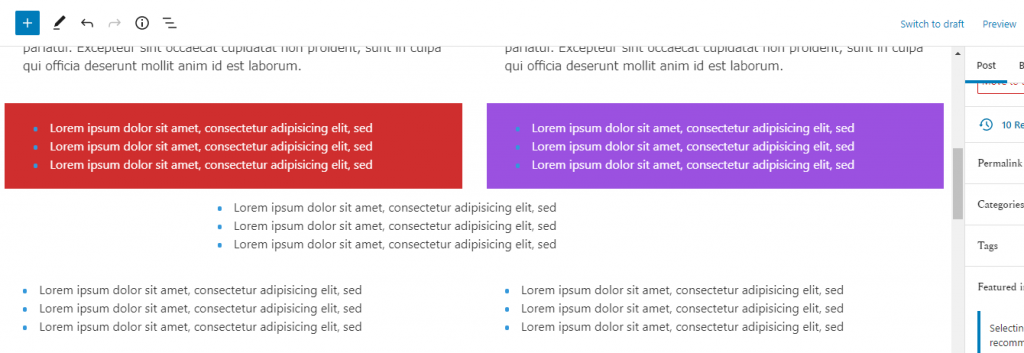
リストブロックに、alignleft alignrightクラスを適用した例

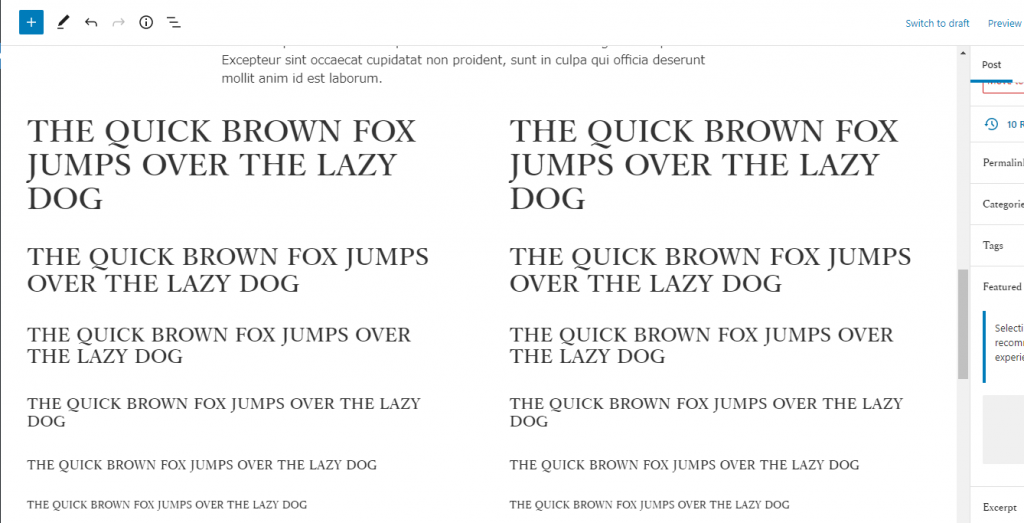
見出しブロックに、alignleft alignrightクラスを追加した例

引用ブロックに、alignleft alignrightクラスを適用した例

コードブロックに、alignleft alignrightクラスを適用した例

プレフォーマットブロックに、alignleft alignrightクラスを適用した例

詩ブロックに、alignleft alignrightクラスを適用した例

スペーサーブロックに、alignleft alignrightクラスを適用した例