theme.json スキームに準拠について、
以下は、2022/2月頃作った theme.jsonを使った遊びの例です。

{
"version": 2,
"styles": {
"color": {
"background": "#1b262c",
"text": "#ffffff"
},
"elements": {
"link": {
"color": {
"text": "#ffffff"
}
},
"h2": {
"color": {
"background": "#0c3c5d; border-bottom:3px solid red;}h2:before{content:'💖';",
"text": "#ffffff;font-weight:100!important;}.wp-block-group.my-group{border:3px solid red;"
}
},
"h3": {
"color": {
"background": "#0c3c5d",
"text": "#ffffff"
}
}
},
"settings": {
"blocks": {
"core/comments-query-loop": {
"color": {
"background": "#0c3c5d",
"text": "#ffffff"
}
}
}
}
}
}このファイルは、2023年5月の今も動作しています。
この皮肉交じりのjsonの記述は、当時「こんな書き方は、将来的に否定される事になるんだろうけど、その時にデバッグの役に立てばいい。」と思ってとっておいたものです。
今、私は emulsion2.7.2のアップデートで theme.json のクリーニングに取り組んでいます。
これまでは、"$schema": "https://schemas.wp.org/trunk/theme.json",の記述はしているものの、それに準拠しているか確認したこともなく、動作確認だけでtheme.jsonの記述を行ってきただけでした。
遅ればせながら、theme.json の記述も1000行を超えており、これからも増えていくため、せめてスキームに準拠しているかどうかの確認くらいはやっておきたいと思いました。
それほど気合が入っているわけではないので、スキームを読み込めるエディタ探しから始めました。
Notepad++ は、クラッシックテーマ時代から、よく推奨されていたエディタです。

JSON Viewer, JSTool プラグインをインストールします。

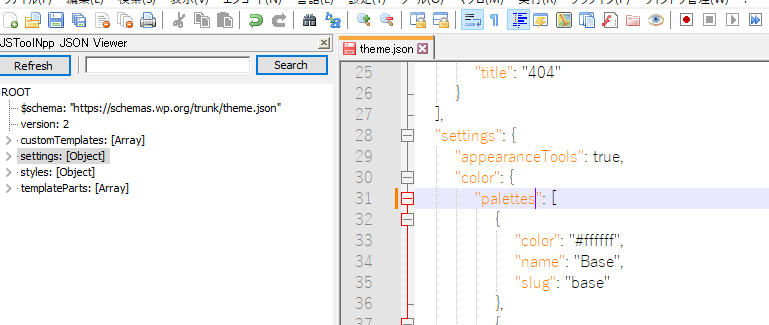
palette と入力すべきところを palettes と入力するとオレンジのマーカーで、教えてくれたりします。
jsonの行数が多いと、左側に表示される折り畳みメニューは便利そうでした
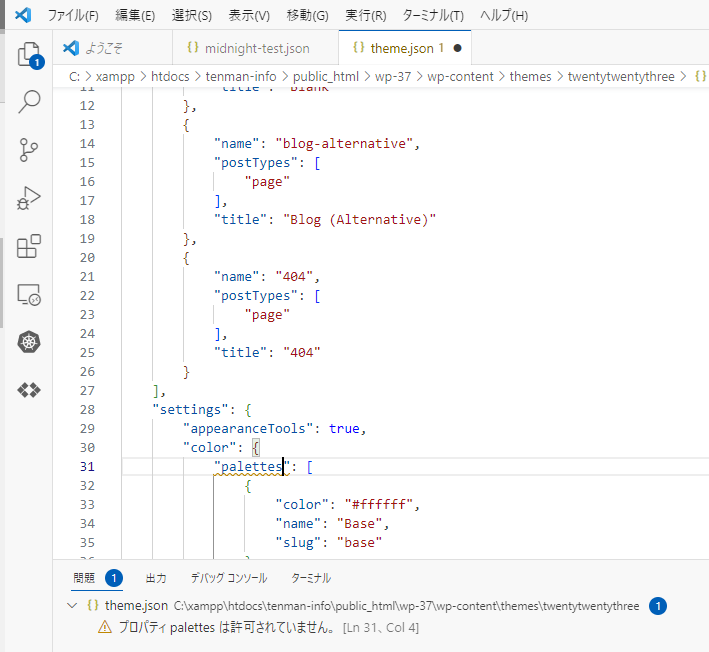
Visual Studio Code – Code Editing. Redefined
これは、最近 block テーマ界隈で使われているエディタのようです。

palette と入力すべきところを palettes と入力する問題の表示が行われたりします。
コードの折り畳みは、見えませんが、コード番号にマウスを近づけると折り畳みが表示されたりと、操作方法も新しめです。
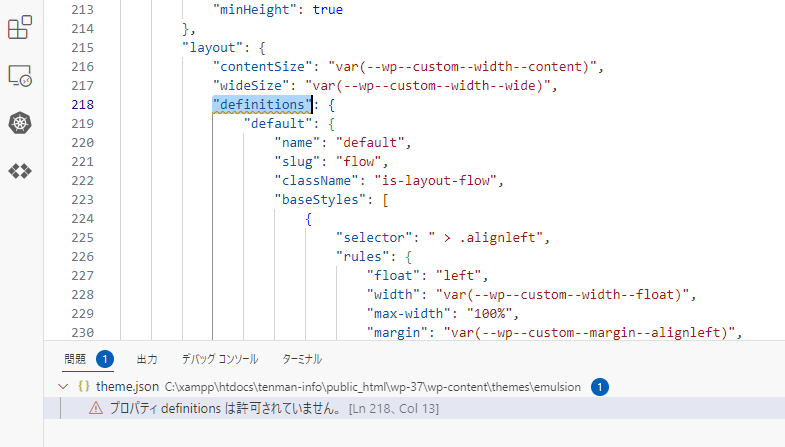
vscode を使って、emulsion テーマの問題を表示すると、71個ほどの問題点が表示されました。
その半数以上を占めたのが、marginとpaddingの設定でした。
"spacing": {
"margin": "var(--wp--custom--margin--block, 1.5rem auto)",
"padding": "0 var(--wp--custom--padding--content)"
},marginやpaddingの値は、objectですよとの事だったので、以下の形式に変更
"spacing": {
"margin": {
"top": "var(--wp--custom--margin--top)",
"right": "var(--wp--custom--margin--right)",
"bottom": "var(--wp--custom--margin--bottom)",
"left": "var(--wp--custom--margin--left)"
},
"padding": {
"top": "var(--wp--custom--padding--top)",
"right": "var(--wp--custom--padding--right)",
"bottom": "var(--wp--custom--padding--bottom)",
"left": "var(--wp--custom--padding--left)"
}
},おかげで、250行程コードが増えてしまいましたが、そのうちショートハンドで入力ができるようになると嬉しいのだが、、、という思いも込めつつ変更しました。
最後の一つの問題は、

これについては、テーマにとってとても重要な設定が記述されているので残しました。
wp-includes/theme.jsonでも定義されていますので、スキーマで追加されていないんだろうと思います。
definitions を記述したテーマは、wordpress.org/themesでは、emulsion テーマだけなので、、、
まとめ
まとめようがないなぁ、でもスキーマ違反71個は少なくてもemulsionテーマを利用しようとする人から見れば、「あ”ーーーーーー」っていう出来事になるはずなので、この際、火消しだけはしておこうという今日の emulsion
因みに、冒頭で紹介したtheme.jsonにエラーはありませんでした。