WordPress 6.3では、まだコアに実装されていないGutenberg のブロックです。
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.

WordPress 6.5 + gutenberg 17.8.0+
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt

emulsion 2.7.6 +
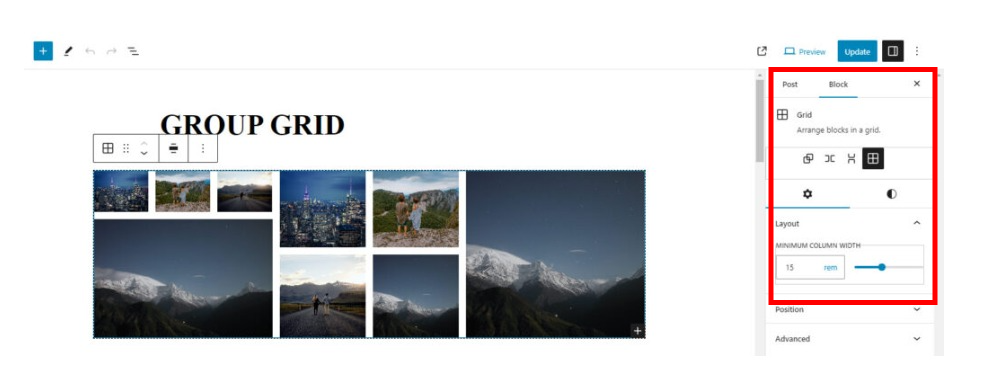
グループブロックのブロックバリエーションに、gridが追加できるようになり、より複雑な表現が可能になりつつあります。
以下の例は、グループグリッドとギャラリーブロックを組み合わせたものですが、今まではあきらめていたような、複雑な表現も簡単に実現できるようです。









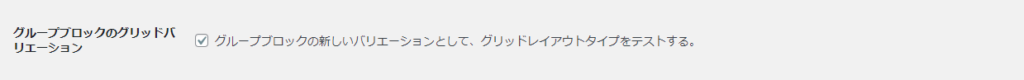
グループブロックのブロックバリエーション「グリッド」は、Gutenberg 15.9.0 ではまだ実験的機能です。グーテンベルグ設定「実験中」で以下を有効にする必要があります。

Site Editor block grid
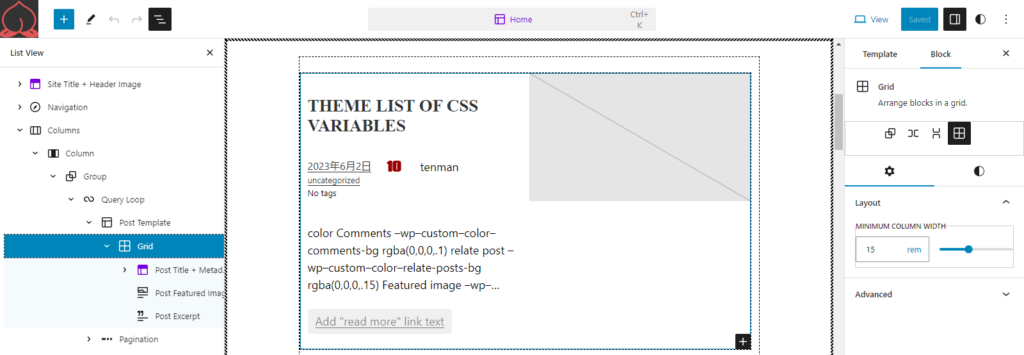
emulsion テーマで、グリッドの適用例

フロントエンドでは、ちょっと表示が異なります。
狙った表示というよりも、表示がおかしくならないようちょっと調整という感じです。
グリッドの表示

通常の表示

use grid in Custom Html
HTML
<section id="page" class="alignwide" style="margin:1.5rem auto;">
<header>ヘッダー</header>
<nav>ナビゲーション</nav>
<main>メイン領域</main>
<footer>フッター</footer>
</section>CSS
Add custom field name css
value below.
.content-box {
column-count: 3;
gap: 40px;
}
#page {
display: grid;
height: 400px;
grid-template-areas: "head head"
"nav main"
"nav foot";
grid-template-rows: 50px 1fr 30px;
grid-template-columns: 150px 1fr;
}
#page > header {
grid-area: head;
background-color: #8ca0ff;
}
#page > nav {
grid-area: nav;
background-color: #ffa08c;
padding:0;
margin:0;
}
#page > main {
grid-area: main;
background-color: #ffff64;
}
#page > footer {
grid-area: foot;
background-color: #8cffa0;
}Result