emulsion 2.7.7に向けて
テーマのバグ
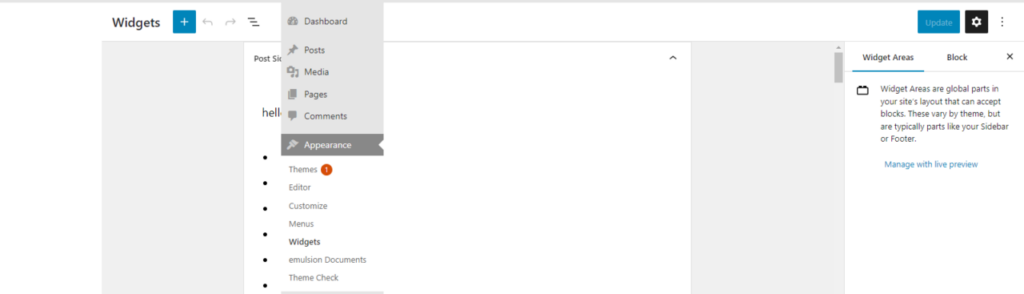
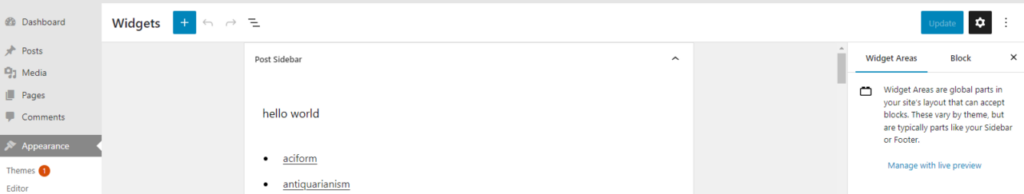
emulsion 2.7.6でのCSS変更で、ウィジェットページのレイアウトが崩れるバグが発生しました。


body > div{
// .wp-site-blocks
& > *{
width: var(--wp--custom--width--content);
max-width: 100%;
margin-right: auto;
margin-left: auto;
}
Fixed
body > div{
// .wp-site-blocks
& > *{
width: var(--wp--custom--width--content);
max-width: 100%;
margin-right: auto;
margin-left: auto;
}
& > #adminmenumain{
width:auto;
}Quick Fix
emulsion/css/fse.css を開いて、#adminmenumain{width:auto;}を追加していただくことで、修正できます。(minifiedファイルなので、最初か最後に追加してください
追加CSS、サイトエディタの追加CSSでは、変更できません
ソース:emulsion/fse.scss at master · tenman/emulsion · GitHub
wp-block-social-links のレイアウトクラスが追加漏れしていました。
ソーシャルリンクを縦に並べたり、均等割り付けしたりする部分が動作していませんでした。
emulsion 2.7.7 で修正します。
PHPテンプレートを使用した場合に、投稿、固定ページでテンプレートが適用できなくなる問題がありました
emulsion 2.7.7 で修正します。
templates/single-with-toc.html テンプレートを修正
ヘッダー幅の調整、ページ内リンクの位置調整を行います。

新たに直面した問題
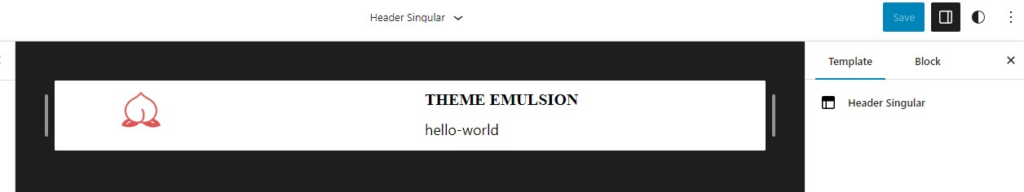
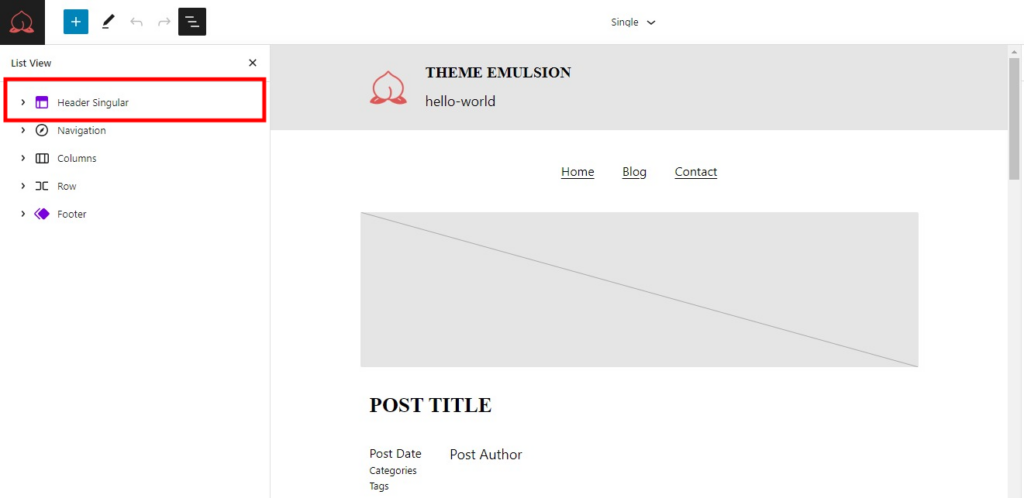
サイトエディタでテンプレート編集画面とテンプレートパーツ編集画面でスタイルが一致しない問題


なぜ、テンプレートで正常に動作しているのに、テンプレートパーツでは、正常に表示ができなくなるか調べてみると
テンプレートエディタでのブロックのコードは以下の通り
<!-- wp:template-part {"slug":"header-singular","theme":"emulsion","tagName":"header","align":"full","className":"fse-header header-layer banner wp-block-template-part-header-singular"} /-->テンプレートパーツエディタでのブロックのコードは以下の通りになります。
<!-- wp:group {"align":"","className":"fse-header-content","layout":{"type":"flex"}} -->
<div class="wp-block-group fse-header-content"><!-- wp:site-logo {"width":48} /-->
<!-- wp:group {"className":"fse-header-text","layout":{"type":"flex"}} -->
<div class="wp-block-group fse-header-text"><!-- wp:site-title /-->
<!-- wp:site-tagline /--></div>
<!-- /wp:group --></div>
<!-- /wp:group -->上記のように、全く異なる。
テンプレートパーツには、”slug”:”header-singular” つまり、parts/header-singular.htmlが記述されるのに対して
テンプレートでは、wp:template-partから作られるラッパーHTMLが追加されるため、ヘッダーを起点として、スタイルを記述していると適用されない
<header class="alignfull fse-header header-layer banner wp-block-template-part-header-singular wp-block-template-part">
テンプレートパーツparts/header-singular.htmlから生成するHTML
</header>少し、考え中 …
横になったり、空を見たり、風呂に入ったりして、考えてみた。
「なるほどと思えることはなかった」
個人的にはクラッシクテーマのテンプレートパーツのように動くことが正しいように思うけれど、同時に「近々のGitenbergのアップデートで僕の望みがかなえられるようなことはない。」とも思った。
当面は、エディタ用のCSSを工夫することにした。
サイトエディタのグリッドレイアウトが、gutenberg 16.0.0 で正常な表示ができなくなる

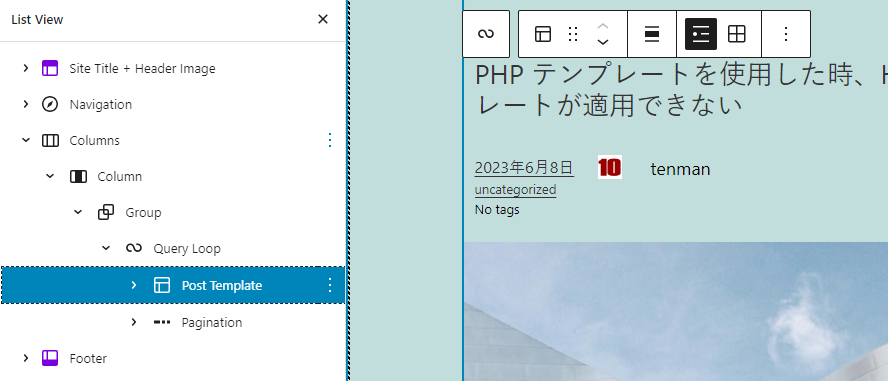
従来は一段上のクエリーループで、グリッドかリストを選択Post Templateでは幅を設定することでレイアウトを操作していましたが、メニューがPost Templeteに移動して、Post Templeteのメニューだけでレイアウトと幅を設定できるようになりました。
emulsionテーマの場合、is-layout-flex等のクラスの追加はテーマ側で設定することにしているので、wp-block-post-template にレイアウトクラスを追加して、is-flex-container を追加し、(内部的には、layoutは、gridのようなので、将来的に使われるであろう、is-layout-gridも追加しました)正常な表示に戻すことができました。
個人的には、グリッドレイアウト用のクラスが、is-grid, is-flex-container, is-layout-flex が混在しているため、どれかに早く統一していただくと嬉しいところですが、早くその日がくればいいと思っています。
emulsion 2.7.7で修正予定です。

Note: 左のサムネールをクリックして表示していただくと
Dimensions に Block Spacingが追加されたようです。
emulsion 2.7.7では、この機能をサポートします。
GUTENBERG 16.0.0 新機能 サイトエディタの固定ページ管理機能について
Gutenberg 16.0 Introduces Page Management in the Site Editor – WP Tavern
サイトエディタで、「固定ページの作成」「 投稿 、固定ページの編集」 ができるようになりました。
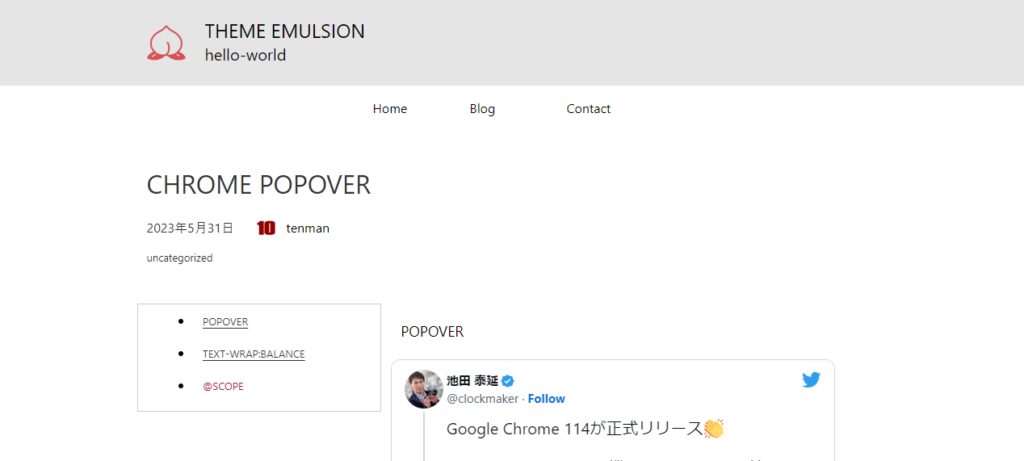
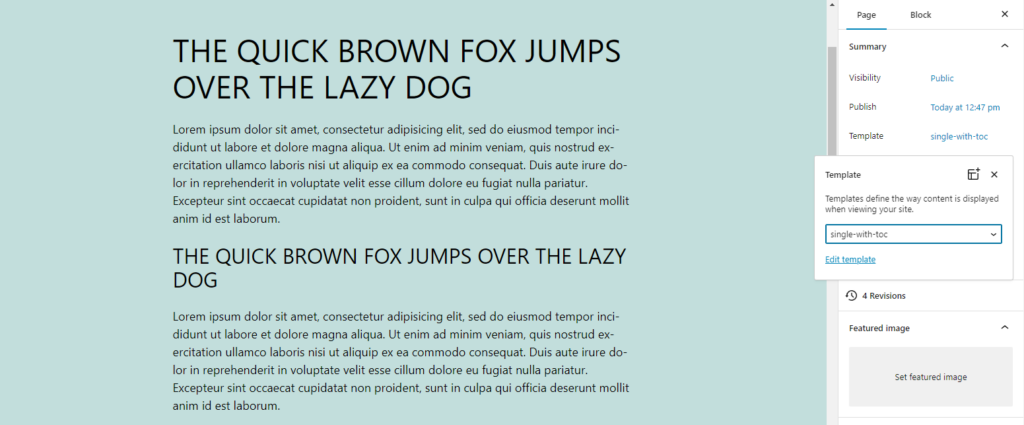
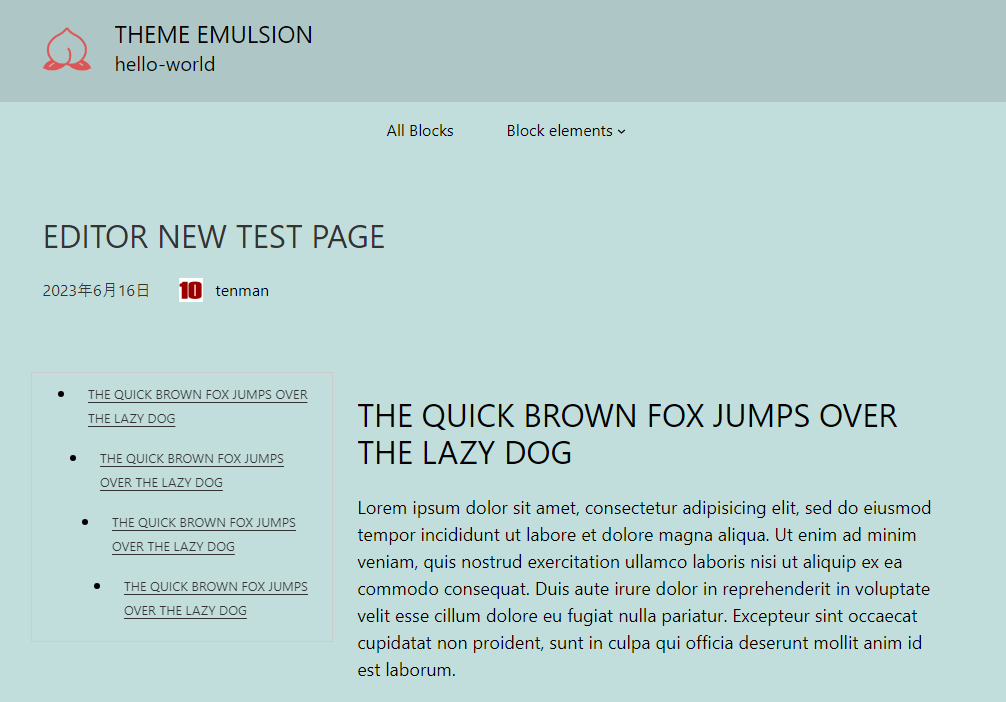
ブロックエディタで、カスタムテンプレートを指定した場合にどのような見え方の違いが起きるか、以下のスクリーンショットで理解できるはずです。

上の画像でカスタムテンプレート single-with-toc を選択しても、編集画面では、テンプレートが適用されたスタイルを見ることはできません。
投稿を開いた時に初めて、以下のようにテンプレートが適用されたページが確認できます。

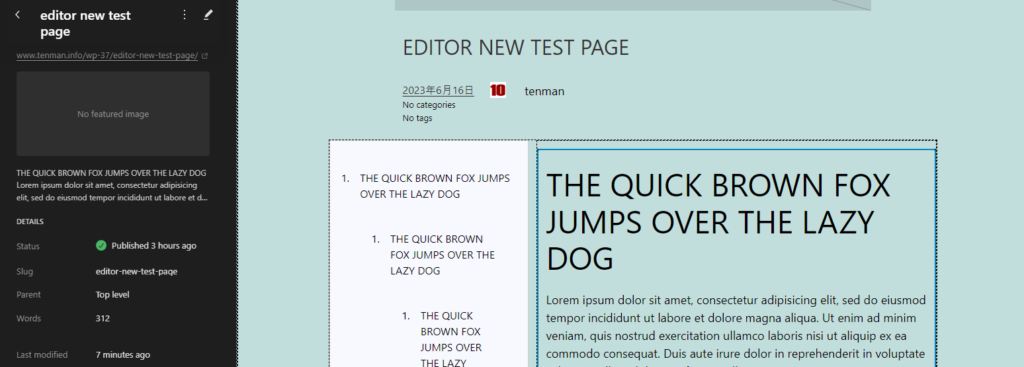
エディタのページマネージメント機能を使った場合はどうなるでしょうか?

上記のように、カスタムテンプレートの結果を含めて編集ができるようになります。
これは、素晴らしい機能のように見えますが、emulsion テーマでは問題が発生することがあります。
php template ,php形式の固定ページテンプレートを使用した場合には、サイトエディタでは編集することができませんが、それらを使用したページは、home テンプレートを使用したページとして表示(または、スピナーが表示され続けていつまでもプリビューが表示されない)されてしまうという問題です。
このテーマには、このような問題があるという事を覚えておいてください。
emulsion 2.7.7では、修正されません。
emulsion 2.7.7で予定している変更
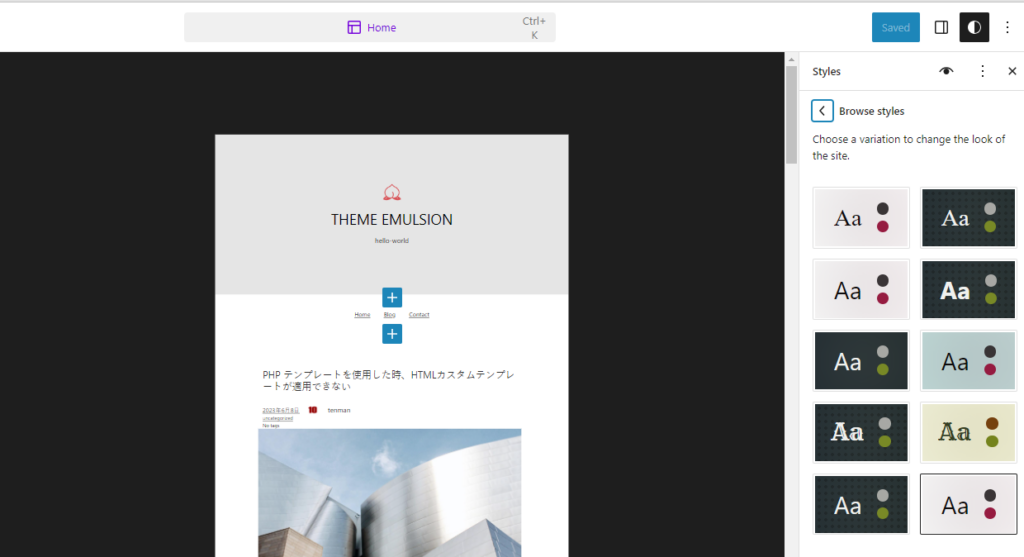
テーマ内のスタイルバリエーション、デフォルト外部パターンを刷新します。
emulsion テーマのstyle variation は、フォントファミリー毎のスタイルと、白系の背景、暗い背景を、単純に並べただけのもので、実験的なものでした。
既にそれらの機能はグローバルスタイルで変更可能になっており、設定も簡単になってきています。
少し整理をする必要を感じ始めたためです。

新しいスタイルバリエーションは、以下の5種10バリエーションに整理することにしました。
- デフォルトのフォントファミリーと、白背景 黒背景
- 日本語環境用のフォントファミリー(twiggy)と、白背景 黒背景
- グリッドレイアウト 日本語フォントファミリー(grid) 白背景 黒背景
- pack という名前の 新しいスタイルバリエーション 明るい背景と、黒背景
- platen という名前の 白背景、黒背景
グリッドレイアウトは、少し改良しました。グリッドバリエーションを設定した状態で、テンプレートで幅や列数を編集できるようになります。
デフォルトでインポートしていたパターンを削除します。
stylesディレクトリ内の以下のjson ファイルを削除します。
削除したjsonファイルは、リンク先から取得できますので、必要な場合はstylesディレクトリに追加してください。