WordPressの変化と戸惑い
先日、久方ぶりに、長い間更新を停止している Raindrops テーマのサポートに質問がありました。その関連で、ブロックテーマでは抜粋にHTMLが使えないことに気付く。
gutenberg を見てみると、
function gutenberg_render_block_core_post_excerpt( $attributes, $content, $block ) {
.....
$excerpt_length = $attributes['excerptLength'];
$excerpt = get_the_excerpt( $block->context['postId'] );
if ( isset( $excerpt_length ) ) {
$excerpt = wp_trim_words( $excerpt, $excerpt_length );
}
...get_the_excerpt()は、もしも投稿に抜粋が設定されていない場合、この関数は投稿内容に wp_trim_excerpt を適用し、55単語を抜き出して概要を生成します。この時生成された文字列の後ろには “[…]” が付加されます。
wp_trim_words()は、意図的に追加されたのかどうかわかりませんが、一般的な目で見ると、wp_trim_words()は、不適切にも見える。
クラッシックテーマの抜粋に含まれていたHTMLがブロックテーマで無効になった。などという場合には、ここがポイントになりそうですね。
抜粋に限らず、投稿タイトルでも、同様にクラッシックではタイトルにHTMLを含めることができるのに、ブロックテーマでは、追加できなくなっていたりするため、これが、バグかというとよくわからないといったところです。
フィルター関数なので、調整してみるといいかもしれません。
CSS
emulsion テーマは、editor-styleと、フロント用のstyleを共有しています。
デフォルトでは、add_theme_support( 'disable-layout-styles' );等を使用して、コアのスタイルを無効にし、自前のフィルターで、クラスやstyleを追加しています。
数年前、ブロックエディタのスタイルは満足いくものではなかったこととが大きな原因でしたし、render_block 等を使ったフィルタの練習も兼ねていました。
このようなことで、テーマのスタイルはかなり大きなものになりました。
最近の、デフォルトブロックテーマは、テーマでほとんどCSSを書いていません。そういうシンプルなものと比べると、愚かに見えるでしょう。
editor-styleと、フロント用のstyleを共有のメリットは何でしょうか?
ブロック用のスタイルの多くはフロントとエディタ両方に適用されるので、簡単なためです。
以下のコードは、emulsionのものではありませんが、Twenty Twenty Three等のテーマのstyle.css をeditor-styleと、フロント用のstyleを共有する例です。
<?php
add_action( 'wp_enqueue_scripts', 'my_fse_style' );
function my_fse_style(){
wp_register_style(
'my-fse-style',
get_template_directory_uri() . '/style.css',
array(),
wp_get_theme()->get( 'Version' )
);
wp_enqueue_style( 'my-fse-style' );
}
add_action( 'after_setup_theme', 'my_fse_setup' );
function my_fse_setup(){
add_editor_style( 'style.css' );
}add_editor_style( 'style.css' )で、投稿 編集画面にロードされるCSSは、.editor-styles-wrapper が追加されるなど加工されたものがロードされます。
なぜ、.editor-styles-wrapper等のクラスが追加されるかというと、.editor-styles-wrapperの外側のHTMLに影響が及ばないようにするといった、安全装置として組み込まれているのだと思われます。(この部分に関する、説明をWordPress で見つけることができていないので、あくまで推測です)
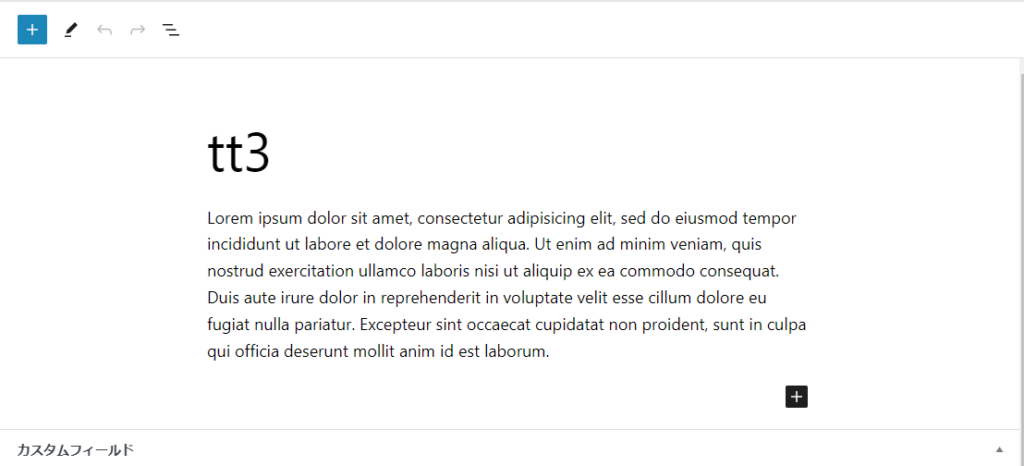
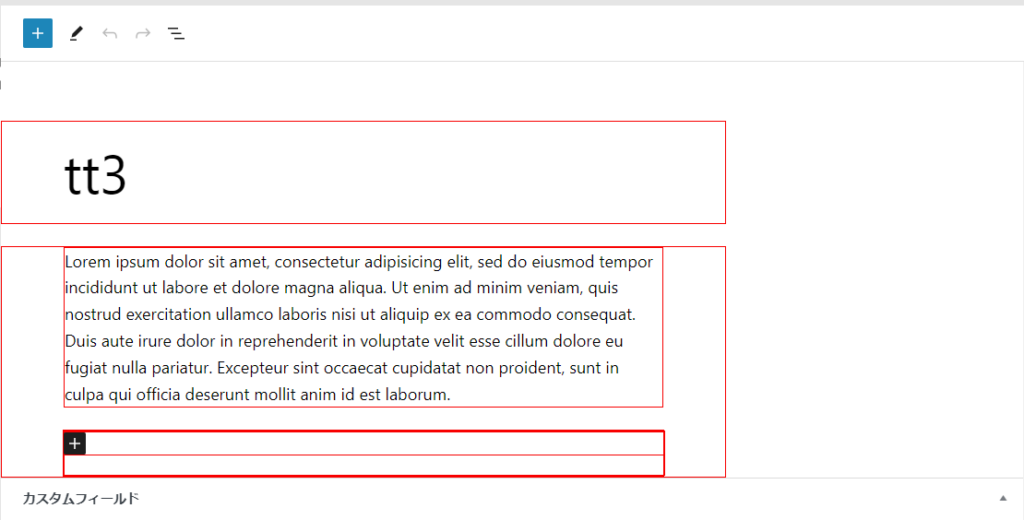
ブロックエディタを壊すスタイルの例
興味のある人は、Twenty Twenty Three テーマに、functions.php を追加して、editor-styleと、フロント用のstyleを共有する例 で紹介したコードを追加してみてください。

div{
max-width:100%;
}

div{
width:720px;
border:1px solid red;
}

.alignwide li{
border:1px solid red;
width:auto;
}これらは、10行程のCSSでこんなに簡単にエディタ画面が壊れてしまいます。
Classic テーマの場合は、フロント用のCSSとエディタ画面のCSSは、明確に分離していましたが、block テーマのごくありふれた、editor-styleと、フロント用のstyleを共有は、加工されたスタイルが使用されていたとしても、完全ではありません。
テーマに追加したスタイルが、どこにどのように影響を与えるかは、地道なテストを行うしかありませんが、例えば、サイトエディタのグローバルブロックスタイルの総設定プロパティの合計は750を超えていますので、簡単なものではありません。
では、現時点でどのようなスタイル設定が、より安全なものとなるのか?
ブロックテーマのスタイルは、サイトエディタのStyle Bookなどで、変更できるものは、出来るだけそれらを使って変更する。
特定のブロック等で、特別なスタイルが必要な場合は、エディタの「高度な設定」に、ユニークなクラスをセットした上で、追加CSS等に、そのユニーククラスに対してスタイルを設定する。
例えば、コメントフォームのコメント送信ボタンの色だけを変更するような場合は、どうしても追加CSSが必要になります。以下のように、CSS変数の上書きを行うといいかもしれません。
emulsion テーマの場合
.comment-form .wp-block-button__link{
--wp--custom--color--button-bg:#000;
--wp--custom--color--button-text:#fff;
}Theme CSS variables – Emulsion Theme
要素だけのセレクタは避けたいところですが、そうもいかないでしょう。
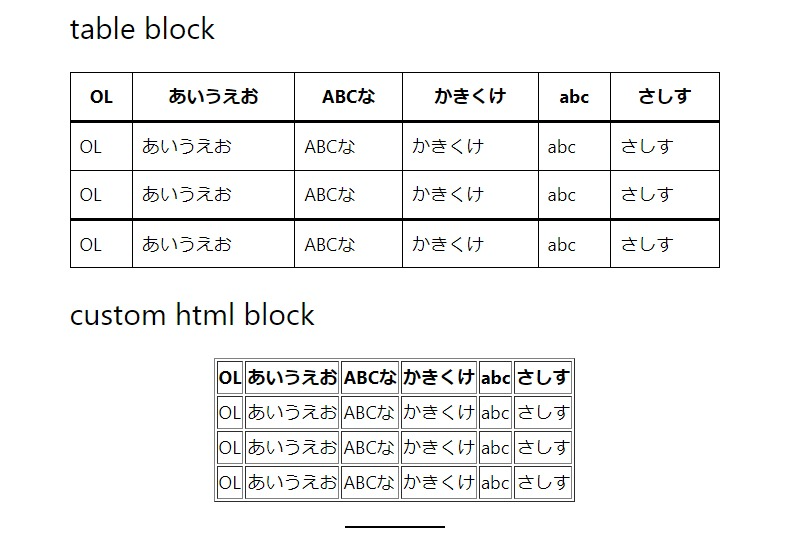
以下は、table blockと、カスタムHTMLブロックで、table要素のみを書いたものですが、emulsionテーマの場合どちらにしても、大きく期待を裏切るようなスタイルが適用されるべきではないと考えてCSSを書いています。
なんで、ブロックテーマなのに、カスタムHTMLのCSSまで考慮する必要を感じるのか?
ブロックが、現時点で未サポートな機能をユーザーが簡単に何とかする必要がある場合にはカスタムHTMLを使うのが、一番簡単。
Emulsion
table block
| OL | あいうえお | ABCな | かきくけ | abc | さしす |
|---|---|---|---|---|---|
| OL | あいうえお | ABCな | かきくけ | abc | さしす |
| OL | あいうえお | ABCな | かきくけ | abc | さしす |
| OL | あいうえお | ABCな | かきくけ | abc | さしす |
custom html block
| OL | あいうえお | ABCな | かきくけ | abc | さしす |
|---|---|---|---|---|---|
| OL | あいうえお | ABCな | かきくけ | abc | さしす |
| OL | あいうえお | ABCな | かきくけ | abc | さしす |
| OL | あいうえお | ABCな | かきくけ | abc | さしす |
Twenty Twenty Three
これは現在のデフォルトテーマですが、ブロックテーマなので、カスタムHTMLのスタイルは、サポート外なのかもしれませんね。

ブロックはサポートするけど、カスタムHTMLの見た目は、ユーザーがやってね。という事であれば、テーマの開発者はそれでいいかもしれませんが、ユーザーとか誰かが、borderの設定などをtable要素に対して行わなければいけなくなるでしょう。
これらは、よく注意しながら適用するしかないですね。
ブロックテーマに見られる様々な課題
ブロックテーマ用のコアのスタイルは、ここ数年で目覚ましく変化してきました。
それでもまだ解決されるべき課題は、少なくないと感じています。
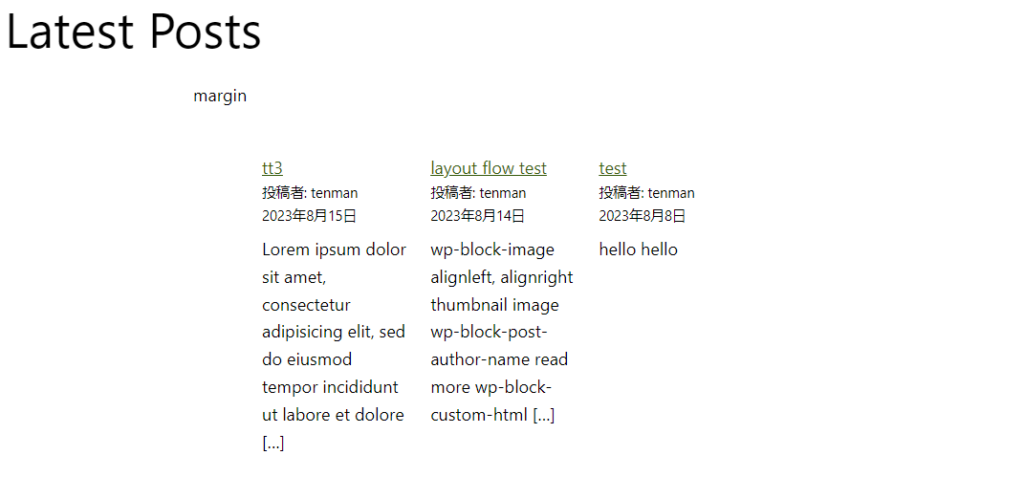
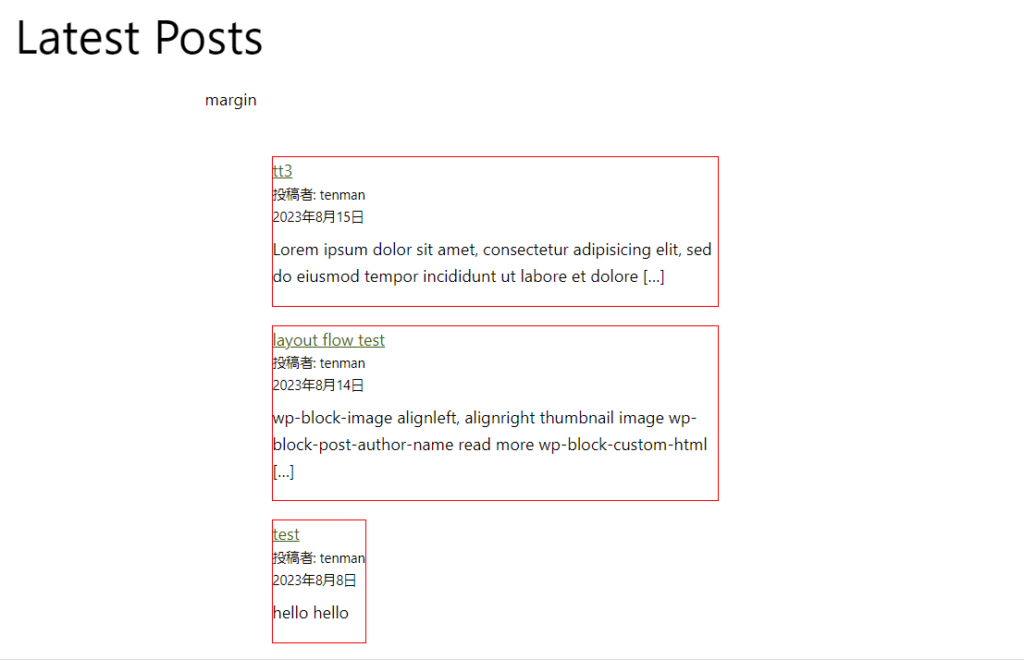
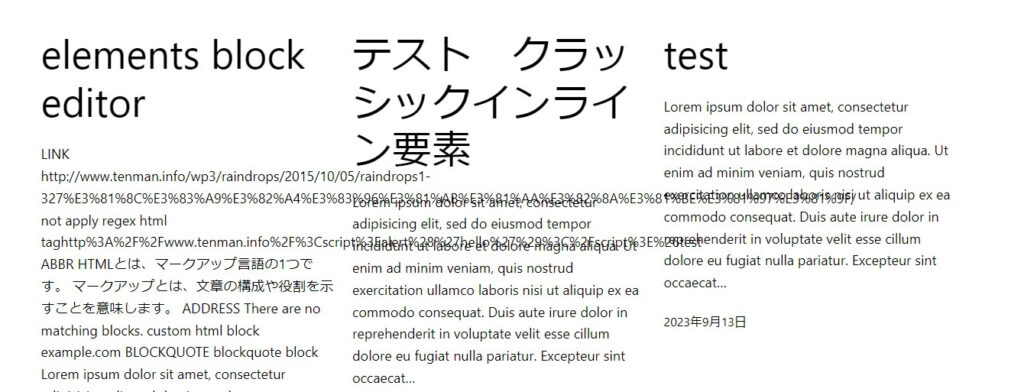
以下は、連続する半角文字列のオーバーフローの例です。今は、こんなに長い連続した文字なんて書かないよという人にとっては、何の問題にもならないことではありますが、クラッシックテーマの時代に、テーマレビュープロセスでは非常に重要視されていたポイントです。
Twenty Twenty Three

でも、私はやっぱりオーバーフローを防げるものは防ぐべきなのだろうと考えてしまいます。
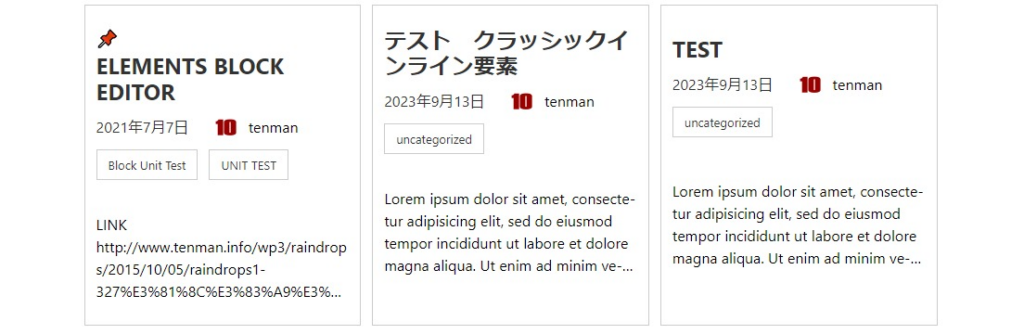
emulsion

クラッシックテーマ時代のレビュープロセスで重要視されていたテーマの持つべき基準の中にも、ブロックテーマに役立つ基準があると個人的には思いますが、私にとっては問題と思われることが、数年間にわたって解決に至らないところを見ると、どうも、重箱の隅をつついているようなこだわりなのかなと思ってしまう事もありますが、、、
Active Installations: 100+ のテーマが、Active Installations: 1+ million を超えるテーマをディするつもりは、毛頭ありませんが emulsionという場末のテーマの試行錯誤がどんなものなのか、Twenty Twenty Three の胸を借りて、書いてみました。
add_editor_style();の加工されたスタイルを使用せず、エディタに、自分のセットしたCSSをロードする
エディタ専用の、加工の入らないスタイルをセットする例
functions.php
add_action( 'enqueue_block_editor_assets', 'my_block_editor_assets' );
function my_block_editor_assets(){
wp_register_style( 'my-fse', get_template_directory_uri() . '/fse.css', array(), time(), 'all' );
wp_enqueue_style( 'my-fse' );
}ブロックテーマを作成しようと思い立った時に、覚えておくと理解が進みやすいこと
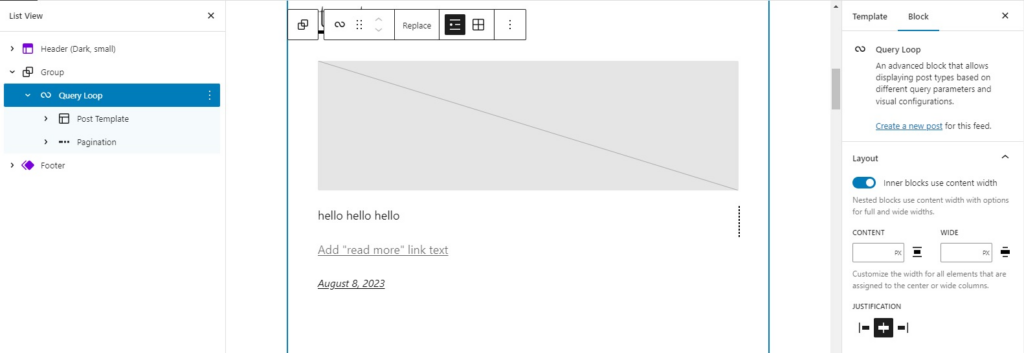
以下は、Twenty Twenty Two テーマの例ですが、
クエリーブロックに「広幅」「全幅」のメニューがありません。「なんでやねん!!!!」なんて経験をされたことはありませんか?

ついつい、怒りに任せて「このテーマは正常な動作になっていないから、ダメ」なんて判断をしてしまう事もあるかもしれませんが、ブロックテーマの仕組みを少し理解していると、評価は変わるかもしれません。
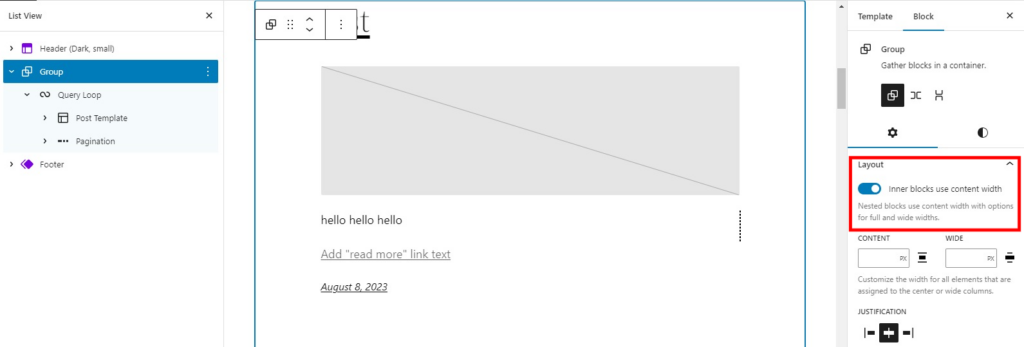
クエリーループの親ブロックのグループを調整すると、幅を調整メニューが表示されるようになります。
デフォルトでOFFになっているLayoutをONに変更します

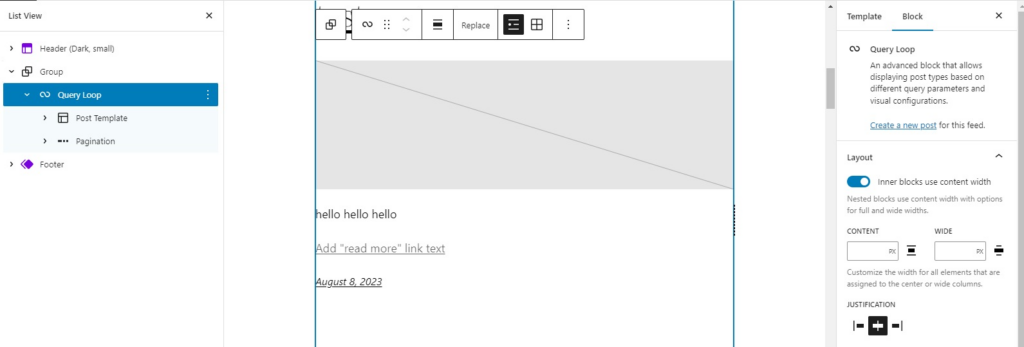
これで、めでたく幅調整メニューが表示されます。

この、LayoutのON, OFFによって、幅調整メニューが表示されたり、表示されなくなったりするのは、WordPressのレイアウトクラスによるものです。
グループブロックには、is-layout-default(従来はis-layout-flow), is-layout-constrained,is-layout-grid というクラスが使われます。もしかすると、is-layout-undefinedというクラスが付く場合もあるかもしれません。
ブロックテーマは、多くのブロックでデフォルトのコンテント幅、広幅、全幅が適用されますが、HTMLには、それだけだとちょっと困る要素もあります。例えばdisplayプロパティで使用される、inline-blockとか、inline-flexとか、shrink fit性のあるCSS設定は、デフォルト幅が適用されるのは、困ります。
is-layout-defaultは、直下の要素の幅を指定しないので、inline-blockなどは期待通りに動作するようになります。子要素の幅を定義しないので、エディタのメニューから幅設定がなくなるわけです。