emulsion 3.0.7で、レイアウトをパターンの追加から変更するという告知を行いました。
ユニバーサルテーマを自称するemulsion テーマで、Classic(PHPテンプレート)で、ブロックテーマと同等の、レイアウトを実現するにはどうしたいいのか? 疑問に思われているかもしれません。

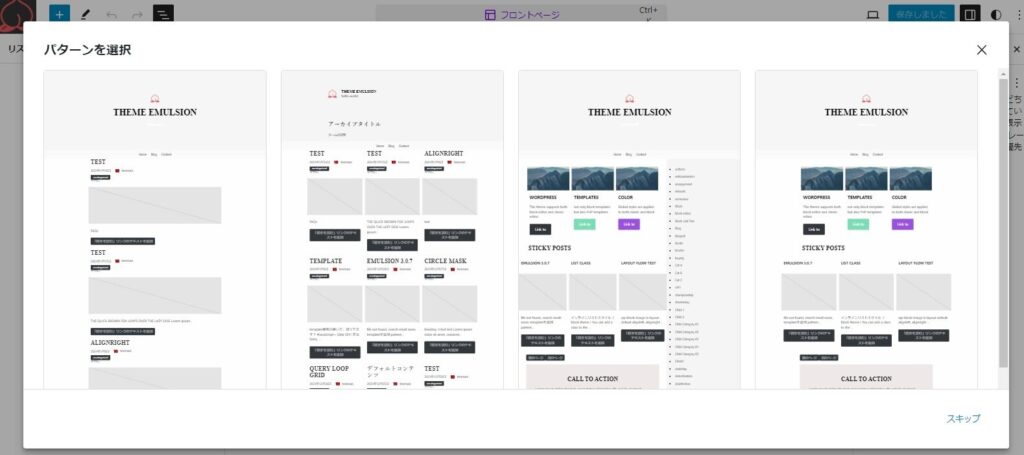
デフォルトレイアウト(左から1番目)
一番左のレイアウトは、ほぼ同等になります。(クラッシクの場合は、要約文にblockquotteを使用する点が若干異なりますが、、、)
グリッドレイアウト(左から2番目)
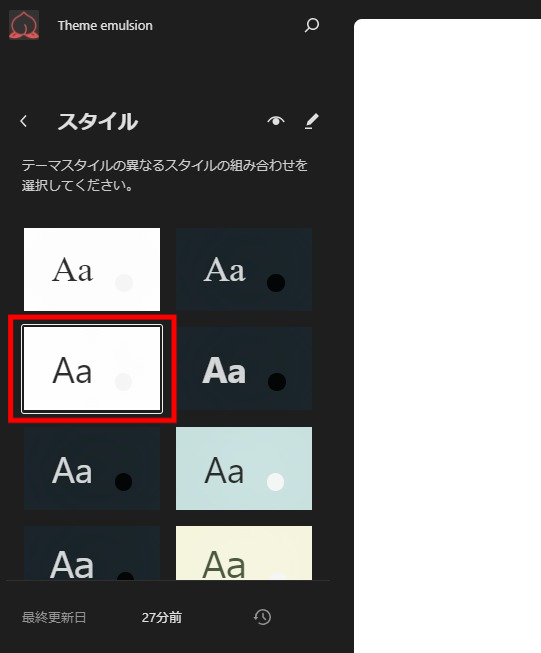
クラッシックで、グリッドレイアウトを実現する方法で最も簡単なのは、赤枠で囲った項目は、マウスを乗せると「グリッドレイアウト(フロントのみ」表示されますので、これを選択していただくとクラッシックでもグリッド表示、アーカイブとホームを含めた全ページグリッドになります。

もう少し条件分岐が必要な場合は、簡単なフィルタで動作しているので以下のリンク先のフィルタを、カスタマイズいただくといいと思います。
emulsion/functions.php at master · tenman/emulsion
フロントページデモ(左から4番目)
現在のところ、固定ページのテンプレート選択機能がうまく動いてくれないので、ストーリーだけの説明になりますが、
固定ページのテンプレート選択機能は、emulsion 3.0.8で修正予定です。
固定ページを作成していただき、テンプレートで「front page example」を選択していただきます。
カスタマイザーで、フロントページをこの固定ページを指定します。
フロントページデモ + サイドバー(左から3番目)
ウィジェットから、ページサイドバーを追加すると同様のデザインになります。