In emulsion 3.0.7, we announced that the layout will change from adding patterns.
https://www.tenman.info/wp3/emulsion/2024/01/11/emulsion-today-16/
With an emulsion theme that calls itself a universal theme, how can I achieve a layout equivalent to a block theme using Classic (PHP template)? You may be wondering.

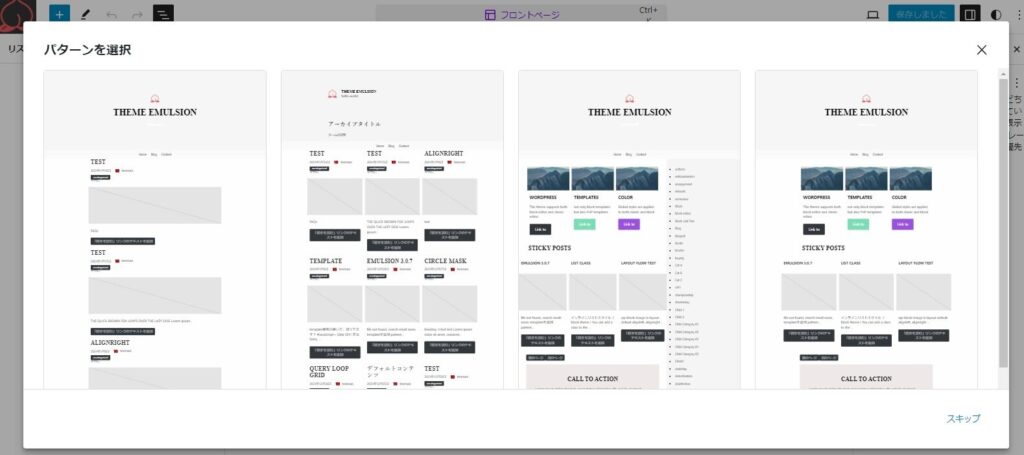
Default layout (1st from left)
The leftmost layout will be roughly equivalent. (In the case of Classic, it is slightly different in that blockquote is used in the summary sentence, but…)
Grid layout (second from left)
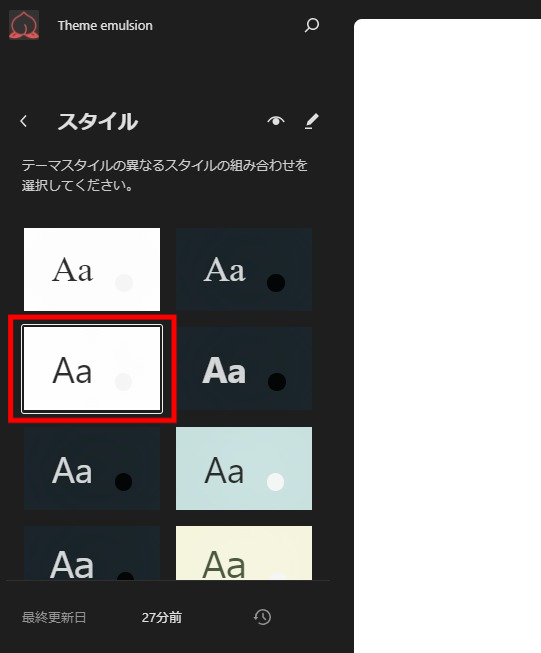
The easiest way to achieve a grid layout in Classic is that when you hover over the items surrounded by a red frame, the grid layout (front only) will be displayed.If you select this, you can display the grid layout in Classic as well. This will be an all-page grid including the archive and home page.

If you need a little more conditional branching, it works with a simple filter, so I recommend customizing the filter linked below.
emulsion/functions.php at master · tenman/emulsion
フロントページデモ(左から4番目)
Currently, the template selection function on fixed pages does not work well, so I will only explain the story.
Create a fixed page and select “front page example” as a template.
In the customizer, specify this page as your front page.
Front page demo + sidebar (3rd from left)
In the customizer, specify this page as your front page.
You can create a similar design by adding a page sidebar from the widget.