WPTEXTURIZE(自動フォーマット)とブロックテーマ
emulsion サイトの公開記事 Theme CSS variables – Emulsion Theme を使って、CSS変数のカスタマイズのチェックをしようとしたところ、懐かしい、あれか!って出来事に遭遇
例
エディタ画面の表示

フロントエンドでは、以下のように表示。wptexturize()が行われて、ハイフンが、文字実体参照に変換され、CSS変数値がおかしくなっていた。
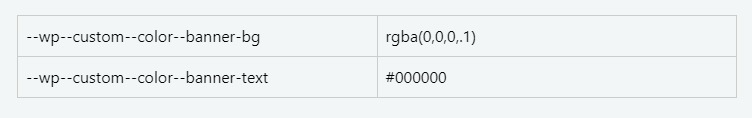
| –wp–custom–color–banner-bg | rgba(0,0,0,.1) |
| –wp–custom–color–banner-text | #000000 |
しまったと思い、インラインコードで表示するように変更した
--wp--custom--color--banner-bg | rgba(0,0,0,.1) |
--wp--custom--color--banner-text | #000000 |
このページを閲覧していただいた人は、さぞ落胆しただろうに、
申し訳ない気持ちになる。
取り急ぎ再確認
| 半角 シングルクォート | ‘ | ‘ |
| 半角 シングルクウォート 2 | '' | ” |
| 半角 ダブルクウォート | " | “ |
| 全角 ダブルクウォート | ” | ” |
| 半角 ハイフン | - | – |
| 半角 ハイフン 2 | -- | — |
| 半角 ハイフン 3 | --- | — |
| 半角 乗算記号 | 1x1 | 1×1 |
| 半角 アポストロフィー | I'm | I’m |
| 半角 ドット 3 | ... | … |
| 半角 アンパサンド | & | & |
wptexturizeは、ご健在のご様子
では、これをカスタマイズする定番の方法もご健在かどうか、チェックしてみる。
もうすっかり記憶の外だったので、昔の記事を引っ張り出した。
wptexturizeのカスタマイズ 無効化と有効範囲のカスタマイズ – WordPress Snippet
run_wptexturize フィルターご健在、(投稿は、再保存の必要あり)
no_texturize_tags ,no_texturize_shortcodesフィルター入院中
no_texturize_shortcodes WP filter broken with block themes · Issue #37754 · WordPress/gutenberg
古のなんちゃって、停止法ttタグを使う
段落をHTML編集ttタグで囲んでみる
&&
ご機嫌だね、動くね
ブロックエディタ 投稿タイトル、抜粋 ブロックテーマでHTMLの利用が制限されたエリアでは、&単体では変換されますが、<は使用可能の模様
emulsion 2.9.1 での更新予定
WordPress 6.4 で、ブロック等でユーザーがブロック名をわかりやすい名前に変更できる機能が、追加される模様です。
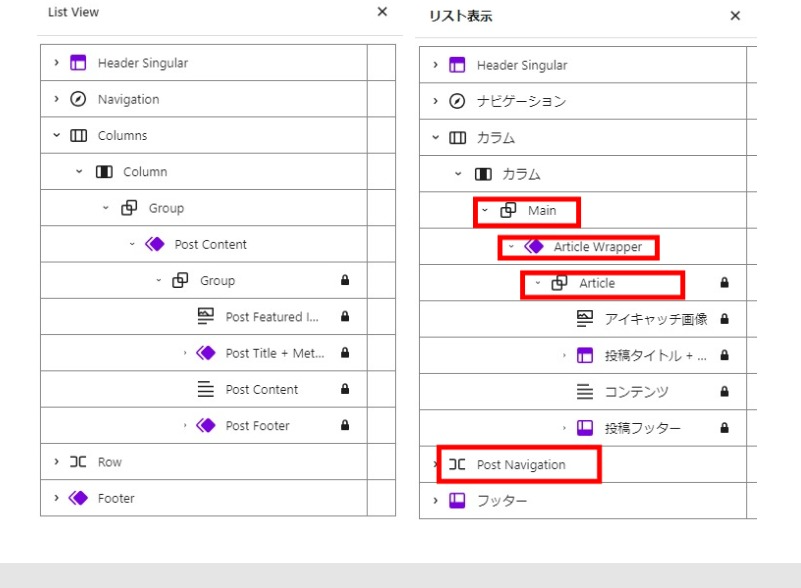
テーマも、デフォルトの状態で出来るだけわかりやすい名前を付けておきたいと思い、下の左がサイトエディタの従来の外観表示ですが、それを右側の外観表示に変更したいと思います。
もちろんユーザーは、高度な設定から名前を変更することができます。