emulsion 2.8.8-2.8.9 で layout 用スタイルに変更がありましたので、それらの説明をします。

グループロック「横並び」の変更
子ブロックの幅は、均等幅からfit-content 幅に変更になりました。
子ブロック固定幅をサポートしました。
fillは、現在のところサポートできていません。代替えとして、高度な設定/追加CSSクラスで、fill クラスが使用できます。
横並びの時、直下のへアラインブロックの表示を変更(実験的)

is-layout-default と is-layout-constrained について
emulsion 2.8.8 – 2.8.9で、特に、is-layout-default でのスタイルの修正を行いました。
この修正は、次のemulsion 2.9.0でもさらに継続して修正予定です。
is-layout-default と is-layout-constrained って何?
これらのレイアウトクラスについては、日本語環境ではほとんど説明されていないのですが、テーマを作成する場合などに重要なポイントなので、なに?ってところから始めます。

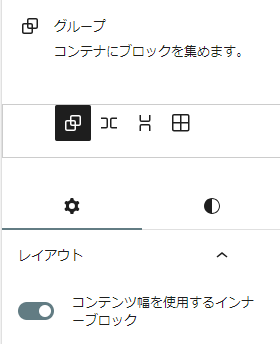
これらのクラスは、左画像の「コンテンツ幅を使用するインナーブロック」の状態によりどちらかのクラスがグループブロックに追加されます。
is-layout-constrained は、ON
is-layout-default は、OFF
is-layout-defaultは、WP6.2でのis-layout-flowと同じです。
is-layout-constrained が指定されたグループなどの子要素はコアでスタイルが設定されます(emulsion テーマでは、layout 用CSSを使っていないので、一般的なテーマでのお話です)
body .is-layout-constrained > :where(:not(.alignleft):not(.alignright):not(.alignfull)) {
max-width: var(--wp--style--global--content-size);
margin-left: auto !important;
margin-right: auto !important;
}過去のバージョンでは、これに加えて、OWL セレクタが使用されていましたが、ここでは割愛します
つまり、「コンテンツ幅を使用するインナーブロック」がONになっている場合は、コンテンツや幅広の値を指定しない場合でも、特有のレイアウト用のスタイルが適用されることになります。
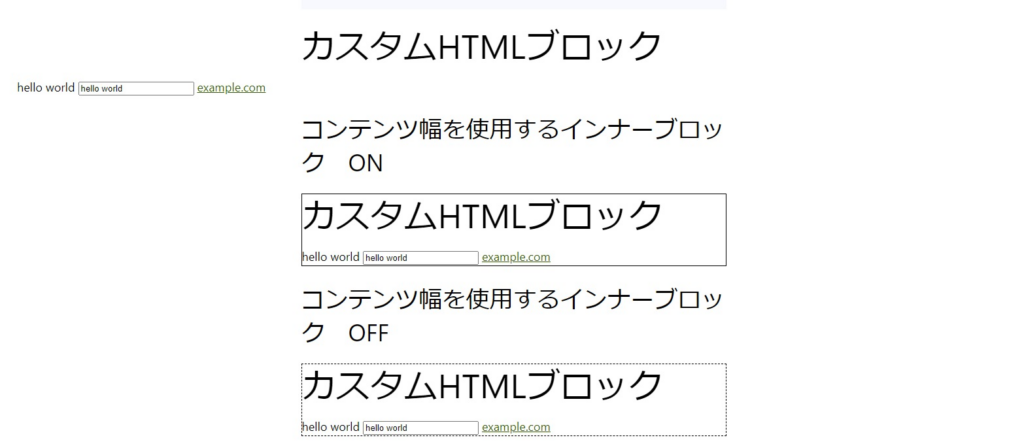
実際に、グループの子要素にカスタムHTMLに記述したもので比較してみましょう
HTMLのソース(カスタムHTMLブロックで記述したもの)
<h2>カスタムHTMLブロック</h2>
<span>hello world</span>
<input type="text" class="is-style-start-content" value="hello world" >
<a href="https://example.com">example.com</a>コンテンツ幅を使用するインナーブロック ON
コンテンツ幅を使用するインナーブロック OFF
「コンテンツ幅を使用するインナーブロック」をOFFにした場合は、幅広や全幅といったレイアウトをコントロールする機能は、表示されなくなります。
ねっ、表示の仕方が違うのがわかりますよね
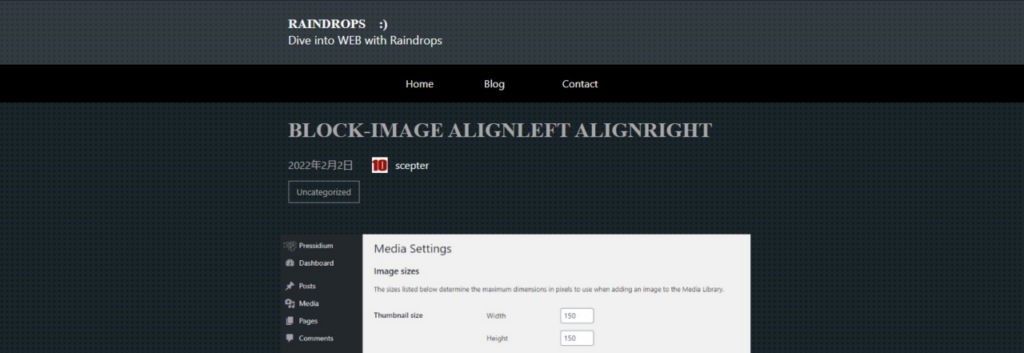
デフォルトテーマ(Twenty Twenty Three )で、上記の通りになるかどうか検証してみると、以下のような表示になりました。
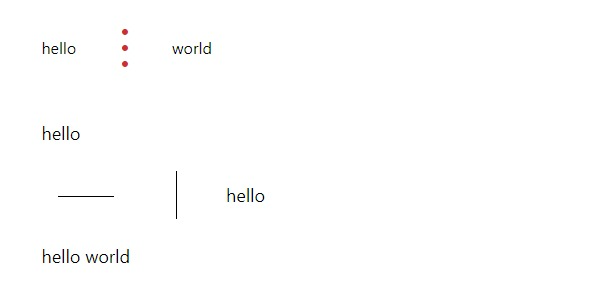
なに!、言っているような結果になっていないじゃない!ってことになるんですが、一番目の、カスタムHTMLブロックの見出しの下の、inline,inline-block要素の位置が左端に寄っていますよね。
inline 要素を使用した read more blockは、左端に寄って表示されることはありませんが、なぜこの差が生まれるのでしょう。
.wp-block-read-more {
display: block;
width: -moz-fit-content;
width: fit-content;
}といったスタイルが見つかりました。このブロックには、display:blockが指定されています。inline-block,inlineな要素は、blockに変更しないとうまく表示できないということを示唆していますが、今テストした要素には、そういったスタイルが指定されていないために、左端に寄って表示されていて、これらにread more blockのような設定が行われれば、多分上で示したように表示されるんだろうと考えています。
面倒くさくてごめんなさい。

max-width: var(--wp--style--global--content-size);で、幅を指定してありますが、実際に幅が適用されるかどうかは、displayというプロパティにどんな値が設定されているかによって、幅が反映するかどうかが決まります。
では、もう少し詳しく、どんな値の場合に、要素の幅や、マージンが反映するのか見ていきましょう。
| display propertyの値 | スタイルの適用 |
|---|---|
| block | 幅は適用、マージンも適用 max-widthは効くけど、width:autoが前提 |
| flex | 幅は適用、マージンも適用 左右揃えの後方にある場合、marginの計算方法がブロックと異なる位置ずれに注意 max-widthは効くけど、width:autoが前提 |
| grid | 幅は適用、マージンも適用 左右揃えの後方にある場合、marginの計算方法がブロックと異なる位置ずれに注意 max-widthは効くけど、width:autoが前提 |
| inline | 幅は適用されない autoは適用されない |
| inline-block | 幅は適用 autoは適用されない margin:auto;ではなく数値で指定された場合は、marginは有効 max-widthは、実用上効かない。 |
| inline-flex | 幅は適用 autoは適用されない margin:auto;ではなく数値で指定された場合は、marginは有効 max-widthは、実用上効かない。 |
| inline-grid | 幅は適用 autoは適用されない margin:auto;ではなく数値で指定された場合は、marginは有効 max-widthは、実用上効かない。 |
display:inline-block; の指定がある場合には、幅は、コンテンツ幅が適用されますが、margin:auto;は適用されませんので、左端に配置されます。
marginの再セットが必要ですが、!important を再セットするのは大変です。
blockやflexでwidth が指定されている場合は、ブラウザサイズを変更した場合にmax-widthがあるおかげで、オーバーフローする。幅を指定する場合は、max-width:100%;で上書きしなければならない。
is-layout-defaultの修正を行ったと冒頭に記述しましたが、emulsion テーマはどんな間違いがあり、どのように修正しようとしているのか?
Twenty Twenty Twoの物まねで始まった、レイアウトのスタイル
つまりこれは、ブロックが広幅の時には、子ブロックは幅いっぱいに表示されるという意味で、残念ながら、emulsionテーマでは、メニューの説明を満たすことができないということになります。
それは、とっても恥ずかしいので、超変態な方法を追加することにしました。
これだけ覚えて帰ってくださいね。
子ブロックを、ビローンと幅いっぱいに表示するためには、コンテンツ幅に100%をセットしてください。
block layout と使い方 – Emulsion Theme 2022/8月頃
その後、ビローンと幅いっぱいに表示される意味について考えるようになった。
「コンテンツ幅を使用するインナーブロック」ONは、コンテンツの幅を指定するクラスがない要素(デフォルトの「幅なし」を含む)に対して、–wp–style–global–content-size を、決め打ちするスタイル。であることに思い至る。
このように考えると、is-layout-defaultは、幅クラスを持たない要素には、それぞれのdisplayプロパティに応じた幅で表示するということになる。(だから、display:blockを持っている場合は、親要素と同じ幅で表示する display:inline-blockなら、shrink-fitな幅で表示。これがビローンと表示される本当の意味だと思えた)
このため、2.8.9までの修正で、「親ブロック幅にビローンと伸ばす」以下の設定を
.is-layout-default > * {
--thm_wide_width:var(--wp--custom--width--full);
--wp--style--global--wide-size:var(--wp--custom--width--full);
--thm_content_width:var(--wp--custom--width--full);
--wp--style--global--content-size:var(--wp--custom--width--full);
}以下のように修正した。
.is-layout-default > * {
--thm_wide_width:auto;
--wp--style--global--wide-size:auto;
--thm_content_width:auto;
--wp--style--global--content-size:auto;
}実際に修正版を、再度テストしているうちに、さらに疑問がわいてくる。
.is-layout-default 直下で、明示的に幅クラスが指定されている場合に、「どうしてその幅クラスを適用せずに、autoに変更する必要があるの?」という疑問だった。
デフォルトテーマでは幅が適用されていないように見えるけど、疑問は解消しない
なので、2.9.0では、CSS変数の上書きをやめるという方向で修正を行うことにした。
emulsion テーマでは、aligncenter,alignleft,alignright,alignwide,alignfullの5個のコア幅クラスに対応していますが、他に追加CSSクラス用にalignnone(width:var(--wp--style--global--content-size))が使えますが、これらの明示的な幅クラスを使った場合は、.is-layout-defaultでも、幅が適切に反映することを念頭に置くことにします。
このようにすることで、パターンなどから張り付けられたブロック等もより正しい挙動を示すようになるのではないかと思う。
Tips
「コンテンツ幅を使用するインナーブロック」ON の状態で、カスタムHTMLに記述した要素が、左端に表示されてしまう場合に、便利なクラス。
is-style-start-content, is-style-start-wide classes
<p style="display:inline-block">左端に表示されてしまうブロック</p>
<p style="display:inline-block" class="is-style-start-content">左端に表示されてしまうブロック クラスを追加して位置修正</p>
<p style="display:inline-block" class="is-style-start-wide">左端に表示されてしまうブロック クラスを追加して位置修正 幅広位置に修正</p>example
左端に表示されてしまうブロック
左端に表示されてしまうブロック クラスを追加して位置修正
左端に表示されてしまうブロック クラスを追加して位置修正 幅広位置に修正
サイトエディタ emulsion 2.9.0変更予定
ボタン状の要素のデフォルトのテキスト色と背景色を適切に表示できない問題を修正
emulsion テーマでは、ボタン状の要素を一括指定するCSS変数を用意しており、ボタンブロックやRead Moreブロック、コメントの編集リンク、等々は、この変数を使ってしています。
このCSS変数の値を変更した場合に、適切に適用されないことがあり、修正を行いました。
ボタンのデフォルト背景色は、以下の方法で変更できます。
サイトエディタの 追加CSSに以下を追加します。
body{
--wp--custom--color--button-text:#fff;
--wp--custom--color--button-bg:blue;
}リンク色が反映してない問題を修正
リンクhover色は、グローバルスタイルでの色の操作は動作しません。
hover色サポートします。
リンク色は、--wp--custom--color--pallette-primary
ホバー色は、--wp--custom--color--pallette-secondary
に関連付けられていますので、これらのCSS変数の値を変更していただくことで対応できます。
グローバルスタイルの変更についてのTips
グローバルスタイルの変更を行う場合 例えば「背景色をもう少し、自分の感覚に合わせたい」といった事から変更を試してみたりすることがあると思います。
黒系の背景にする場合は、黒系のスタイルバリエーションを選択してから背景を変更、白系の背景色を設定する場合は、白系のスタイルバリエーションをセットしてから、背景色を調整するようにしてください。
背景色を変更する場合、テキスト色も必ず指定するようにお勧めします。
これは、グローバルスタイルの変更だけでなく、ブロックの色指定の場合も同様です
大抵の場合、フロントエンドを表示するとキャッシュが効いて新しい設定がすぐに反映しないので、F5でリフレッシュするより Control + Shift + R (win)をお勧めします。

スタイルバリエーションの設定がないテーマ等ではパレットの色を変更することで対応できます。
パレットの配色で、どの色がどの部分に使われるかは、テーマによって異なると思いますが、emulsionテーマの場合だと、以下のようになります。
- 背景色
- テキスト色
- リンク色
- リンクホバー色
- 予備色
- 予備色 背景色の反対色 (Complementary colors – Wikipedia)
emulsion テーマのブロックパレット

Note: emulsion テーマでは、上記のグローバルパレット以外に、段落ブロック、見出しブロック、グループブロック、ボタンブロック、ではブロックパレットを使用しています。ブロックパレットは、強調のためのパレットです。
このパレットはデフォルトで、以下のCSS変数が定義されています。これらは、グローバルパレットと違い、サイトエディタのパレットでは調整できませんので、追加CSS等で、必要な場合はカスタマイズしてください。
- 黒
--wp--custom--color--pallette-blocks-black: #000000 - 白
--wp--custom--color--pallette-blocks-white: #ffffff - Muted Color
--wp--custom--color--pallette-blocks-muted: #ecf0f1 - Alert Color
--wp--custom--color--pallette-blocks-alert: #ED4F32 - Warning Color
--wp--custom--color--pallette-blocks-warning: #EDE04D - Notice Color
--wp--custom--color--pallette-blocks-notice: #4bb1cf
なぜかというと、パレットの色設定が行われず、白系のパレット(白系の配色のスタイルバリエーション)で、背景色を変更した場合、パレットが白系用のパレットのままになり、投稿などで配色をセットしている場合意図しない配色で表示されてしまう事があるためです。
emulsion 2.9.0では、白系の配色(デフォルト)で、背景色を黒に変更したりしても、それなりに変更可能に調整しましたが、パレットの問題は修正できていません
theme.jsonの書き換え作業を行いフロントエンドでは、パレット問題の対策の見通しが立ちました。(2023/10/17)
ただし、投稿の編集画面では コアの、–wp–preset–xxx CSS 変数に依存したスタイルが多数見られます。このため、黒系の背景を使用する場合は、黒系のスタイルバリエーションを選択する必要があります。
WordPressでは、フロントエンドで、ブロッククラスを使用しないブロックもあります(ul, ol, p) リストブロックの背景の変更を行うと、他のリスト要素の背景にも影響が及んだりしますので、注意が必要です。
emulsion 2.9.0 + WordPress 6.4 でグローバルスタイルのサポートの見通し

色
| 項目 | 種別 | テーマサポート |
|---|---|---|
| テキスト | テキスト色 | 〇 |
| 背景 | 背景色 | 〇 |
| グラデーション | 〇 | |
| リンク | テキスト色 | 〇 |
| ホバー色 | 〇 | |
| キャプション | テキスト色 | 〇 |
| ボタン | テキスト色 | 〇 |
| 背景色 | 〇 | |
| 背景グラデーション | 〇 | |
| 見出し | テキスト色 | 〇 |
| 背景色 | 〇 | |
| 背景グラデーション | 〇 |
グローバルスタイルをサポートするために、ボタンの配色が変更になります。
例
midnightの背景に、ドット柄を追加していたものを削除します。

ドット柄を表示するために使用していたtheme.jsonの設定は、以下の通りです。
必要に応じて修正してください。(グローバルスタイル、背景グラデーションを設定したときに影響が出る可能性があります)
{
"version": 2,
"title": "Midnight",
"settings": {
"color": {
"gradients": [
{
"gradient": "radial-gradient(circle at 5px 5px,rgba(0,0,0,.3) 2px,transparent 0px,transparent 0px) 0 0 / 8px 8px, linear-gradient(180deg, var(--wp--preset--color--base) 0%,var(--wp--preset--color--base) 200%)",
"name": "Dots",
"slug": "dots"
}
]
}
},
"styles": {
"color": {
"gradient": "var(--wp--preset--gradient--dots)"
}
}
}タイポグラフィー
未対応
レイアウト
ここでのパティングは、body 要素のパディング(body要素の内側余白)になります。
ブロック間隔は、グリッド表示のボックスの間隔、カラムブロックの間隔などに影響が及びます。
| 項目 | 種別 | テーマ サポート |
|---|---|---|
| 幅 | コンテンツ | 〇 |
| 幅広 | 〇 | |
| パディング | 垂直方向 | 〇 |
| 水平方向 | 〇 | |
| ブロック間隔 | 〇 |
sigh
先日、新しい機能、ブロックグループの背景機能を使用した場合、min-heightのスタイルが上書きされて、min-height機能が使用できない問題があり、比較的短期間でこの問題は修正されました。
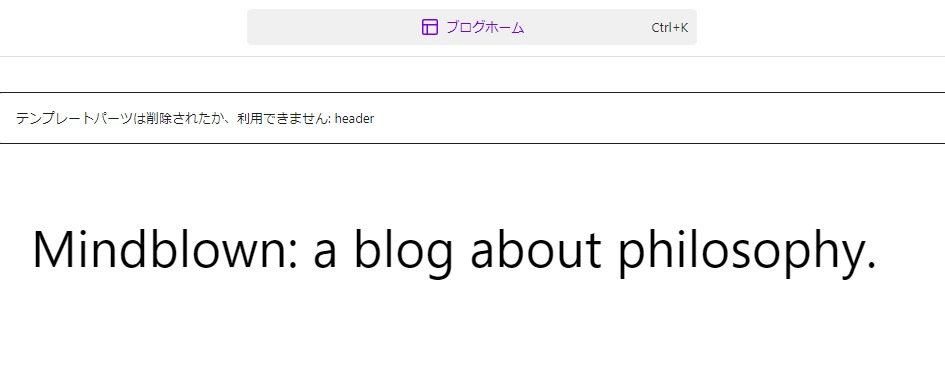
ほっとしていると、新しく、テンプレートパーツの表示に問題が発生しているようです。
Twenty Twenty Threeの例

この問題が進展しないと、テーマのアップデートは行えそうもありません。
残念だなぁ ( futenberg 16.8.1 )
WordPress 6.4-RC1 にて、この問題は発生しなくなりました。
関連記事