Note
The emulsion addons plugin must be enabled.
Thematic-specific positioning classes are now accurately reflected within the block editor
With blocks, even blocks that do not have an alignment menu can be handled by adding advanced setting / additional CSS classes, improving layout flexibility
Details of the class will be displayed when the emulsion-addons plugin is enabled.
Please check the appearance / emulsion documents.
- alignleft
- alignright
- alignwide
- alignfull
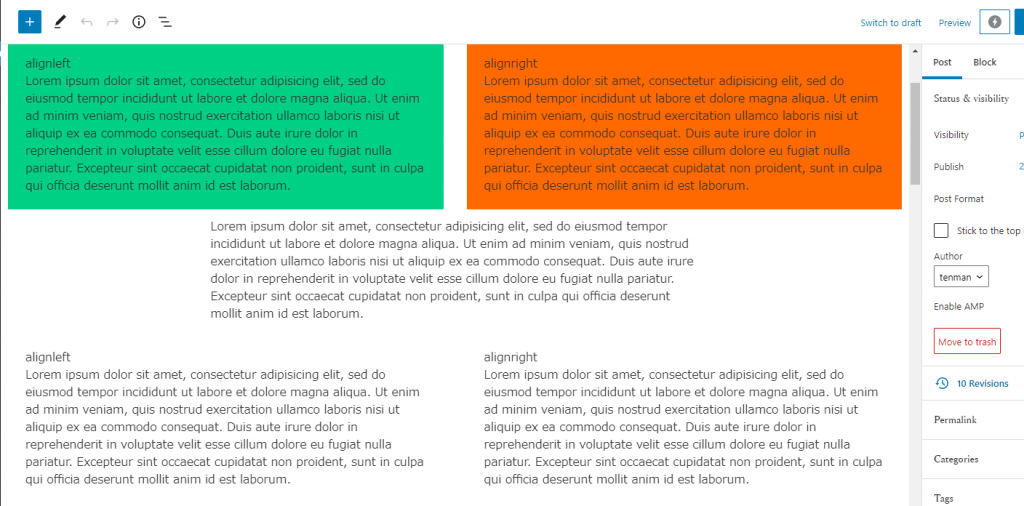
Example of applying the alignleft alignright class to a paragraph

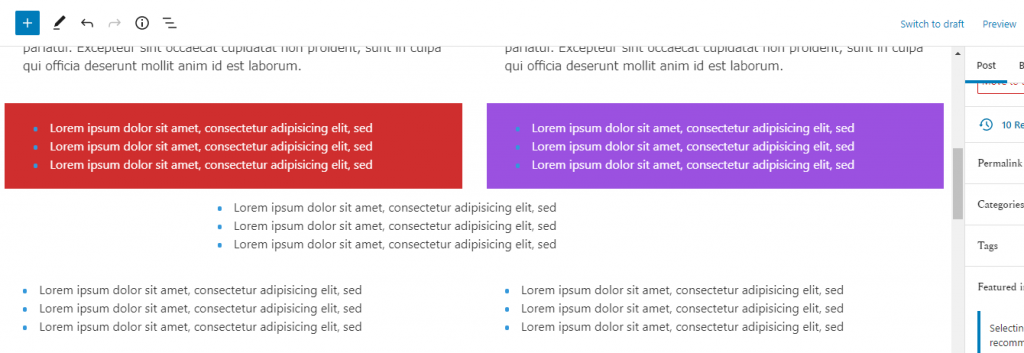
An example of applying the alignleft alignright class to a list block

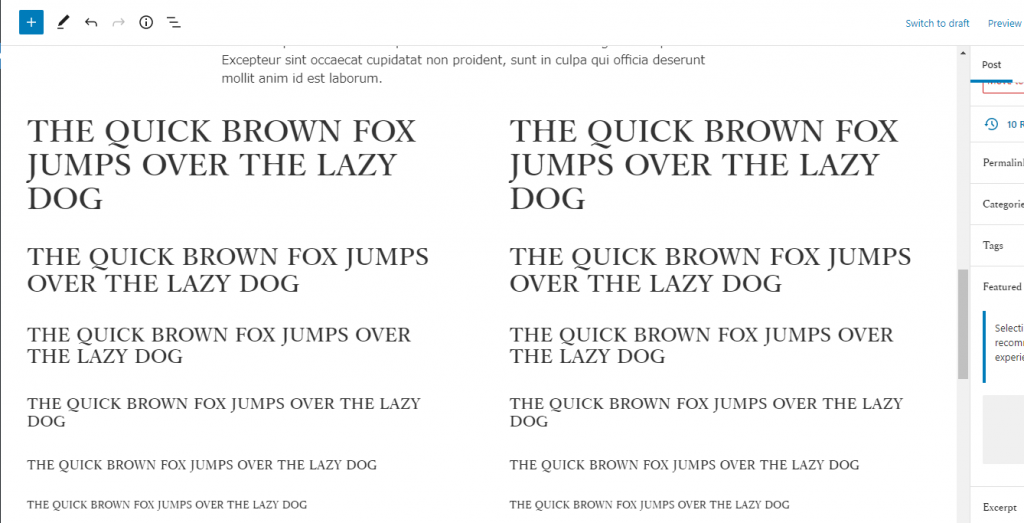
Example of adding alignleft alignright class to heading block

Example of applying the alignleft alignright class to the blockquote block

An example of applying the alignleft alignright class to a code block

An example of applying the alignleft alignright class to a preformat block

An example of applying the alignleft alignright class to a verse block

Example of applying the alignleft alignright class to the spacer block

Theme-specific sizing classes are now reflected in the block editor
- size1of1
- size1of2,
- size1of3,
- size2of3,
- size1of4,
- size3of4,
- size1of5,
- size2of5,
- size3of5,
- size4of5
In combination with aliginleft alignright, sizes 1of2 and below are valid
If you want to center it, combine it with the aligncenter class

Theme-specific icon images are now reflected in the block editor