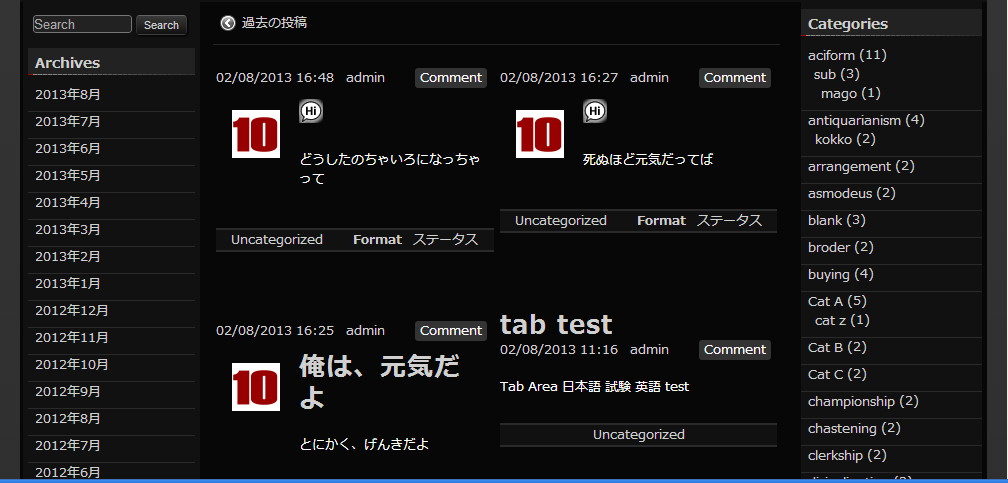
英文フォーラムで、How to show front page(latest posts) in two columns?という質問がありました。
トップページの投稿のループ表示を、2カラムのグリッドのように表示できないかという質問でした。
Raindropsでは、ループ表示のカスタマイズのための、クラスがいくつか組み込まれています。
トップページのループのカスタマイズ方法について説明します。
ループ表示を行った場合の、html構造は以下のようなものです。
<ul class="index"> <li class="loop-1 loop-post-format-status"> <article id="post-4373" class="post-4373 post type-post status-publish format-status hentry category-uncategorized"> ... </article> </li> <li class="loop-2">...</li> <li class="loop-3">...</li> <li class="loop-4">...</li> <li class="loop-5"> <article id="post-4362" class="post-4362 post type-post status-publish format-standard hentry category-uncategorized"> ........ </article> </li> </ul>
ループは、リスト形式で、それぞれのループには、loop-numといったクラスが割り当てられます。また、loop-post-format-statusといった、投稿フォーマットに対応したクラスがli要素に追加されます。
これらのクラスや、CSSのnth-childプロパティなどを使うと、レイアウトのカスタマイズが可能です。
2カラムにする、アイディアは以下のようなものです。
( 十分なテストを積み重ねたものではないので、検証を行ってください )
@media screen and (min-width : 640px){
.home ul.index > li{
display:inline-block;
clear:none;
}
.home .index > li:nth-child(odd){
width:50%;
float:left;
border:1px solid rgba(222,222,222,.2);
clear:both;
}
.home .index > li:nth-child(even){
width:50%;
float:right;
border:1px solid #fff;
}
}
上記のコードをチャイルドテーマなどの、style.cssの最後に追加する事で、レスポンシブ対応(640pxを境に)のPC用2カラム表示が可能になります。
ただし、この設定を行うだけですと、それぞれのエントリーの文章量や画像などにより、ブロックの高さが、大きく変わってしまうことがありますので、そのあたりの調整の例として、トップページを要約文表示にする設定をメモしておきますので、それぞれの環境により工夫してください。
Raindrops ver 1.127の場合 line:454
/**
* the_content( ) or the_excerpt
*
* the_excerpt use where index,archive,other not single pages.
* If RAINDROPS_USE_LIST_EXCERPT value false and use the_content .
*
* add ver 1.127
* When use excerpt please set $raindrops_where_excerpts
*/
if ( ! defined( 'RAINDROPS_USE_LIST_EXCERPT' ) ) {
define( "RAINDROPS_USE_LIST_EXCERPT", false );
}
// values 'is_search', 'is_archive', 'is_category' ,'is_tax', 'is_tag' any conditional function name
if( ! isset( $raindrops_where_excerpts ) ) {
$raindrops_where_excerpts= array( 'is_search' );
}
上記のコードを見つけ、要約文表示をtrueに変更します
define( "RAINDROPS_USE_LIST_EXCERPT", true );
is_homeを追加します
$raindrops_where_excerpts= array( 'is_search', 'is_home' );
 Raindropsでは、アイキャッチ付画像をグリッド表示するテンプレートが付属していますので、そちらもお試しください。
Raindropsでは、アイキャッチ付画像をグリッド表示するテンプレートが付属していますので、そちらもお試しください。
1.127 不具合がありましたので、お知らせします。
クラスloop-1 loop-post-format-statusと各クラスがスペースで区切られているはずのものが、loop-1loop-post-format-statusと、スペースがなく有効なクラスになっていない事が判明しました。この問題は、1.128にて修正される予定です