Raindrops1.129で、新しい固定ページテンプレートを追加しました。
このテンプレートは、1-5カラムのレスポンシブレイアウトが可能で、カラムの異なる複数のブロックを配置する事が出来ます。
コンテンツは、ページや投稿のIDを指定して、特定のページの内容を表示したり、任意のテンプレートをインクルードしたり、ウィジェットを指定して、好きな場所にウィジェットを表示する事が出来ます。
表示の設定は、関数にargsを設定する事で表示する事が出来るようになりますので、PHPの基本的な操作が出来る必要があります。
トップページなどで、コンテンツを手作業で、自由に配置したいといった用途で利用する事を想定しています。
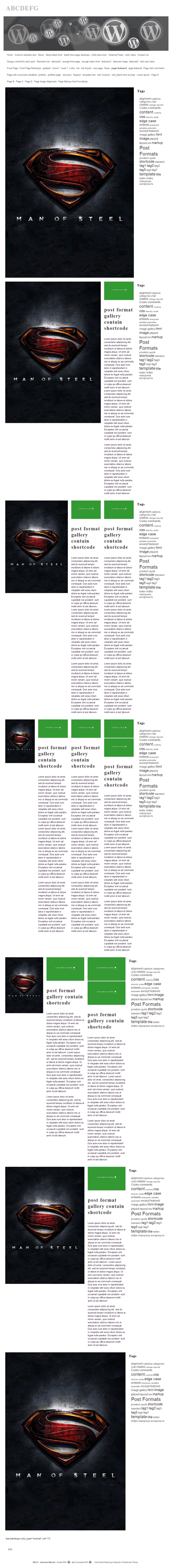
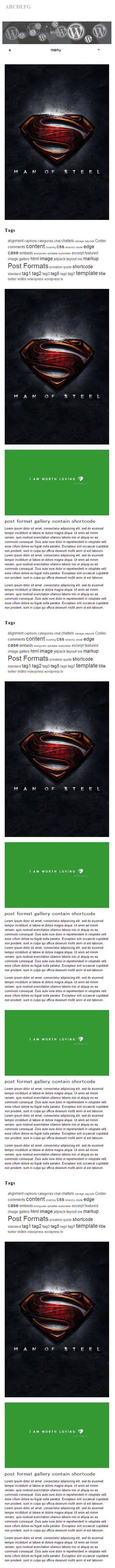
Templateのスナップショット
この固定ページテンプレートは、通常の投稿やページと同様に、このページだけに適用するカラータイプを利用する事が出来ます
固定ページ本文に
と記述していただければ、黒配色、その他に、minimal w3standard lightおよびカスタムカラータイプが利用できます。
colにつきましては、1に固定となりますので、他に設定(2or3)しても、動作しませんので、col="1"のままご利用ください
| PC |
Mobile |
Templateの使い方
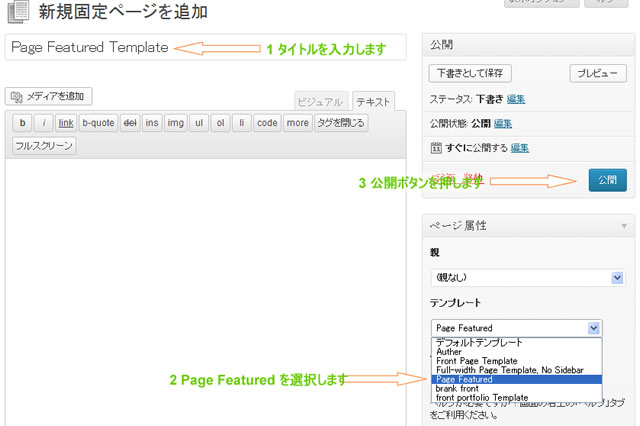
新しい固定ページを作成します

これで、テンプレートを表示できるようになりましたが、テンプレートにまだ何も設定していないので、ランダムな投稿と、ページが1件づつサンプル表示されるだけです。
page-templateディレクトリのpage-featured.phpの編集
page-featured.phpの設定方法について、
5カラムの表示例
/**
* Template Name: Page Featured
*
* This template is a top page etc. and can create the layout of arbitrary complicated composition.
*/
$page_lists= array(
array(
array('type'=> array( 'page', 1 ), 'class'=> 'unit size1of5' ),
array('type'=> array( 'post', array(1, 2 ) ), 'class'=> 'unit size1of5' ),
array('type'=> array( 'post', array(1, 2 ) ), 'class'=> 'unit size1of5' ),
array('type'=> array( 'include', 'sidebar.php' ), 'class'=> 'unit size1of5' ),
array('type'=> array( 'widget', 'WP_Widget_Tag_Cloud',$instans='', $args='' ), 'page_id'=> 2, 'class'=> 'unit size1of5' ),
) );
//args
array('type'=> array( 'page', 1 ), 'class'=> 'unit size1of5' ),
上の例では、固定ページのページidが1のページを、左サイドにsize1of5(1/5幅)で表示する設定です。(unitクラスは、必須です)
列は、それぞれの配列の上から順番に割り当てられます(左から、右方向に順番に列が配置されます)
複数のページを、列に表示する場合は、1の部分を、array(1,2)と指定することができます。
size1of5は、以下のクラスから必要な幅に合わせて変更が出来ます。
size1of1, size1of2, size1of3, size2of3, size1of4, size3of4, size1of5, size2of5, size3of5, size4of5
size1of5 とsize4of5を組み合わせると、1:4の幅の2カラムレイアウトになります。
組み合わせは、1になるように指定してください。
$page_lists= array(
array(
array('type'=> array( 'page', 1 ), 'class'=> 'unit size1of5' ),
array('type'=> array( 'post', array(1, 2 ) ), 'class'=> 'unit size1of5' ),
array('type'=> array( 'post', array(1, 2 ) ), 'class'=> 'unit size1of5' ),
array('type'=> array( 'include', 'sidebar.php' ), 'class'=> 'unit size1of5' ),
array('type'=> array( 'widget', 'WP_Widget_Tag_Cloud',$instans='', $args='' ), 'class'=> 'unit size1of5' ),
),
array(
array('type'=> array( 'page', 1 ), 'class'=> 'unit size3of5' ),
array('type'=> array( 'post', array(1, 2) ), 'class'=> 'unit size1of5' ),
array('type'=> array( 'widget', 'WP_Widget_Tag_Cloud',$instans='', $args='' ), 'page_id'=> 2, 'class'=> 'unit size1of5' ),
),
);
上記のように、配列を追加すると縦方向に積み重ねて表示する事が出来ます。
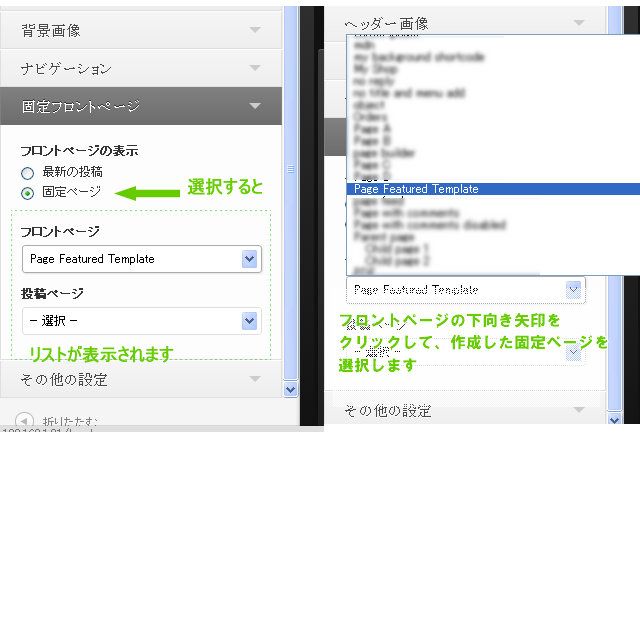
テンプレートを使ったページをトップページに表示する
管理パネルの 外観・カスタマイズを開きます

以上で、トップページにテンプレートが設定されます