Raindrops0.958 をレビュー審査に提出しました。
今回の変更は、フォールバックビューの追加です。
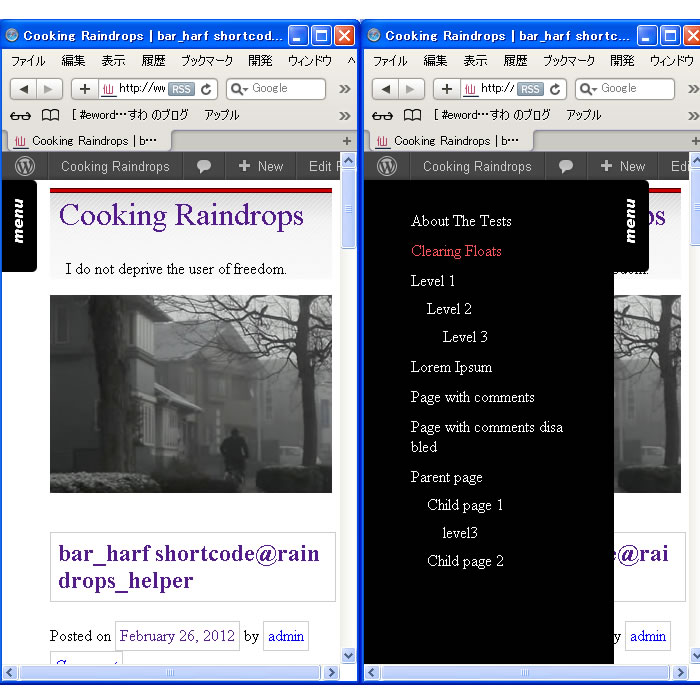
ページ幅100%のfluid layoutを選択した場合、テーマの初期設定では 最小幅480pxから1280pxまでのブラウザ幅に対応した表示が出来ます
(最大幅は、0.958で新たに上限を設けました)
ブラウザ幅が、480px以下の携帯端末などで、以下の環境変数が取得できる場合は、最小幅より小さいサイズの場合に、フォールバックビューに切り替えるというものです。
[php]
$_SERVER[‘HTTP_UA_PIXELS’];
$_SERVER[‘HTTP_X_UP_DEVCAP_SCREENPIXELS’];
$_SERVER[‘HTTP_X_JPHONE_DISPLAY’];
[/php]
フォールバックビューは、最低限度の可読性があることを念頭にしており、通常表示の、主にCSSのリンクや埋め込みを行わずに、専用のfallback.cssを読み込むという動作になります。
簡単なCSSで1カラム表示としそれ以外は、PC用の通常表示と同じ内容になる素朴なものです。
携帯用のビューを追加したというより、最低限度のコンテンツの表示を目的としていますが、実際の動作や、効果は未知数の部分が多く、フィードバックを期待しています
❗ 今回の変更に関連して、fluid layoutの最小幅がうまく動作していなかったバグも修正いたしました。
お楽しみに