700,000ダウンロード ありがとうございます。
-
-
Thanks 650,000 downloads
650,000ダウンロード達成しました。ありがとうございます。
-
Raindrops 1.524 WEBサイトのレスポンスの改善機能の追加について、
Raindrops1.524でカスタマイザーのアドオンの項目に、Improve website response という項目を追加します。
この機能は、デフォルトでは動作しないように設定されていますので、カスタマイザーのアドオンの項目で、有効に変更してください。
この機能は、ログアウト状態でしか動作しませんので、ブラウザのシークレットウィンドウなどで、動作確認を行ってください。リンクURLにクエリー文字がある場合も動作しません。(urlに?に続く文字がる場合です。パーマリンクの設定がデフォルトの場合など)
この機能は、InstantClick を使うことで、リンクをクリックした場合の、個別投稿ページの表示を従来よりも高速で行うものです。
あなたのWEBサイトが、独自カスタマイズを行っている場合には、うまく動かない可能性があります。
この機能を有効にすると、テーマは、リンクをクリックしたときのページ遷移を停止します。(非同期で、タイトルと body要素を読み込みます)
単にテーマをインストールして使っている場合は、問題が発生する可能性は少ないですが、プラグインなどのによって表示がうまくいかないことがあります。
この機能を有効にした時に問題が発生する例
グーグルのトラッキングコードは、たぶん動作しなくなります。
この部分は、トラッキングコードのスクリプトによって動作するかもしれません。もう少し様子を見させてください。gogle tracking codeが古い場合は、うまく動作しないかもしれません。動作確認が必要です。
動作確認に使用した、トラッキングコードは以下です。以下のコードではトラッキングは行われていました。
/** * Google tracking code */ add_action( 'after_setup_theme','trimming_after_setup_theme'); function trimming_after_setup_theme(){ add_action( 'wp_footer','google_tracking_code',99 ); } function google_tracking_code(){ ?> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxx-xx"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments)}; gtag('js', new Date()); gtag('config', 'UA-xxxxxx-xx'); </script><?php }ワードプレスと関係のないHTMLが同一ドメイン上にあり、ワードプレスからリンクしている場合
この場合は、たぶんうまく表示できません。
対策としては、<a href="special-template.php" data-no-instant>No WordPress HTML</a>
リンクに data-no-instant という属性をつけていただくと、通常のリンクとして動作します。
個別テンプレートなどで、スクリプトの影響を受けて、うまく動かない場合
フィルターを使用することにより、特定の固定ページでは、スクリプトの挿入を停止することができます。
functions.phpadd_filter('raindrops_instantclick_operating_condition','my_filter'); function my_filter($condition){ if( is_page(3) ) { return false; } return $condition; }
-
Raindrops 1.524 about Improve the response of the website (ウェブサイトのレスポンスを改善)
In Raindrops 1.524, the item “Improve website response” is added to customize / Add-on.
With this function, InstantClick makes it possible to display the web site faster than before.
Depending on how your web site is configured, the web site may not work properly.
When this function is enabled, Raindrops stops page transition.
Just installing a theme is less likely to cause problems, but it may be hindered by actions such as plugins.
Problems that occur when enabling this function
Google tracking code will not work unless you devise.If you use old code, it may not work. Operation check is necessary.
example, below code works.
/** * Google tracking code */ add_action( 'after_setup_theme','trimming_after_setup_theme'); function trimming_after_setup_theme(){ add_action( 'wp_footer','google_tracking_code',99 ); } function google_tracking_code(){ ?> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxx-xx"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments)}; gtag('js', new Date()); gtag('config', 'UA-xxxxxx-xx'); </script><?php }If non WordPress HTML exists on the same domain and the link to that page exists in WordPress.
In this case, it will not operate properly.
The way to avoid it is to add an attribute to the link tag (data-no-instant)
example
<a href="no-wordpress.html" data-no-instant>No WordPress HTML</a>
When header.php and footer.php are remodeled to those specific to that page
<a href="special-template.php" data-no-instant>No WordPress HTML</a>
If that page does not function properly, please do not load javascript on that page
The way to avoid it is to add filter
add_filter('raindrops_instantclick_operating_condition','my_filter'); function my_filter($condition){ if( is_page(3) ) { return false; } return $condition; }
-
Raindrops 1.494 プライマリーメニュー クラスの追加
Raindrops 1.494 では、プライマリーメニュー(ヘッダー画像下の横並びメニュー)の表示をコントロールするための新しいクラスを追加します。
使いどころ
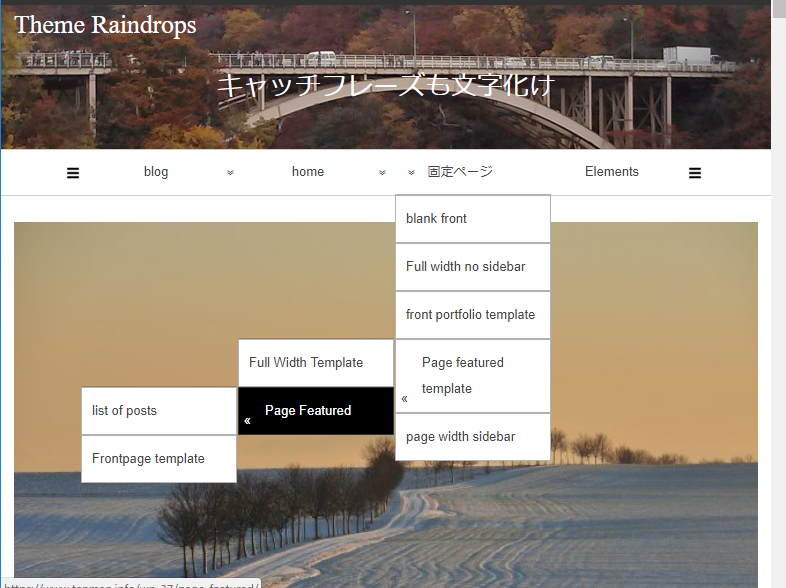
メニューの階層が深い場合、ブラウザの右側にメニューリンクが隠れてしまう問題がありました。

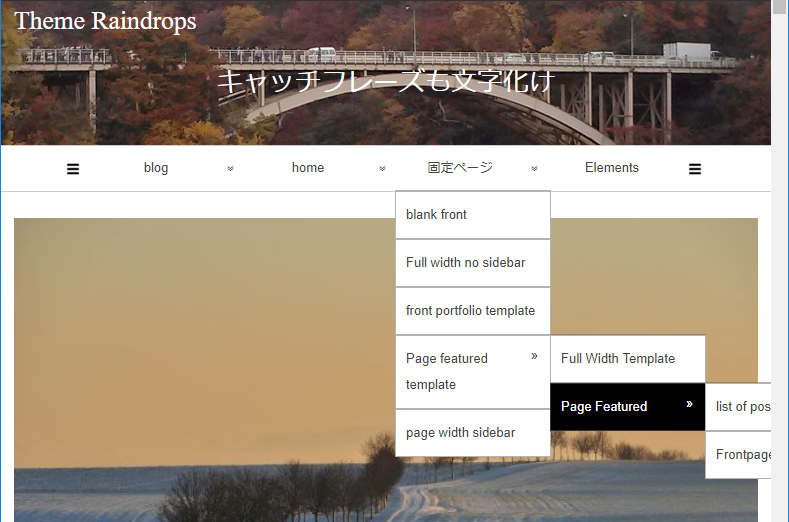
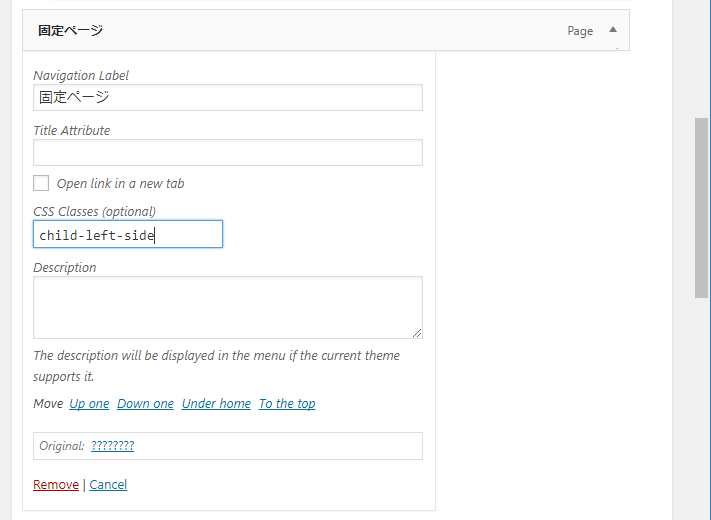
新しい child-left-side クラスを使う

上記のように、メニューの親クラスに child-left-side を追加します。child-left-side クラスを適用すると以下のように表示できます
-
Raindrops 1.486 ウェブフォントクラスの追加と既知の問題
Raindrops 1.486で、Google 日本語 アーリーアクセスフォントを追加する事にしましたので、お知らせします。にこもじ
Mplus 1p
はんなり
Rounded Mplus 1c
にくきゅう
Noto Sans Japanese(従来よりサポート)
さわらびゴシック
さわらび明朝
こころ明朝
HTML
<p class="f32 google-font-nico-moji">にこもじ</p> <p class="f32 google-font-mplus-1p">Mplus 1p</p> <p class="f32 google-font-hannari">はんなり</p> <p class="f32 google-font-rounded-mplus-1c">Rounded Mplus 1c</p> <p class="f32 google-font-nikukyu">にくきゅう</p> <p class="f32 google-font-noto-sans-japanese">Noto Sans Japanese</p> <p class="f32 google-font-sawarabi-gothic">さわらびゴシック</p> <p class="f32 google-font-sawarabi-mincho">さわらび明朝</p> <p class="f32 google-font-kokoro">こころ明朝</p>
f32クラスは、32px相当のフォントを意味します。
ウェブフォントと既知の問題
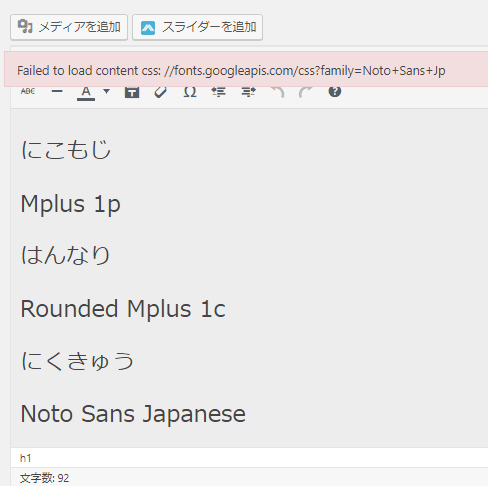
WordPress4.8でエディターに、存在しないフォント名を入力した場合以下のようなエラーが出ます
上記の例は、google-font-noto-sans-jp ( Noto Sans JP )をロードしようとして、失敗してエラーが表示されている例です。
なぜ、google-font-noto-sans-jp ( Noto Sans JP )がロード出来なくて、google-font-noto-sans-japanese(Noto Sans Japanese)がロードできるのかですが、
多くのグーグルフォントは、スペースとフォント名で構成されているわけですが、Noto とか、それぞれの文字は、最初の文字が大文字 続く文字は小文字で構成されます。
レインドロップステーマは、このような構成になっている事を標準として、フォントの自動ロードを試みますが、Noto Sans JP は、JPが二文字共に大文字のため、レインドロップスは、Googleに対して
Noto Sans Jpというフォントを要求するため、フォントは存在しない事となり、エラーが表示されます。
このため、google-font-noto-sans-jp クラスは、1.486では使用できません。Googleフォントを使用する場合、このような問題で、エラーが出ることがありますのでご留意ください。
TinyMCEエディタビジュアルモードで、グーグルフォントが反映しない問題
多分、4.8からだと思いますが、ビジュアルモードでGoogleフォントが反映しない問題があります。現在検証中です。
ブログ表示では、フォントが反映することは確認済みです。
-
フィールドテスト
phpを使った、工夫やカスタマイズの方法について、アイディアをまとめています。
-
ドキュメント
テーマの、フィルター、CSSクラス等、諸機能に関するドキュメント