Raindrops1.307では、ウィジェットタイトルに長い文字列を利用することが出来るようになります。
Raindropsでは、過去ウィジェットタイトルの背景画像を指定する機能があった関係で、ウィジェットタイトルの高さに制限があり、長いタイトルを入力しても、すべて表示できませんでした。
1.307では、この制限を取り払い、長いタイトルをつかったり、独自に背景画像を設定する事がより簡単にできるようになります。
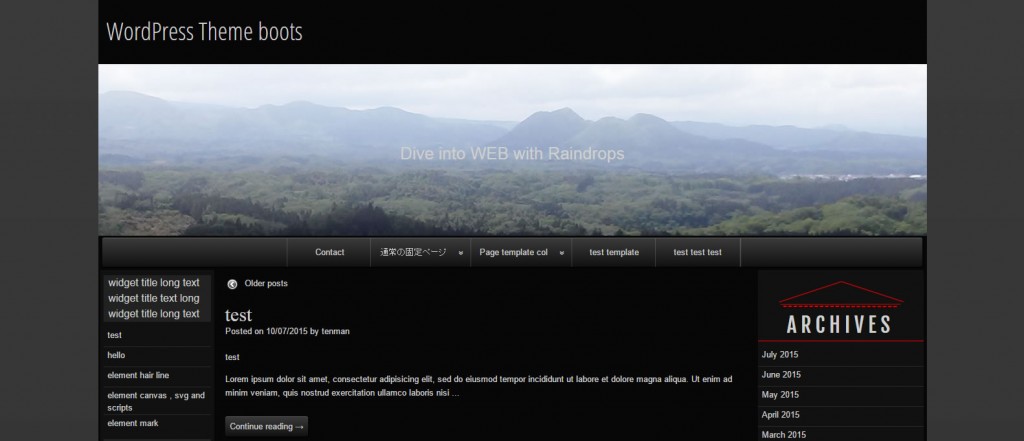
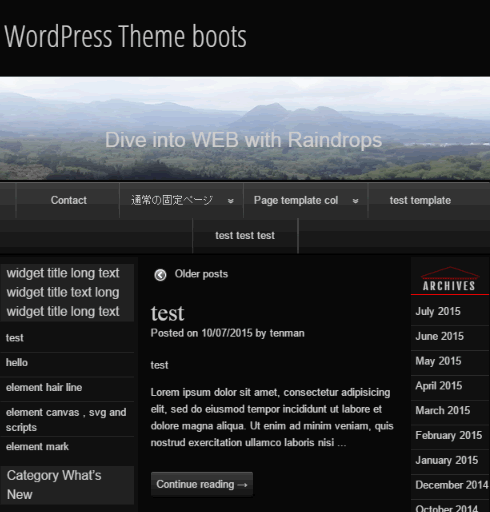
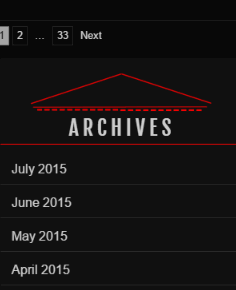
以下の例では、ブラウザ幅を変更すると、動的に変化するカラム エキストラサイドバーを使って、背景画像と、グーグルフォントを組み合わせたデザインの表示例です。
右サイドバーの三角形が背景画像、ARCHIVESは、ウィジェットタイトルを Google Fontに変更、大文字化 しています。
ブラウザ幅 1600px;
ブラウザ幅 641px;
ブラウザ幅 320px;
CSS
[css]
/* @import rule は、style.cssの先頭に記述してください*/
@import url(http://fonts.googleapis.com/css?family=Fjalla+One);
.rsidebar .widget_archive .widgettitle{
background:url(http://www.example.com/wordpress/archive.png);
padding-bottom:40%;
height:0;
background-size:contain;
position:relative;
background-repeat:no-repeat;
}
.rsidebar .widget_archive .widgettitle span{
position:absolute;
bottom:0;
display:block;
text-align:center;
width:100%;
font-size:2vw;
text-transform: uppercase;
font-family: ‘Fjalla One’, sans-serif;
letter-spacing: 0.2em;
border-bottom:1px solid red;
}
@media screen and (max-width : 640px){
.rsidebar .widget_archive .widgettitle{
padding-bottom:33%;
}
.rsidebar .widget_archive .widgettitle span{
font-size:8vw;
}
}
[/css]