あけまして、おめでとうございます。
Raindrops1.345に向けた、更新についてご報告します。
かゆいところに、手が届く投稿を実現する
慣れというのは、恐ろしいもので自分自身が問題と思っていない事は根拠なく「これで、いいのだ」という状態が続くもので、ユーザーの方々は、「なにこれ」と思いながらも、「まっ、しょうがないか~」などという事が、多分たくさんあるんだろうと思います。
このテーマを使って、テーマの作り手としてではなく、利用者の視点から見てみると、いくつかの問題点に気づくようになりました。
WordPressの投稿に画像を配置すると、大抵「右」とか「左」とかといった位置を指定すると思いますが、

続けて文字を入力すると、この行のように、回り込んで表示されるわけですが、この回り込みを解除したい時は、
<br style="clear:both;" />
を使えば、大丈夫! 等と思い込んでいいたのですが、それだけだと実際やってみると厳しい
見出し要素やテーブル、プラグインでのコードの挿入などで「 シンタックスハイライター 回り込み解除しちゃっているよ。」といった事が起きます。
要素やプラグインのショートコード等で、回り込みは解除される場合も、そうでない場合もあります
テーマはWordPressのテーマUnitTestを行う事が推奨されていますが、それらのルールはこれらの問題を想定していません
このような現象は、テーマによっても、プラグイン等でのショートコード等でも、異なる挙動を示すことがよくあります
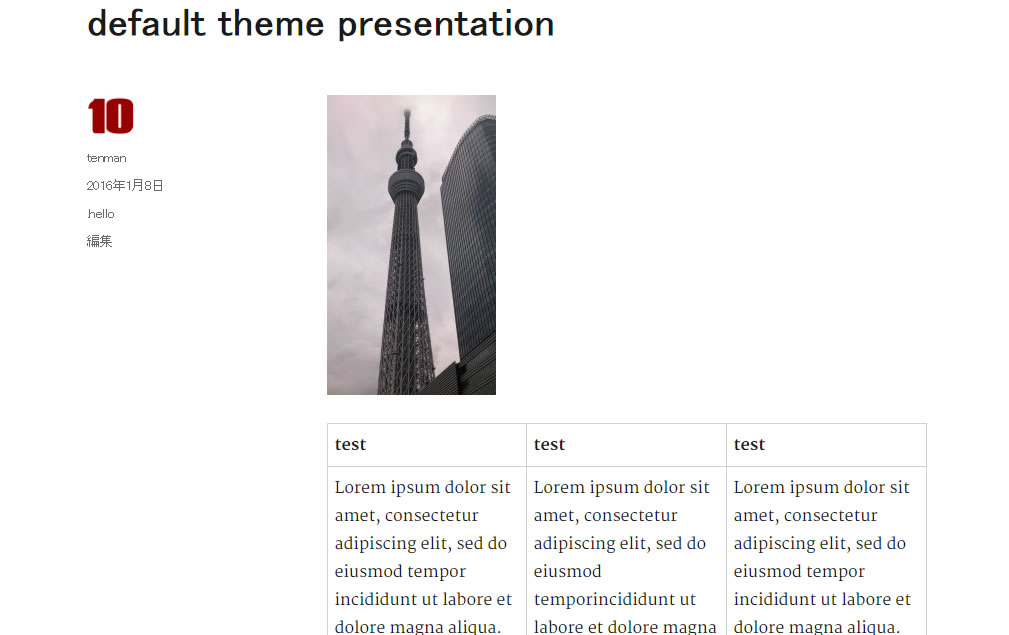
デフォルトテーマや、ちょっと気になるテーマが、どのような処理を行っているのか、同一の投稿が、どのような差異を生ずるのかを、調べ始めました。
フロート問題を検証してみた
例えば、dl要素と、フロート画像の組み合わせを見てみると、Raindropsの場合は、以下のようになっていました。


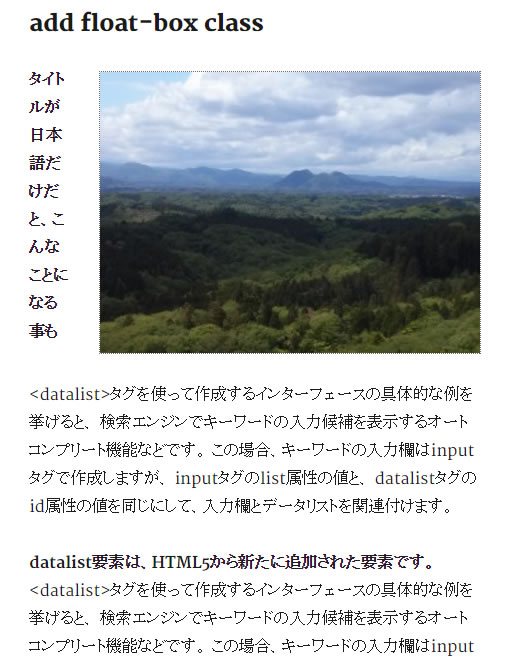
英語のタイトルならば、こんな風にはならない。つまり 使用されている英単語の長さ以下の幅になると、画像の下にdtが潜り込んでいくのに対して、日本語の場合は、どんどん幅が狭められてしまうために起きている。
ただ、根の深い問題ではなく、dt要素にmin-widthを設定すれば即解決
このような事から、Raindrops1.345では、
画像のフロートと組み合わされた、ブロック要素の表示について検討を加えることにした
Raindrops1.345で新たに追加するCSSクラス
- rd-float-wrapper
- このクラスは、通常フロート画像と一緒に配置できないblockquote,tableを、div要素でラップすることで、正常に表示する事を可能にします
- rd-float
- dl要素にクラスを追加する事で、回り込みをするデータリストを表示できます。日本語対応済み
- clear
- フロートをリセットするクラスです。回り込みを解除します。
サンプル
-
Example Post: float image and blockquote. Raindrops1.345
公開済み2016年1月8日 4:56 AM
-
Example Post: float image and list . Raindrops1.345
公開済み2016年1月8日 4:53 AM
-
Example Post: float image + table . raindrops1.345
公開済み2016年1月8日 4:52 AM
-
Example Post: float image + datalist Raindrops1.345
公開済み2016年1月8日 3:56 AM

続けて文字を入力すると、この行のように、回り込んで表示されるわけですが、aliginleftを指定しているので、当然と言えば当然ですが、この回り込みを解除したい時は、
<br style="clear:both;" />
ぐらい使えば、大丈夫! 等と思い込んでいるわけです。
あれ、シンタックスハイライター 回り込み解除しちゃっているよ。
この部分では、rd-float-wrapperを使っています
<div class="rd-float-wrapper"> <pre class="lang:default decode:true " ><br style="clear:both;" /></pre> </div>
このクラスを使用する事で、意図しないフロートのクリアが行われなくなり、ユーザーの方が満足いくドキュメントを作成する上での小さな助けになるのではないかと感がています。