Raindrops1.410では、レスポンシブサイドバーと呼ぶ 指定したブラウザ幅に連動したサイドバーを折りたたみ機能を提供します
設定方法
カスタマイザー / 外観 /レイアウトとサイドバーの項目に、設定項目が追加されます。

オレンジの枠線で囲まれた部分が新しく追加されたコントロールです。
デフォルト設定では、
デフォルトサイドバーのレスポンシブサイドバーは、有効になっていません。
エキストラサイドバーは、レスポンシブサイドバーが有効になっています。
機能の特徴
サイドバーの折り畳みを有効にする(または、しない)設定と、ブレークポイント(サイドバーの折り畳みが発生する、ブラウザ幅の指定)を設定できます。
実際の表示例
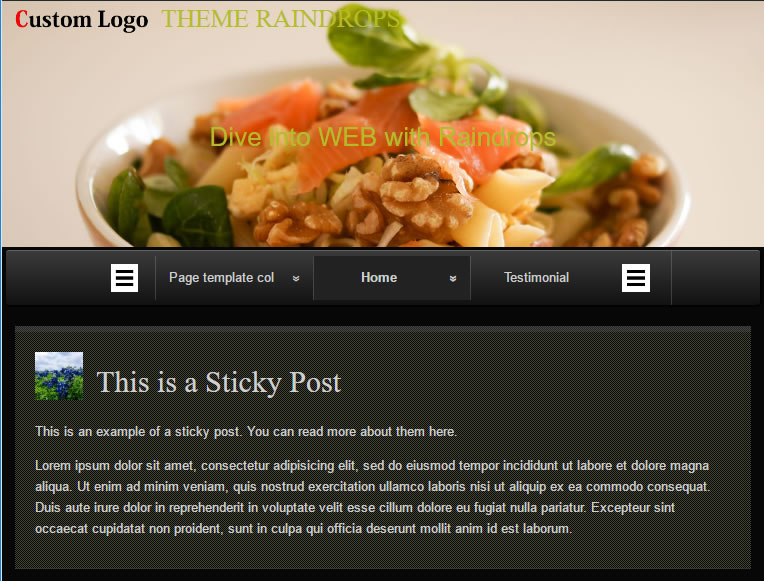
デフォルトサイドバー、エキストラサイドバー両方を、レスポンシブサイドバー設定したのが以下の画像です。
プライマリーメニューの両端のハンバーガーアイコンをクリックすると、サイドバーを表示します。
この変更の効果
従来Raindropsは、ブレークポイントが640pxだけで、モバイルと、PC表示を切り替えてきましたが、
これだけですと、コンテンツの領域が制限されて、エキストラサイドバーの幅設定を、大きくすると、640px近傍では、非常に見づらくなっていました。
このため、指定したブラウザ幅で、サイドバーを折りたたむことで、閲覧のしやすさを確保しようと考えました。
レスポンシブサイドバーを使いたくない場合は
カスタマイザーで、Responsive Default Sidebar、Responsive Extra Sidebar、の項目で no を選んでいただくと、従来通りの動作になります。