表示例
-
-
 予告:Raindrops1.344 丸と正方形のCSSクラスを追加します
予告:Raindrops1.344 丸と正方形のCSSクラスを追加します
丸に整形して、hover正方形
品名 幅 高さ 奥行 重量 ゴジラ 30 20 30 50kg ゴジラ 30 20 30 50kg ゴジラ 30 20 30 50kg モスラ 36 26 20 38kg モスラ 36 26 20 38kg モスラ 36 26 20 38kg ゴジラ 30 20 30 50kg ゴジラ 30 20 30 50kg ゴジラ 30 20 30 50kg モスラ 36 26 20 38kg モスラ 36 26 20 38kg モスラ 36 26 20 38kg <div style="width:300px" class="rd-round"> <table> <tr> <td>品名</td> ....... </tr> </table> </div>
<div style="width:300px" class="rd-round"> <span style="background:url(https://www.tenman.info/wp3/raindrops/files/IMG00170.jpg);"></span> </div>
hover時に、何もしない
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div style="width:300px" class="rd-round not-hover"> <span> Lorem ipsum ... </span> </div>正方形
<div style="width:300px" class="rd-squere"> <span style="background:url(https://www.tenman.info/wp3/raindrops/files/IMG00170.jpg);"></span> </div>
他
R<div style="width:30px;text-align:center" class="rd-round"> <span class="google-font-lobster f26 rd-alert" style="border:1px solid currentColor">R</span> </div>
-
Raindrops1.343がライブになりました
- Tab Area
日本語
Raindrops1.343がライブになりました
今回の変更は、

-
予告:Raindrops1.343では、PDFファイルの埋め込み表示をサポートします。
公開済み2015年12月3日

-
Raindrops1.343 投稿フォーマット チャット レイアウトの変更
公開済み2015年12月3日
関数名の変更を行いました is_2col_raindrops() を raindrops_is_2col()、
insert_message_action_hook_position() を raindrops_insert_message_action_hook_position()に、
plugin_is_active() を raindrops_plugin_is_active()に、それぞれ変更しました。English
version:1.343
Overview of Changes
Add New Template pdf.php
new function raindrops_pdf_send_to_editor
new function raindrops_sidebar_pdf_archive_validate
this page can columns controlable from the customizer
Modified 404.php
Headding element change from h1 to h2
Rename un prefixed function
Change from is_2col_raindrops to raindrops_is_2col
Change from insert_message_action_hook_position to raindrops_insert_message_action_hook_position
Change from plugin_is_active to raindrops_plugin_is_active
Remove action do_not_cache_feeds
Added New function raindrops_pdf_send_to_editor
Modified Post Format Chat Template
Added conditional body class ‘chat-emoji’ for Backward compatibility
If no needs change, Please change from chat-emoji to chat at header.php( header-xhtml.php )
The setting of this body class is deprecated in several versions destination
Modified h2 headding element for japanese user , change font size from 146.5% to 153.9% at .entry-title
Modified language files ja.po ja.mo
-
 Raindrops1.343 投稿フォーマット チャット レイアウトの変更
Raindrops1.343 投稿フォーマット チャット レイアウトの変更
Raindrops1.343では、emojiを使った チャット形式に変更します。
入力例
投稿フォーマットは、チャットに設定してください。
👰 幸子:こんにちは
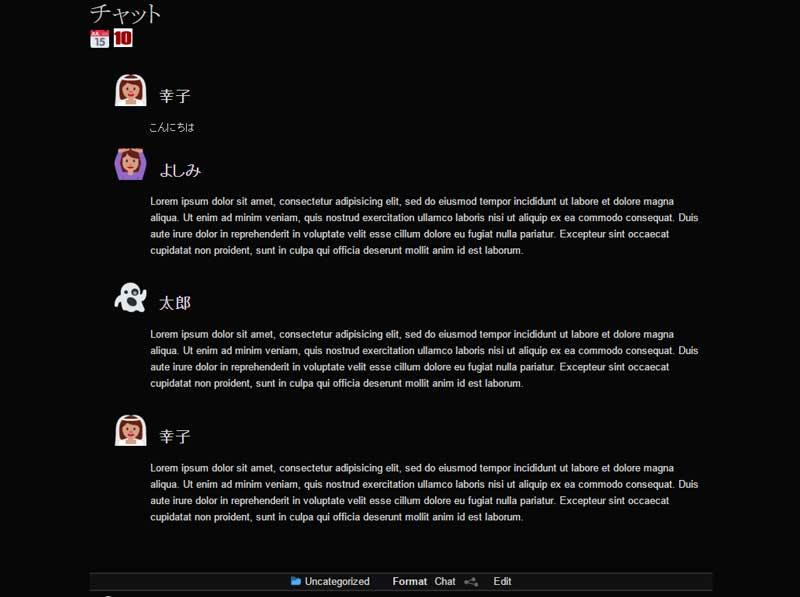
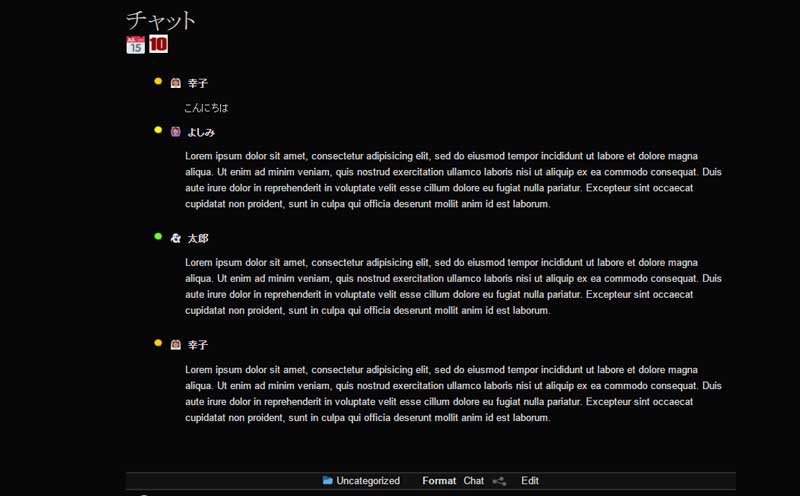
表示例
Note
従来の表示に戻す方法について
チャイルドテーマを作成し、header.php をチャイルドテーマにコピーしていただき、<?php /** * conditional presentation setting * value chat (default presentation ) * chat-emoji ( emoji + presentation ) */ $raindrops_conditionals_body_class = array('chat-emoji'); ?> <body id="<?php echo $raindrops_current_theme_slug; ?>" <?php body_class( $raindrops_conditionals_body_class );?>>以下の行を
$raindrops_conditionals_body_class = array('chat-emoji');以下のように変更していただくと、従来の表示に変更可能です。
$raindrops_conditionals_body_class = array('chat');従来表示のスクリーンショット
-
 予告:Raindrops1.343では、PDFファイルの埋め込み表示をサポートします。
予告:Raindrops1.343では、PDFファイルの埋め込み表示をサポートします。
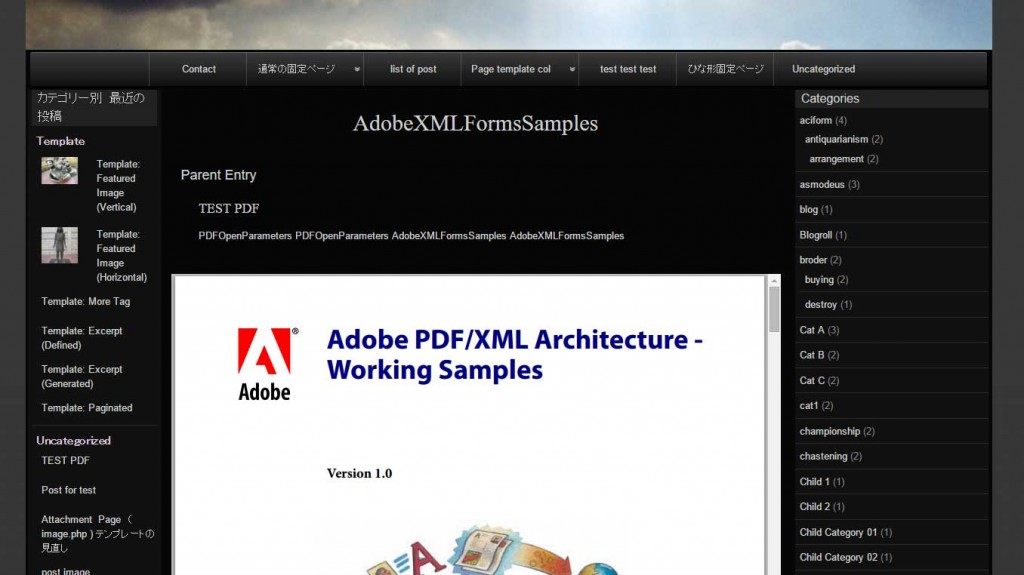
Raindrops1.343では、アップロードしたPDFファイルのリンク先にアタッチメントファイルを指定していただくと、画像ページと同様に、PDFを埋め込んだページをサポートします。
例
Note
一般のテーマで、アップロードし、アタッチメントページにリンクした場合
<a href="http://example.com/wp/archives/3333/adobexmlformssamples" rel="attachment wp-att-3333">AdobeXMLFormsSamples</a>
投稿のリンクは、上記の構成になります。
Raindrops1.343では、このリンクを
<a class="rd-pdf" href="http://example.com/wp/archives/3333/adobexmlformssamples" rel="attachment wp-att-3333">AdobeXMLFormsSamples</a>
これは、PDFファイルが、特別なファイルタイプであり、一般的にPDFファイルへのリンクには、アイコンを付けたりしてリンク先がPDFファイルであることを明示するため、スタイル指定が行われます。
追加されたクラス属性(rd-pdf)は、そのようなカスタマイズをサポートするために追加しました。
以下、最もシンプルな、カスタマイズスタイル指定の例を紹介します。
.rd-pdf:before{ content:'PDF'; margin-right:.5em; display:inline-block; }リンクの先頭に、PDFという文字列を簡単に追加できるようになります。
-
Raindrops1.342がライブになりました
- Tab Area
日本語
Raindrops1.342がライブになりました。
今回の変更は、

-
予告:Raindrops1.3371.342 ギャラリー表示の変更
公開済み2015年11月25日

-
予告:Raindrops1.3371.342から、フッタークレジットをカスタマイザーで変更可能にします
公開済み2015年11月25日

-
予告:Raindrops1.337 1.342アッタッチメント画像ページ(image.php)レイアウトの変更
公開済み2015年11月26日

-
予告:Raindrops1.342投稿 posted in カテゴリ、タグにクラスを追加します。
公開済み2015年11月30日
レスポンシブレイアウトの、最小サイズ($raindrops_fluid_minimum_width)を320から296(px)に変更しました
English
version:1.342
Overview of Changes
Fixed
Warning: Division by zero in /wp-content/themes/raindrops/functions.php on line 10860
this error occure when no settings tags
Warning: uksort() expects parameter 1 to be array, null given in /wp-content/themes/raindrops/lib/widgets.php on line 259
Warning: Invalid argument supplied for foreach() in /wp-content/themes/raindrops/lib/widgets.php on line 295
this error occure when use category what’s new widget and not exists categories or not exists has category posts.
Add class cat-item, cat-item-(cat_ID) for All category links
new function raindrops_get_the_posted_in_category
Add class tag-link-(term_ID) for posted in tags
new function raindrops_get_the_posted_in_tag
Full review of presentation for image.php
Modified Translation japanese.
new function raindrops_get_image_sizes
Modified gallery Presentation
It keeps the image margins of the fixed page width is also varied
Add Customize option
Changeable footer credit
new function raindrops_custom_footer_credit_validate
Change default value
$raindrops_fluid_minimum_width change from 320 to 296 (px)
-
 予告:Raindrops1.342投稿 posted in カテゴリ、タグにクラスを追加します。
予告:Raindrops1.342投稿 posted in カテゴリ、タグにクラスを追加します。
Raindrops1.342から、デフォルトで投稿の下部に表示されるカテゴリリンク、タグリンクのhtmlを変更します。
カテゴリーリンク
旧
<a href="http://www.example.com/wp/archives/category/uncategorized" rel="category tag"> Uncategorized </a>
新
<a href="http://www.example.com/wp/archives/category/uncategorized" rel="category tag"> <span class="cat-item cat-item-1">Uncategorized</span> </a>
タグリンク
旧
<a href="http://www.example.com/wp/archives/tag/alignment-2" rel="tag"> alignment </a>新
<a href="http://www.example.com/wp/archives/tag/alignment-2" rel="tag"> <span class="tag-link-119">alignment</span> </a>この変更で、サイドバーウィジェットと共通のクラスが追加されます。
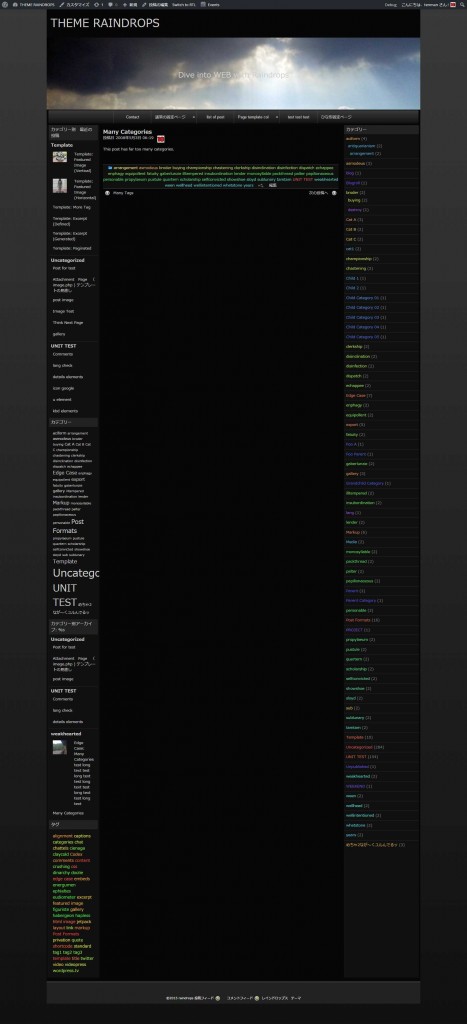
この事により、それぞれのカテゴリー毎の配色の指定等が、非常に簡単にできるようになります。
カテゴリ件数順に、ヒートカラーで配色をしたサンプル
-
Raindrops1.338 Bug Report
Raindrops1.338で、タグを全く使用していない場合、以下のエラーが発生するバグを確認しました。
WARNING: wp-content/themes/raindrops/functions.php:10864 - Division by zero
このエラーは、タグが使用されている場合は、発生しません
Hotfix
2つの方法をお知らせします。
エラーを発生させている関数の動作を停止する。
functions.php( 親テーマの、functions.php ) に、以下のコード一行を追加してください。<?php $raindrops_tag_cloud_widget_presentation = false;//この一行だけ追加してください。 /** * * * @package Raindrops * @since Raindrops 0.1 */ if ( !defined( 'ABSPATH' ) ) { exit; }関数内の問題点を修正
functions.php 10856 行
$terms = get_terms( $taxonomies, $args ); // START Additional code if( empty( $terms ) ) { return $css; } // END Additional codeこの問題は、Raindrops1.339で修正予定です。
Raindrops(1.338) で Division by zero (functions.php / 10860) が発生します