- Tab Area
日本語
Raindrops1.338がライブになりました。
今回の変更は
-

-
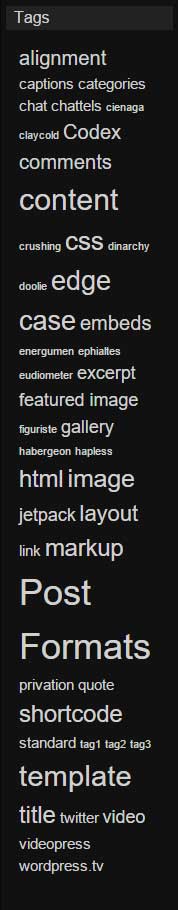
予告:Raindrops1.336で、タグクラウドウィジェットの表示の変更を行います
Published:2015年11月19日
-

-
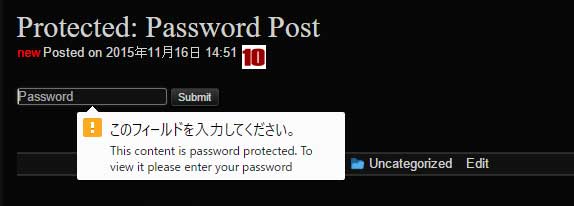
予告:Raindrops1.336 パスワード投稿フォームをhtml5に変更します。
Published:2015年11月19日
-

-
予告:Raindrops1.336 投稿タイトルの表示を変更します。
Published:2015年11月20日
他
投稿タイトルが、半角の連続した長文になる場合wbr要素を自動差し込みする関数 raindrops_non_breaking_title にバグがありましたので修正しました。
(この関数は、デフォルトでは停止しています。)
raindrops_checked() 関数の不具合を修正しました。
English
version:1.338
Overview of Changes
Modified rel ( category tag ) attribute use when html5
Modified tagcloud widget presentation
new function raindrops_color_pallet_tagcloud
Modified form support html5 for Password post
Modified Translation ja.po, ja.mo
Fixed long Entry-title awkward to display
Fixed function works improperly
function raindrops_non_breaking_title
Fixed raindrops_checked()