Raindrops1.335では、共有リンクにTwitter tweet リンクを追加します
-
-
 予告:Raindrops1.335 コメントに記述された外部URLの取り扱い
予告:Raindrops1.335 コメントに記述された外部URLの取り扱い
Raindrops1.335より、コメント本文に記述された外部リンクには、rel=”nofollow” 属性を追加します。
-
 予告:Raindrops1.335 table要素のレスポンシブ対応
予告:Raindrops1.335 table要素のレスポンシブ対応
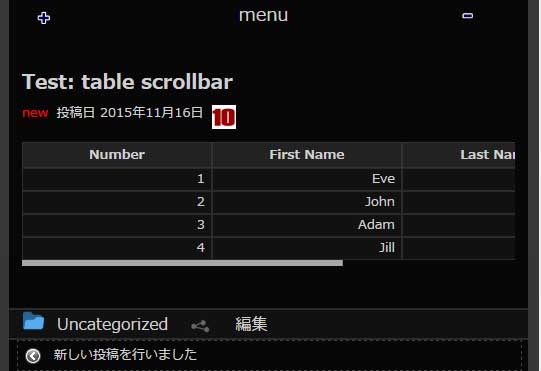
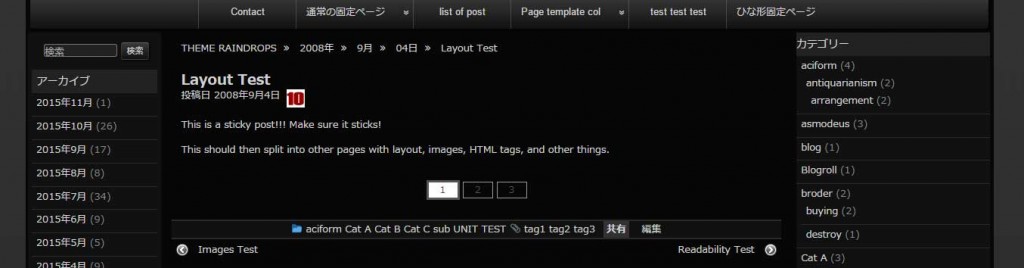
テーブル要素が、コンテンツの幅よりも大きく設定されている場合、これまでRaindropsは、テーブルの一部を非表示にしていましたが、
Raindrops1.335以降では、スクロールバーを追加する事で、モバイルブラウザでも表全体を閲覧できるように変更します。
PC
Mobile
スクロールバーが必要ない場合
table 要素に ’rd-no-scroll’というクラスを追加していただくと、スクロールバーを使わないで表示します。
<table class="rd-no-scroll">
-
Raindrops1.334がライブになりました。
- Tab Area
日本語
Raindrops1.334がライブになりました
今回の変更は、

-
予告:Raindrops1.334 リスト要素をツリー表示するクラスを追加します
Published:2015年11月6日

-
予告:Raindrops1.334 コメントフォームの変更
Published:2015年11月8日

-
予告:Raindrops1.334では、アドオン パンくずリストの表示位置を変更します
Published:2015年11月8日

-
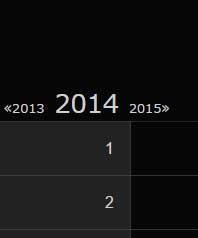
予告:Raindrops1.334 年別アーカイブ ナビゲーションリンクの追加
Published:2015年11月8日
文書型xhtmlで、ページ幅をフルサイズレスポンシブに設定した場合、コンテンツコンテナの幅が正常に動作しない問題を修正しました。
以上です
English
version:1.334
Overview of Changes
Added navigation( next prev year links ) for year archive.
new function raindrops_archive_year_navigation()
Added new CSS Class rd-list-type-tree.
Modified New Comment style, placeholder text( Translatable )
Fixed Page width improperly when doctype xhtml + page type doc5(full width layout)
Added new hooks raindrops_before_article, raindrops_after_article
Modified change position for bundle breadcrumb
Modified I18n ja.po ja.mo
-
 予告:Raindrops1.334 コメントフォームの変更
予告:Raindrops1.334 コメントフォームの変更
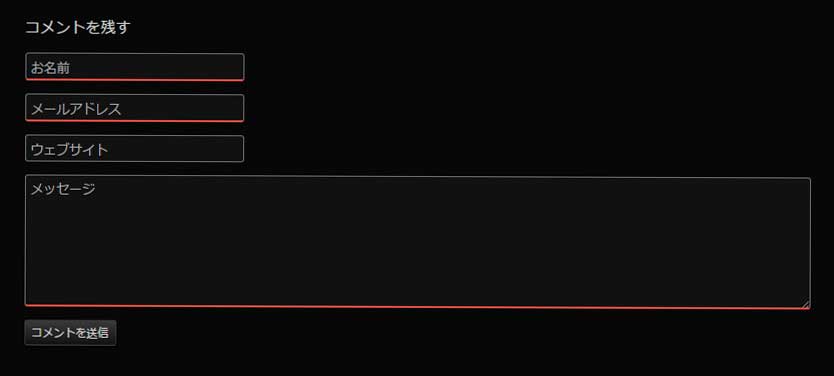
WordPress4.4では、コメントフォームのレイアウトの変更が予定されています。
Raindropsでは、この変更に先駆けモダンブラウザ用のフォーム構造を変更します。
以下のように、必須項目は、下線を赤で表示します。これらの項目に適切な値が入力された場合下線は緑に変更されます
なを、IE9 以下の場合は、従来通りの表示となります。
-
 予告:Raindrops1.334 リスト要素をツリー表示するクラスを追加します
予告:Raindrops1.334 リスト要素をツリー表示するクラスを追加します
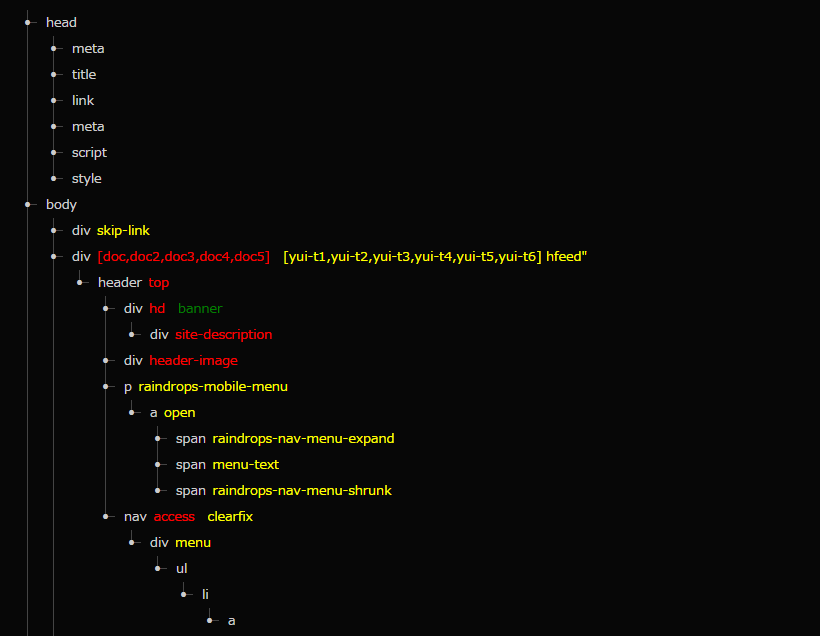
Raindrops1.334では、ツリー表示が可能な ul 要素用クラス rd-list-type-tree を追加します。
以下のようにクラスを指定すると、ツリー形式で表示することが出来ます。
<ul class="rd-list-type-tree"> <li>head <ul> <li class="item">meta</li> <li>title</li> <li>link</li> <li>meta</li> ...
このクラスは、投稿内だけでなく、固定ページテンプレートなどでも利用いただけます。